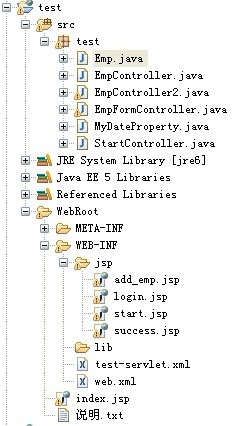
练习项目:test
SpringMVC 实例 --非注解,只用于学习理解。到了spring 3.0以后或许部分东西已经过时了,在实际工作中并不一定好用。
但对于理解SpringMVC的实现方式很有帮助,在以后使用注解时,会明白是怎么个来龙去脉!

web.xml配置文件:
<?xml version="1.0" encoding="UTF-8"?> < web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> <servlet> <!-- 框架总的控制中心, --> <!-- 当浏览器发送一个请求时,DispatcherServlet会对以下配置 <servlet-mapping> <servlet-name>test</servlet-name> <url-pattern>/*.do</url-pattern> </servlet-mapping> 的url /*.do类型的请求拦截。然后初始化DispatcherServlet的一个实例(servlet的上下文,单利模式),同时读取配置文件(xml类型)初始化里面的bean。 【如何没有指定文件的目录和名称时,默认会到/WEB-INF目录下寻找以servletName加上-servlet为名的xml文件, 即:约定俗成的文件路径/WEB-INF/servletName-servlet.xml。如:/WEB-INF/test-servlet.xml】 --> <servlet-name>test</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <!-- 以初始化参数的方式 <init-param> <param-name>contextConfigLocation</param-name> 名字不能变,必须是这个(contextConfigLocation意思是上下文配置文件位置)。 【1.值是我们的配置文件路径,包括文件名。(src包下的东西在编译过都会跑到/WEB-INF/classes下, 所以我们这里指定的路径问/WEB-INF/classes/xxx-servlet.xml). 2.当有多个配置servlet上下文配置文件时,只要我们使用“,”、“空格”等加以分割。 3.也支持通配符*,如xxx-servlet1.xml,xxx-servlet2.xml,xxx-servlet3.xml等任意多个配置文件 参数值(param-value)就可以写成 /WEB-INF/classes/xxx-servlet*.xml了。 或/WEB-INF/classes/spring/*.xml了。 】 <param-value>/WEB-INF/classes/xxx-servlet.xml,/WEB-INF/classes/xxx2.xml</param-value> </init-param> -->
<!-- 系统启动时自动加载 初始化,否则在初次使用时加载 初始化 //设置这一项是当系统启动时自动加载并初始化DispatcherServlet(分发servlet,总的控制中心),以及映射bean(为DispatcherServlet具体分送到哪一个action或者controller所配置的映射bean)。如果不设置则在第一次请求 是初始化,这样第一次请求比较慢,所以推崇第一种方式。 --> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>test</servlet-name> <url-pattern>*.do</url-pattern> </servlet-mapping> < /web-app>
注:如果使用注解可以加上-->
<beans>
<!-- 组件扫描: 当我加载配置文件时,到我们指定的包下扫描(读取)java文件,寻找标注注解的地方(接口,类,方法或者其他),进行完成初始化。 --> <context:component-scan base-package="test.controller"></context:component-scan> </beans>
servlet上下文配置文件 test-servlet.xml:
<?xml version="1.0" encoding="UTF-8"?> < beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xmlns:aop="http://www.springframework.org/schema/aop" xmlns:util="http://www.springframework.org/schema/util" xmlns:mvc="http://www.springframework.org/schema/mvc" xsi:schemaLocation=" http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-3.0.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-3.0.xsd http://www.springframework.org/schema/util http://www.springframework.org/schema/util/spring-util-3.0.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd "> <!-- 当我每添加一个控制器,就会在test-servlet.xml配置一个bean和添加一个路径的映射。 这样会很麻烦。 --> <!-- 请求映射 --> <bean class="org.springframework.web.servlet.handler.SimpleUrlHandlerMapping" ><!--定义映射处理器: 按类别(如:HandlerMapping)寻找所有不需要id --> <property name="mappings"><!-- 属性mappings是一个映射列表 键值对 key=访问路径 value(控制器id)= id为StartController的bean --> <props> <prop key="start.do">startController</prop> <prop key="login.do">loginController</prop> <prop key="add_emp.do">addEmpController</prop> <prop key="addEmp.do">addEmpSuccessController</prop> </props> </property> </bean> <bean id="startController" class="test.StartController" /> <!-- 配置控制器 --> <!-- 对于不需要处理只做一个转发的可以用下面的方式 --> <bean id="loginController" class="org.springframework.web.servlet.mvc.ParameterizableViewController" > <!