首页,其他页面全部继承首页的上半部分

点击发布图书页面

首页点击书名,跳转到图书信息界面,该界面可删除图书

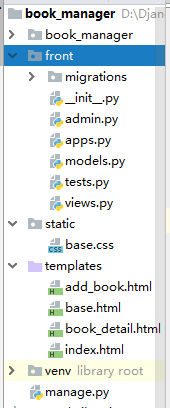
项目结构

#views.py from django.shortcuts import render,redirect,reverse from django.db import connection def get_cursor(): return connection.cursor() def index(request): #首页 cursor=get_cursor() cursor.execute("select * from book") books=cursor.fetchall() return render(request,'index.html',context={"books":books}) def add_book(request):#发布图书 if request.method == 'GET': return render(request,'add_book.html') else: name = request.POST.get('name') author = request.POST.get('author') cursor=get_cursor() cursor.execute("insert into book values(null,'%s','%s')"%(name,author)) return redirect(reverse('index'))#发布图书完成后跳转到首页 def book_detail(request,book_id): cursor=get_cursor() cursor.execute("select * from book where id=%s"%book_id) book=cursor.fetchone() return render(request,'book_detail.html',context={"book":book}) def delete_book(request):#删除图书 if request.method=='POST': book_id=request.POST.get('book_id') cursor=get_cursor() cursor.execute("delete from book where id=%s"%book_id) return redirect(reverse('index'))#删除图书后跳转到首页 else: raise RuntimeError("删除图书的method错误!")
urls.pyfrom front import views urlpatterns = [ path('', views.index,name='index'), path('add_book/',views.add_book,name='add_book'), path('book_detail/<int:book_id>',views.book_detail,name='book_detail'), path('delete_book',views.delete_book,name='delete_book') ]
项目静态文件index.css
*{margin:0; padding:0; } .nav { background: #3a3a3a; height: 65px; overflow: hidden } .nav li{ float:left; list-style: none; margin: 0 20px; line-height: 65px; } .nav li a{ color: #fff; text-decoration: none }
模板html,其他模板均继承这个模板
{% load static %} <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>首页</title> <link rel="stylesheet" href="{% static 'base.css' %}"> </head> <body> <nav> <ul class="nav"> <li><a href="/">首页</a></li> <li><a href="{% url 'add_book' %}">发布图书</a></li> </ul> </nav> {% block content %} {% endblock %} </body> </html>
首页模板
{% extends 'base.html' %} {% block content %} <table> <thead> <tr> <th>序号</th> <th>书名</th> <th>作者</th> </tr> </thead> <tbody> {% for book in books %} <tr> <td>{{ forloop.counter }}</td> <td><a href="{% url 'book_detail' book_id=book.0 %}">{{ book.1 }}</a></td> <td>{{ book.2 }}</td> </tr> {% endfor %} </tbody> </table> {% endblock %}
发布图书模板
{% extends 'base.html' %} {% block content %} <form action="" method="post"> <table> <tbody> <tr> <td>书名:</td> <td><input type="text" name='name'></td> </tr> <tr> <td>作者:</td> <td><input type="text" name='author'></td> </tr> <tr> <td></td> <td><input type="submit" value='提交'></td> </tr> </tbody> </table> </form> {% endblock %}
图书详情模板,该模板可删除图书
{% extends 'base.html' %} {% block content %} <p>书名:{{ book.1 }}</p> <p>作者:{{ book.2 }}</p> <form action="{% url 'delete_book' %}" method="post"> <input type="hidden" name="book_id" value="{{ book.0 }}"> <input type="submit" value="删除图书"> </form> {% endblock %}