1、编写一个静态表单页面和一个 PHP 动态网页,静态网页如下图1所示,在静态网页中 通过 get 方法提交数据,在动态网页中检索这些数据并显示出来,结果如下图2所示,如果 该同学的性别为男,则显示“您是一位男生!”,性别为女,则显示“您是一位女生!”。


<?php /*header('Content-type:text/html;charset=utf-8'); if (!empty($_GET)) { $name = $_GET['name']; $sex = $_GET['sex']; echo $name, "同学 ,欢迎你访问本页面"; echo "<br/>"; echo "您是一位" . $sex; } */?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>用户个人资料</title> </head> <body> <form id="form1" name="form1" method="get" action="1_php.php"> <p> 姓名:<input type="text" name="name"> </p> <p> 性别: <input type="radio" name="sex" value="男生" checked>男生 <input type="radio" name="sex" value="女生">女生 </p> <p> <input type="submit" name="submit" value="提交"> <input type="reset" name="reset" value="全部重写"> </p> </form> </body> </html>

<?php header('Content-type:text/html;charset=utf-8'); if (!empty($_GET)) { $name = $_GET['name']; $sex = $_GET['sex']; echo $name, "同学 ,欢迎你访问本页面"; echo "<br/>"; echo "您是一位" . $sex; } ?>
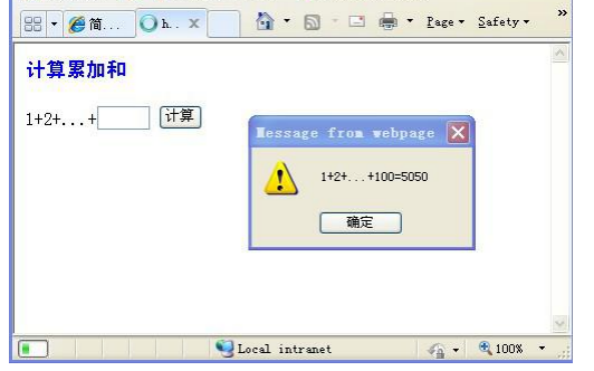
2、一个静态表单和一个 PHP 动态网页,表单如图 3 所示,通过 POST 方法提交到动 态网页,在动态网页中检索这些数据并显示出来,结果如图 4 所示。


<?php /*header('Content-type:text/html;charset=utf-8'); if (!empty($_POST)) { $name = $_POST['name']; $sex = $_POST['sex']; $zhiye = $_POST['zhiye']; $xueli = $_POST['xueli']; $yijian = $_POST['yijian']; echo "十分感谢用户 " . $name . " 的意见<br/>"; echo "请确认下列信息:<br/>"; echo "您的性别:", $sex, "<br/>"; echo "您的职业:", $zhiye, "<br/>"; echo "您的意见:", $yijian; echo "<br/>"; } */?> <!DOCTYPE html> <html lang="en"> <head> </head> <style type="text/css"> h1 { text-align:center; color:red; } </style> <body> <h1>意见反馈</h1> <form action="2_php.php" method="post" name="form2"> <table> <tr> <td> <pre>您的姓名 <input type="text" name="name"></pre> </td> <td> <pre>您的性别 <input name="sex" type="radio" value="男生" >男 <input type="radio" name="sex" value="女生">女</pre> </td> </tr> <tr> <td> <pre>您的职业 <select name="zhiye" > <option value="学生">学生</option> <option value="老师">老师</option> <option value="医生">医生</option> </select></pre> </td> <td> <pre>您的最高学历 <select name="xueli" > <option value="初中">初中</option> <option value="高中">高中</option> <option value="本科">本科</option> <option value="本科以上">本科以上</option> </select></pre> </td> </tr> <tr> <td> <pre>您对本站意见</pre> </td> </tr> <tr> <td> </td> <td> <pre><textarea name="yijian" cols="100" rows="10"></textarea> <input type="reset" value="重写"> <input type="submit" value="提交"></pre> </td> </tr> </table> </form> </body> </html>

<?php header('Content-type:text/html;charset=utf-8'); if (!empty($_POST)) { $name = $_POST['name']; $sex = $_POST['sex']; $zhiye = $_POST['zhiye']; $xueli = $_POST['xueli']; $yijian = $_POST['yijian']; echo "十分感谢用户 " . $name . " 的意见<br/>"; echo "请确认下列信息:<br/>"; echo "您的性别:", $sex, "<br/>"; echo "您的职业:", $zhiye, "<br/>"; echo "您的意见:", $yijian; echo "<br/>"; } ?>
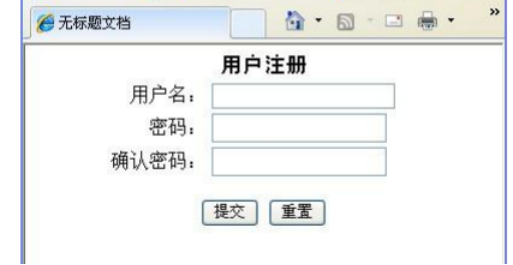
3、计算从 1 开始到你指定的数的累加和,指定数字由用户自己输入,结果如图 5所示。


<?php $sum=0; if(!empty($_POST)) { $n=$_POST['num']; for($i=1;$i<=$n;$i++) { $sum=$sum+$i; } echo "<script>alert('1+2+..+$n=$sum')</script>"; } ?> <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>计算累加和</title> </head> <style type="text/css"> h3 { color: #3954ff; } </style> <body> <h3>计算累加和</h3> <form action="" method="post"> <pre> 1+2+3+...+<input type="text" name="num"> <input type="submit" value="完成"> </pre> </form> </body> </html>
4、 制作一用户注册页面如图 6 所示,然后对用户输入的数据进行判断:如果用户名为空 则弹出警告框“用户名不能为空!”,如图7所示,否则进行下一步的判断,如果两次输入 的密码不一致则弹出警告框“两次密码必须一致!”,如图 8 所示,如果两次验证都通过页 面跳转到第 3 题的静态页面。


<?php $name=""; $pass=""; $repass=""; if(!empty($_POST)){ $name=$_POST["name"]; $pass=$_POST["password"]; $repass=$_POST["repassword"]; if($name==""){ echo "<script>alert('用户名不为空!')</script>"; } if($pass!=$repass){ echo "<script>alert('两次密码必须一致!')</script>"; } if(($name!=="")&&($pass==$repass)){ echo "<script>location.href='3.3.php'</script>"; } } ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div align="center"> <strong>用户注册</strong> <form action="" method="post"> 用户名:<input type="text" name="name" id="name"/><br/> 密码:<input type="password" name="password" id="password"/><br/> 确认密码:<input type="password" name="repassword" id="repassword"/><br/> <input type="submit" value="提交"/> <input type="reset" value="重置"/> </form> </div> </body> </html>