-- 简单的返回视图名 通过viewName的value值login直接调用视图解析器,转发到login.jsp --> <property name="viewName" value="login"></property> </bean> <!-- 使用UrlFilenameViewController进行直接跳转,必须保证url和最终返回的视图名(返回的视图名 也必须有对应视图add_emp.jsp存在)保持一致。所以prop的key为"add_emp.do" --> <bean id="addEmpController" class="org.springframework.web.servlet.mvc.UrlFilenameViewController" /> <bean id="addEmpSuccessController" class="test.EmpController2"> <property name="commandClass" value="test.Emp"></property><!-- 如何知道command是封装Emp对象的,是这里设置的,这里会采用反射机制实例化一个指定类别的对象(也就是Emp),并且将表单参数自动注入。 --> </bean> <!-- 视图解析器(只需要配置一个就可以了): 从逻辑视图到真正视图的映射 --> <bean class="org.springframework.web.servlet.view.UrlBasedViewResolver"><!-- url视图解析器 --> <!-- 一般基于jsp技术实现的时候,都会帮jsp隐藏起来。什么叫隐藏呢? 将jsp放在WEB-INF下面,直接访问jsp发现找不到, 避免直接访问jsp页面,这就叫隐藏。 --> <property name="viewClass" value="org.springframework.web.servlet.view.JstlView"></property> <property name="prefix" value="/WEB-INF/jsp/" /> <property name="suffix" value=".jsp" /> </bean> </beans>
实体类Emp.java:
package test;
import java.text.SimpleDateFormat; import java.util.Date;
public class Emp { private int id; private String name; private String phone; private Date hireDate; public String getName() { return name; } public void setName(String name) { this.name = name; } public String getPhone() { return phone; } public void setPhone(String phone) { this.phone = phone; } public int getId() { return id; } public void setId(int id) { this.id = id; } public Date getHireDate() { return hireDate; } public void setHireDate(Date hireDate) { this.hireDate = hireDate; }
@Override public String toString() { return id+","+name+","+phone+","+new SimpleDateFormat("yyyy-MM-dd").format(hireDate); }
}
StartController控制器:
package test;
import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView; import org.springframework.web.servlet.mvc.Controller;
public class StartController implements Controller {
@Override public ModelAndView handleRequest(HttpServletRequest request, HttpServletResponse response) throws Exception { System.out.println("成功了!"); return new ModelAndView("start"); //视图的逻辑名称,具体用jsp、framemark还是其他比不知道,也不需要知道。 模块解耦分离。 }
}
控制器EmpController--以单个参数形式传递参数:
package test;
import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView; import org.springframework.web.servlet.mvc.AbstractController;
public class EmpController extends AbstractController {
@Override protected ModelAndView handleRequestInternal(HttpServletRequest request, HttpServletResponse response) throws Exception { //逐个获取表单参数,当参数很多时就会变的麻烦。如果我们可以 直接以一个对象的形式获取就方便的多了。 //不用担心EmpController2控制器实现了这个功能。 String name = request.getParameter("name"); String phone = request.getParameter("phone"); Emp emp = new Emp(); emp.setName(name); emp.setPhone(phone); //service.addEmp(emp); //一般是这样用的 System.out.println(emp); return null; } }
控制器EmpController2--以对象形式封装表单参数:
package test;
import java.text.SimpleDateFormat; import java.util.Date; import java.util.Map;
import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse;
