在这篇博客里面谈一谈jsp函数的一些使用规则
1.在jsp里面,函数和类是等价的,因为在函数的内部可以定义函数和变量。定义在函数内的函数和变量分为实例属性、实例函数、类属性、类函数。实例和类是面向对象的概念
实例属性是属于单个对象的,所以必须通过实例对象来访问。类属性是属于整个类的(也就是整个函数的),因此必须通过类(函数来访问)。如果用实例对象的名字来访问类属性,那么将返回undefined,因为这样就相当于为对象实例新增了一个和函数实例同名的属性。虽然对象实例不能访问类属性,但是可以通过在定义对象的时候修改类属性的值。
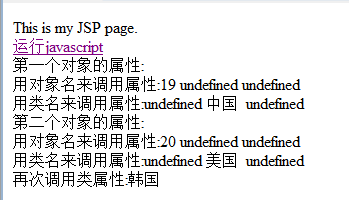
//类属性和实例属性的使用 function Person(national,age) { this.age = age; Person.national = national; var local_var;// } //创建第一个实例对象 var first = new Person('中国',19); with(document) { writeln("第一个对象的属性:"+"<br>"); writeln("用对象名来调用属性:"+first.age +" "+first.national+" "+first.local_var+"<br>"); writeln("用类名来调用属性:"+Person.age+" "+Person.national+" "+Person.local_var+"<br>"); } //创建第二个实例对象 var second = new Person('美国',20); with(document) { writeln("第二个对象的属性:"+"<br>"); writeln("用对象名来调用属性:"+second.age +" "+second.national+" "+second.local_var+"<br>"); writeln("用类名来调用属性:"+Person.age+" "+Person.national+" "+Person.local_var+"<br>"); } //创建第三个实例变量 var third = new Person('韩国',21); with(document) { writeln("再次调用类属性:"+Person.national+"<br>"); }

2.jsp函数的独立性
虽然jsp中的函数是属于某个对象的,但是并不是只有函数所属类的对象才能调用该函数,其他对象也能调用该函数。调用函数需要使用call()或者apply()方法。调用的语法为:函数名.call(调用对象,参数1,参数2...)。call()和apply()的不同点在于call()需要把函数的所有参数一个一个的列出来,而apply()方法需要把函数的参数以数组的形式列出来。
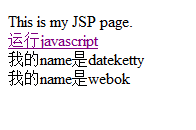
function test(name) { this.name = name; //定义匿名函数的时候一定要在最后加; this.inf = function(a,b) { document.writeln("我的name是"+a+b); }; }; var p = new test(); var name = "hello"; p.inf.call(window,"date","ketty"+"<br>"); p.inf.apply(window,["web","ok"+"<br>"]);//想要在apply()方法里面换行,必须把换行符写到数组里面

3.jsp函数参数的传递和鸭子理论
jsp是一种弱类型的语言,函数参数的传递没有严格的要求。调用函数的时候,实参的个数可以少于形参的个数,未传入实际值的参数系统会为其赋值为undefined。
因此,在函数的定义中最好有对参数类型的检测处理,防止程序出现异常的错误。这就是鸭子理论。判断参数类型的时候,我们通常要用到typeof()和instance()这两个函数。typeof用以获取一个变量或者表达式的类型,typeof一般只能返回如下几个结果:
number,boolean,string,function(函数),object(NULL,数组,对象),undefined。
很明显,typeof()有很强的局限性。当要具体的判断某个对象是否为某个类的实例变量的时候,就要用到instance()方法了。
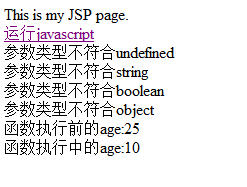
//函数参数类型的判断函数对参数进行逻辑操作之前必须先对参数类型进行判断鸭子理论 function changeAge(person) { if(typeof person == 'object' && typeof person.age=='number') { document.write("函数执行前的age:"+person.age+"<br>"); person.age=10; document.write("函数执行中的age:"+person.age+"<br>"); } else { document.write("参数类型不符合"+typeof person+"<br>"); } } //采用不同的方式调用changeAge()函数 changeAge(); changeAge('xxx'); changeAge(true); p0={abc:34}; changeAge(p0); p={age:25}; changeAge(p);

4.函数的protype属性
函数的使用规则/call/apply/函数的独立性/函数参数的传递/函数的重载/鸭子理论/prototype方法动态增加方法和属性