jQuery之前端国际化jQuery.i18n.properties
jQuery.i18n.properties是一款轻量级的jQuery国际化插件,能实现Web前端的国际化。
国际化英文单词为:Internationalization,又称i18n,“i”为单词的第一个字母,“18”为“i”和“n”之间单词的个数,而“n”代表这个单词的最后一个字母。jQuery.i18n.properties采用.properties文件对JavaScript进行国际化。jQuery.i18n.properties插件首先加载默认的资源文件(strings.properties),然后加载针对特定语言环境的资源文件(strings_zh.properties),这就保证了在未提供某种语言的翻译时,默认值始终有效。
资源文件命名有以下三种格式:
basename.properties
basename_language.properties
basname_language_country.properties
jQuery.i18n.properties API
jQuery.i18n.properties的API只有几个:jQuery.i18n.properties()、jQuery.i18n.prop()、jQuery.i18n.browserLang(),当然也可以采用.i18n.properties()、.i18n.properties()、 .i18n.prop()、$.i18n.browserLang()的形式使用这些API。
jQuery.i18n.properties(settings)
该方法加载资源文件,其中settings是配置加载选项的一系列键值对。各项配置项的具体描述如下:
| 选项 | 描述 | 类型 | 可选 |
| name | 资源文件的名称,例如strings或[strings1,strings2],前者代表一个资源文件,后者代表资源文件数组 | string或string[] | 否 |
| path | 资源文件所在路径 | string | 是 |
| mode |
加载模式: “vars”表示以JavaScript变量或函数的形式使用资源文件中的Key “map”表示以Map的方式使用资源文件中的Key “both”表示以同时使用两种方式。如果资源文件中的Key包含JavaScript关键字,则只能采用“map”。默认值是“vars”。 |
string | 是 |
| language |
ISO-639指定的语言编码(例如“en”表示英文,“zh”表示中文),或者同时使用ISO-639和ISO-3166编码(例如:“en_US”,“zh_CN”)。如果不指定,则采用浏览器报告的语言编码。 |
string | 是 |
| cache |
指定浏览器是否对资源文件进行缓存,默认值为false |
boolean | 是 |
| encoding |
加载资源文件时使用的编码。默认值为UTF-8 |
string | 是 |
| callback |
代码执行完成时运行的回调函数 |
function | 是 |
function loadProperties() {
jQuery.i18n.properties({//加载资浏览器语言对应的资源文件
name : 'strings', //资源文件名称
path : '/i18n/', //资源文件路径
mode : 'map', //用Map的方式使用资源文件中的值
language : 'zh',
callback : function() {//加载成功后设置显示内容
$('.l-btn-text').each(function() {
$(this).text($.i18n.prop($(this).text()));
});
}
});
}
jQuery.i18n.prop(key)
该方法以map方式使用资源文件中的值,其中key指的是资源文件中的key。当key指定的值含有占位符时,可用使用jQuery.i18n.prop(key,val1,val2……)的形式,其中val1,val2……对点位符进行顺序替换。
jQuery.i18n.browserLang()
用于获取浏览器的语言信息。
使用的方式
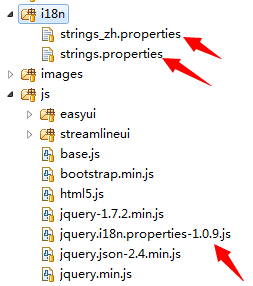
项目组织结构

在i18n目录下,strings.properties对应默认翻译,strings_zh.properties对应中文翻译。
strings.properties

strings_zh.properties

<script type="text/javascript" src="/js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="/js/jquery.i18n.properties-1.0.9.js"></script>
<div id="content">
<div>
<label id="label_username"></label>
<input type="text" id="username"></input>
</div>
<div>
<label id="label_password"></label>
<input type="password" id="password"></input>
</div>
<input type="button" id="button_login"/>
</div>
<script type="text/javascript">
$(function(){
jQuery.i18n.properties({
name : 'strings', //资源文件名称
path : '/i18n/', //资源文件路径
mode : 'map', //用Map的方式使用资源文件中的值
language : 'zh',
callback : function() {//加载成功后设置显示内容
$('#button-login').html($.i18n.prop('Login'));
$('#label-username').html($.i18n.prop('User Name'));
$('#label-password').html($.i18n.prop('Password'));
}
});
});
</script>
下载地址:
https://code.google.com/p/jquery-i18n-properties/downloads/list
