一、CSS盒模型组成
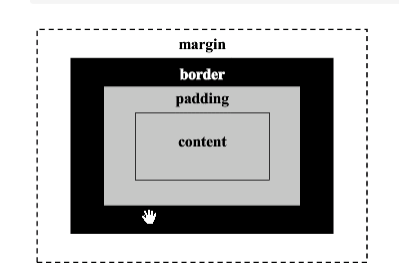
CSS盒模型有四个部分组成,从里到外分别是:内容(content)、内填充(padding)、边框(border)、外边距(margin),位置关系如图所示。

二、盒模型属性
1、padding 属性
a: 位置:padding 在内容和盒子之间,也就是在盒子内部。可以理解为快递盒子里面的填充物,防止内容被损坏。
b: 如果把快递盒子比作父元素的话,盒子里面的内容则为子元素,因此 padding 调整的是父元素与子元素之间的位置关系。
c: 属性值:
给单一方向设置属性值:padding-left / right /top / bottom
添加属性值的方法:
padding:1个值 四周都会被添加属性值
padding:2个值 上下 左右同时添加属性值
padding:3个值 上 左右 下同时添加属性值
padding:4个值 上右下左添加属性值
d: 特点:padding 值会把盒子撑大,因此如果盒子有固定的高和宽,并且想保持原来盒子的大小,那么需要在原来宽高的基础上减去padding值。如果盒子没有设置固定的高和宽,那么就不需要减,因为宽和高是由内容撑开的。
e: 注:padding 值不能设置负值。
2、 margin 属性
a: 位置:margin 是在元素之外的,在盒子的外部
b: 应用:margin 调整的是同级元素之间的位置关系,比如说子元素与子元素之间的间距,可以用margin
c: 属性值的设置方法和 padding 是一样的
d: 特点: margin 值不会撑大盒子,对盒子本身的宽高不会造成影响
e: margin 可以设置成负值,上下相邻两个元素之间的 margin 值不会叠加,会按照最大的值执行
f: margin 经常出现的bug:当父元素和第一个子元素都没有设置浮动的时候,给第一个子元素加margin-top / bottom,浏览器会让父元素也执行该操作,结果为父元素会跟着子元素一起margin-top / bottom。解决方法可以给子元素和父元素加上浮动。值得一提的是margin-left /right的操作却能被浏览器解析。
3、 border 属性
a: 位置:border是加在盒子外部的。
b: 特点:边框跟盒子的内部大小无关
c: 属性值:
border-color:; 边框颜色
border-style:; 边框类型
border-; 边框宽度
可以简写为:border:1px solid red;
d: 给单一方向添加边框和padding 一样
对于新手来说,分不清什么时候用margin,什么时候用padding是很正常的,需特别注意一下元素之间的位置关系就好了。