<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
//将document.getElementById();用$代替 减小代码的重复率;
function $ (id)
{
return document.getElementById(id);
}
window.onload =function()
{
oTime = $('time');
oCheck = $('check');
oBox = $('box');
oCheck.onclick=function()
{
var nTime = Number(oTime.value),
//获取input的value值并装化为数值
nYear = parseInt(nTime/10000),
//获取input的value值的年数并装化为数值
nMouth = parseInt((nTime - nYear*10000)/100),
//获取input的value值的月数并装化为数值
nDay = parseInt((nTime%100));
//获取input的value值的天数并装化为数值
console.log('nYear'+nYear);
console.log('nMouth'+nMouth);
console.log('nDay'+nDay);
//在控制台处打印出响应的年月日
//判断是否为闰年,假设为闰年
var bBtn = true;
if(nYear % 4 == 0 && nYear % 100 !== 0 || nYear % 400 == 0)
{
bBtn = false;
}
//Ddd 为总天数,
var Ddd = 0;
//判断天数之月
for(var i = 1; i < nMouth; i++)
{
switch(i)
{
case 1:
case 3:
case 5:
case 7:
case 8:
case 10:
case 12:
Ddd = Ddd + 31;
break;
case 4:
case 6:
case 9:
case 11:
Ddd = Ddd + 30;
break;
case 2:
Ddd += bBtn == true ? 28 : 29;
}
}
//加上那个月的天数
Ddd = Ddd + nDay;
console.log(Ddd);
oBox.innerHTML=Ddd;
}
}
</script>
</head>
<body>
请输入时间:<input type="text" id="time" placeholder="请输入" />
查询天数:<input type="button" id="check" value="查询" />
<div id="box"></div>
</body>
</html>
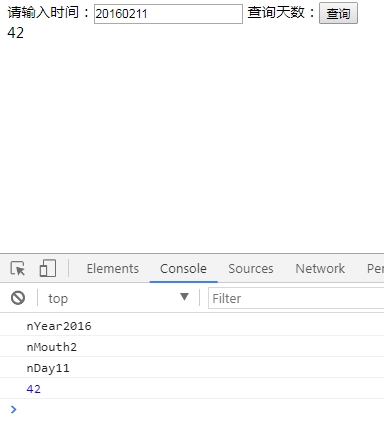
效果图如下 ↓