1.安装nw(可以到官网:https://nwjs.io下载)
npm install nw -g

2.创建一个最最简单的nw应用
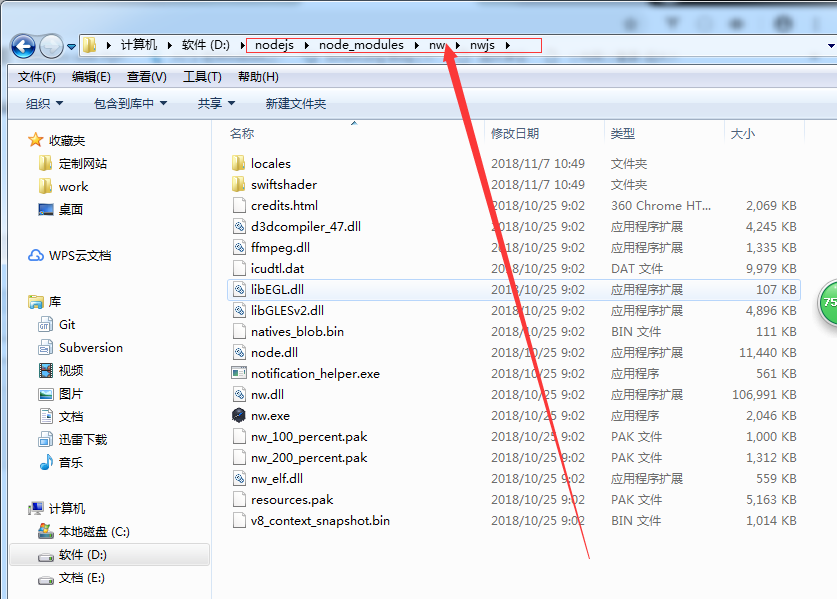
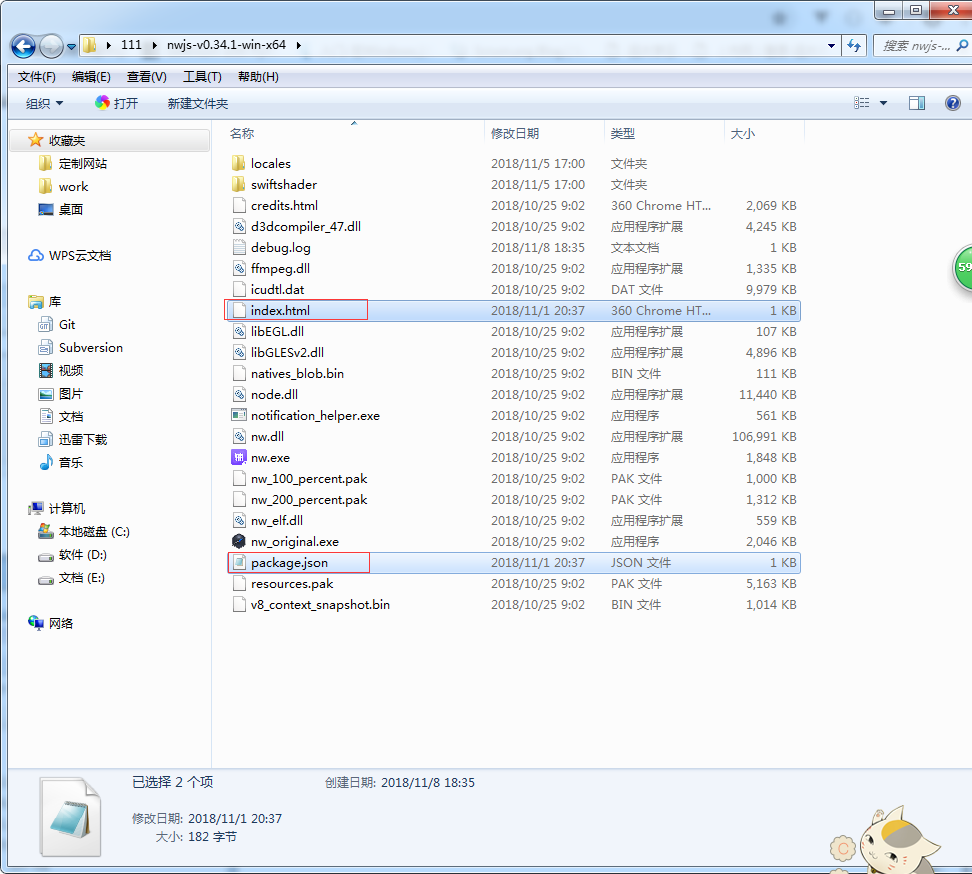
在nwjs文件夹中 新建index.html和package.json
index.html代码:
<!DOCTYPE html> <html> <head> <title>Hello World!</title> </head> <body> <h1>Hello World!</h1> </body> </html>
package.json配置(更多的配置看官网:http://docs.nwjs.io/en/latest/References/Manifest%20Format/#window-subfields):
{
"name": "app", //必需,应用程序名称
"main": "index.html" //必需,应用程序入口文件
}
方法一:普通文件(文档推荐,我更喜欢下面的方法二)
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------start

3.运行看看
点击nw.exe
出现下面的就证明你成功了

--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------end
方法二:Zip文件
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------strat
新建文件夹myapp,并把index.html和package.json放在文件中