import org.springframework.beans.propertyeditors.CustomDateEditor; import org.springframework.validation.BindException; import org.springframework.web.bind.ServletRequestDataBinder; import org.springframework.web.servlet.ModelAndView; import org.springframework.web.servlet.mvc.AbstractCommandController; /** * 当我每添加一个控制器,就会在test-servlet.xml配置一个bean和添加一个路径的映射。 * 这样会很麻烦。 * * 视图解析器只需要配置一个就可以了。 * @author Administrator * */ public class EmpController2 extends AbstractCommandController { /** * Spring 3.0 已经将AbstractCommandController类标注为过期了,她提倡我们使用注解。 * 我们这里只是帮助大家理解如何将表单参数自动封装为command(是一个Object类型的对象)对象的。 * * 将表单参数自动封装到command对象中。但是需要在test-servlet.xml里配置command的类型。 * BindException绑定异常,表单中的参数,在赋给对象Emp是需要类型转换。当转换出错是异常信息就会在这里。 * * 与SimpleFormController的区别在于,method为post时onSubmit才会提交。 */ @Override protected ModelAndView handle(HttpServletRequest request, HttpServletResponse response, Object command, BindException bindException) throws Exception { Emp emp = (Emp)command; System.out.println(emp.getHireDate()); System.out.println(emp); //return "success"; //当我们不返回模型视图是我们也可以直接返回一个String字符串,这个字符串表示视图名。 return new ModelAndView("success");//返回逻辑视图名,在test-servlet.xml里会得到 从逻辑视图到真正视图的映射。 } public Map xxx(HttpServletRequest request, HttpServletResponse response){ //基于惯例的处理模式,当没有指定视图名称 默认根据请求路径来返回响应的视图名有些类似于UrlFilenameViewController。 return null; } //注册时间编辑器 @Override protected void initBinder(HttpServletRequest request, ServletRequestDataBinder binder) throws Exception { //binder.registerCustomEditor(Date.class, new MyDateProperty()); //完全自己定义编辑器。 MyDateProperty为我们自己实现的时间编辑器。 binder.registerCustomEditor(Date.class, new CustomDateEditor(new SimpleDateFormat("yyyy-MM-dd"),true));//自定义编辑器(spring提供的一个半成品编辑器)。 //super.initBinder(request, binder); }
}
控制器EmpFormController:与继承AbstractCommandController类型控制器的区别。
package test;
import org.springframework.web.servlet.ModelAndView; import org.springframework.web.servlet.mvc.SimpleFormController;
public class EmpFormController extends SimpleFormController {
/** * 与AbstractCommandController的区别在于FormController 当 method为post时onSubmit才会提交。 */ @Override protected ModelAndView onSubmit(Object command) throws Exception { // TODO Auto-generated method stub Emp emp = (Emp)command; System.out.println(emp); //return super.onSubmit(command); return new ModelAndView("success"); } }
MyDateProperty.java属性编辑器:
package test;
import java.beans.PropertyEditorSupport; import java.text.ParseException; import java.text.SimpleDateFormat; /** * 属性编辑器 - 将文本转换为xxx对象或将对象转换成文本。 * @author Administrator */ public class MyDateProperty extends PropertyEditorSupport {
@Override public String getAsText() { return super.getAsText(); }
@Override public void setAsText(String arg0) throws IllegalArgumentException { SimpleDateFormat format = new SimpleDateFormat("yyyy-MM-dd"); try { format.parse(arg0); } catch (ParseException e) { e.printStackTrace(); } //super.setAsText(arg0); }
@Override public void setValue(Object arg0) { super.setValue(arg0); } }
add_emp.jap页面:(其他页面没有实质内容就不贴了)
<%@ page language="java" import="java.util.*" pageEncoding="ISO-8859-1"%> < !DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> < html> <head> <title>My JSP add_emp.jsp starting page</title> </head> <body> This is add emp JSP page. <br> <form action="addEmp.do" method="post"> id:<input name="id" /><br /> name:<input name="name" /><br /> phone:<input name="phone" /><br /> hireDate:<input name="hireDate" /><br /> <input type="submit" value="add" /> </form> </body> < /html>