在selenium元素定位时会用到css选择器选取元素,虽说xpath在定位元素时能解决大部分问题,但使用css选择器选取元素也是一种不错的选择。
css相较与xpath选择元素优点如下:
- 表达式更加简洁
- 一般情况css的运行速度是优于xpath的。
常用的CSS选择器大致分为以下几种:
1.基础选择器:
基础选择器包括:
- 标签:直接使用标签名,如下列:p
- 类(class):“.”(英文句号)+class值
- id:“#”+id值
- 通配符:意为匹配所有元素, 用“*”表示
事列:
style标签中定义css选择器,以下为各个css选择方式
选中的元素会根据css选择器中设置的不同颜色进行展示,以下事列同理。
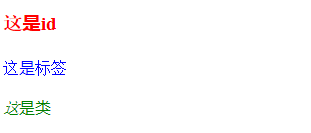
<!DOCTYPE html> <!--基础选择器--> <html lang="en"> <head> <meta charset="UTF-8"> <title>Base Css</title> <!--style标签中定义css选择器,以下为各个css选择方式--> <!--id方式选择:“#”加id值,如下:#title--> <!--标签方式选择:直接使用标签名,如下:p--> <!--class方式选择:“.”(英文句号)加class值,如下:.text--> <style type="text/css"> #title{ color:red; } p{ color:blue; } .text{ color: green; } </style> </head> <body> <h3 id="title">这是id</h3> <p>这是标签</p> <div class="text"> <em>这是类</em> </div> </body> </html>
运行结果:

2.组合选择器
组合选择器就是将基础选择器的方法进行混合使用.有如下几种方式:
- 标签指定选择:以标签为基本选择再连接id或class进行综合选择。如p#title
- 后代选择:可以选择父类以下所有的子类(即既能选中儿子也能选中孙子及所有后代)。相比较子代选择,后代选择范围更广。选择选择使用空格连接 父类到子类及下面类的元素。
- 子代选择:通过父类选择子类,只能选中子类,不包含子类的子类(即可以选中儿子,不能选中孙子)。使用“>”连接,子代选择只能选择子类中的第一个子类,不能选择子类的子类。
- 并集选择:将多个选择使用“,”连接,表示“和”的意思
事列如下:
标签指定选择:
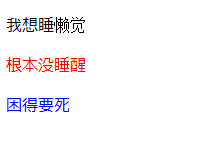
<!DOCTYPE html> <!--标签指定选择器--> <html lang="en"> <head> <meta charset="UTF-8"> <title>标签指定选择</title> <style> p#a1{ color:red; } p.aclass{ color:blue; } </style> </head> <body> <div> <p>我想睡懒觉</p> <p id="a1">根本没睡醒</p> <p class="aclass">困得要死</p> </div> </body> </html>
运行结果:

后代选择器:
<!DOCTYPE html>
<!--后代选择器-->
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.xiaoyang>#idle>em{
color: red;
}
</style>
</head>
<body>
<div class="xiaoyang">
<div id="idle">
<em>该写什么</em>
<em>不知道哎</em>
<p>
<em>这就有点小忧伤</em>
<em>你忧伤个锤锤</em>
</p>
</div>
</div>
</body>
</html>
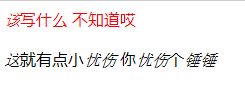
运行结果:

子代选择器:
<!DOCTYPE html>
<!--= 子代选择器-->
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.xiaoyang #idle em{
color: yellowgreen;
}
</style>
</head>
<body>
<div class="xiaoyang">
<div id="idle">
<em>该写什么</em>
<em>不知道哎</em>
<p>
<em>这就有点小忧伤</em>
<em>你忧伤个锤锤</em>
</p>
</div>
</div>
</body>
</html>
运行结果:

通过上面的比较可以看出:
子代选择器只能选择到第一代子元素(可以选择到儿子,选不到孙子)
后代选择器可以选择所有后代元素(既有儿子,还有孙子等)
并集选择器:
<!DOCTYPE html> <!--并集选择器--> <html> <head> <meta charset="UTF-8"> <title></title> <style> p,#one,.two{ color: red; } </style> </head> <body> <p>我爱学习</p> <span id="one">我爱运动</span> <strong class="two">我爱睡觉</strong> </body> </html>
运行结果:

3.属性选择器
属性选择器是运用标签中的属性进行定位,比如标签中常用的text属性等。
事列:
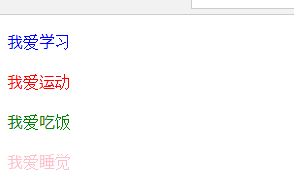
<!DOCTYPE html> <html> <!--属性选择器--> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> p{ color: blue; } p[title="one"]{ color: red; } p[title~="two"]{ color: green; } p[title|="three"]{ color: pink; } </style> </head> <body> <p title="five">我爱学习</p> <p title="one">我爱运动</p> <p title="one two">我爱吃饭</p> <p title="three-four">我爱睡觉</p> </body> </html>
运行结果:

以上为常用css选择器的用法整理,若想了解其他类型选择器(比如伪类选择器),建议系统学习CSS。
在此说明:该篇随笔中的事列部分借鉴自实验楼css课程,如有侵权立删!