进入myapp文件夹(下面的压缩路径很重要),把这文件中中的所有文件压缩为一个app.zip文件,然后改名为app.nw

合并app.nw和nw.exe:
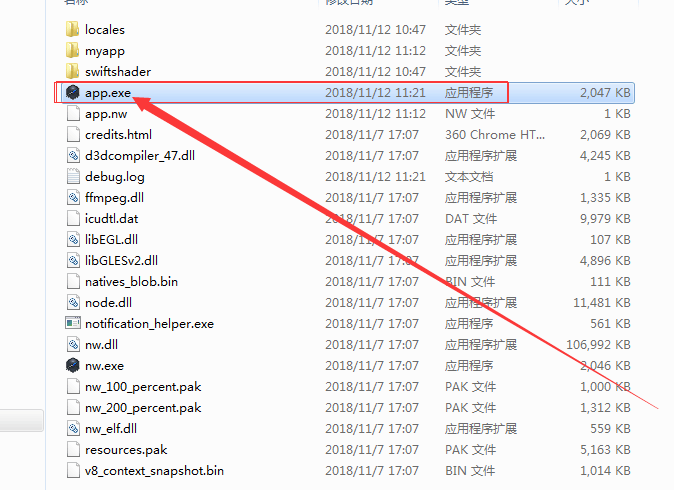
将app.nw文件移动到和nw.exe同级目录下,然后执行命令copy /b nw.exe+app.nw app.exe,这时是可以直接执行app.exe的,但换到其它目录就不可以执行了,因为换到其它目录找不到nwjs包内的依赖文件

双击app.exe,出现页面就证明前面的步骤成功了

--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------end
4. 更改应用软件的logo(以Resource Hacker为例,官网有其他的工具:http://docs.nwjs.io/en/latest/For%20Users/Package%20and%20Distribute/)
1.安装Resource Hacker
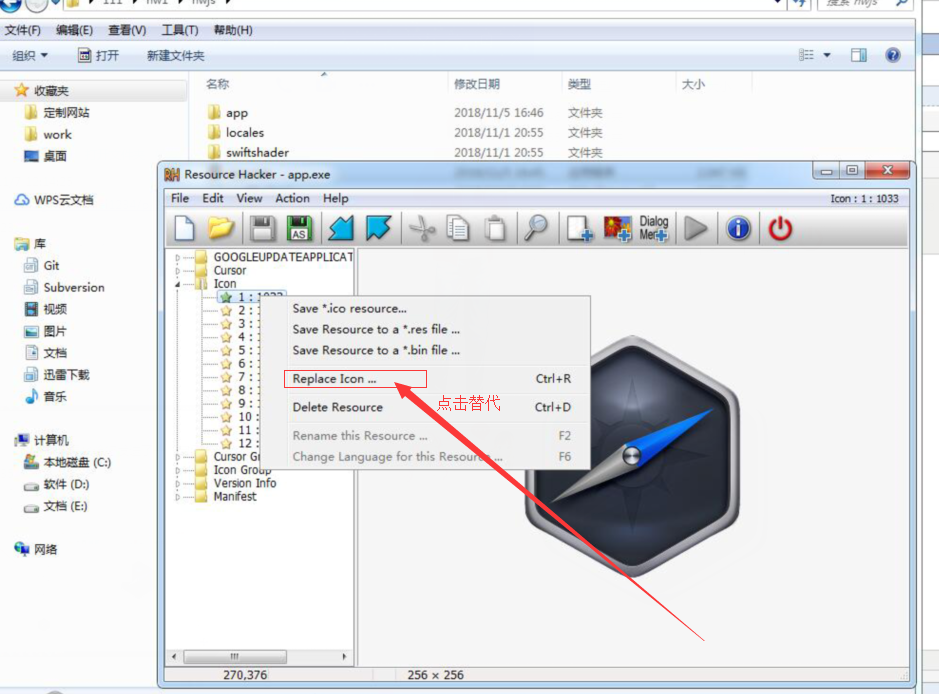
2.nw.exe用Resource Hacker打开

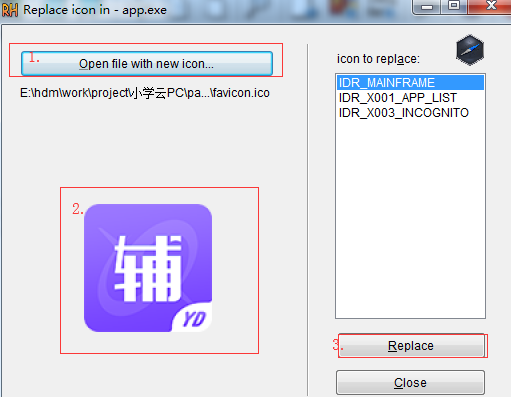
3.替换logo




7.创建安装程序以将所有必需的文件部署到最终用户的系统上,以Inno Setup为例(其他工具看官网:http://docs.nwjs.io/en/latest/For%20Users/Package%20and%20Distribute/)
这个文档比较详细:https://blog.csdn.net/itas109/article/details/78801199

完成如下

小提示:如果你想把你打包完成的这个应用发给其他人安装的时候,去找到打包完成后的setup.exe文件,打这个文件发给他们就可以安装了。