HTML基本介绍:
html作为文件后缀名,就可以让文件变成网页,可以用浏览器所打开;
HTML实际上是一门编程语言,叫做《超文本标记语言》;Hyper Text Markup Language
HTML的作用,就是制作网页;
标记:html这门语言的基本组成单元,格式是:<内容>,
大部分都有开始和结束的区别
格式:
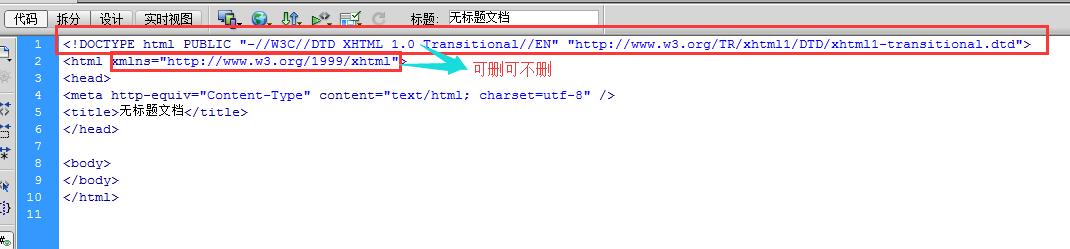
<html>
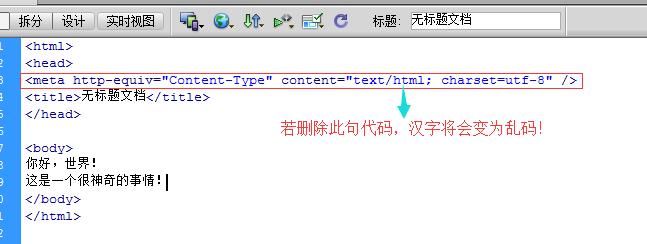
头标记: <head></head> --作用:用来控制网页的布局、编码、特效等内容;
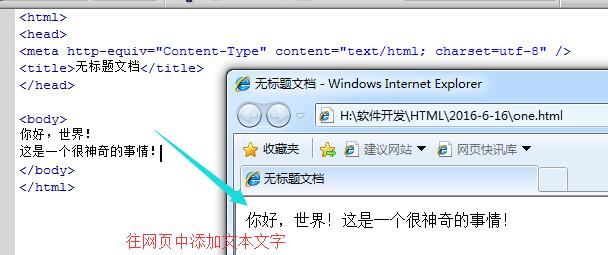
主体标记:<body></body> --作用:用来呈现网页中的具体内容,内容元素丰富,主要研究
</html>
DW简介:
一般不用实时视图,编写时不是太严谨也不是太随意
创建网页:
文件—>新建




body标记的属性:
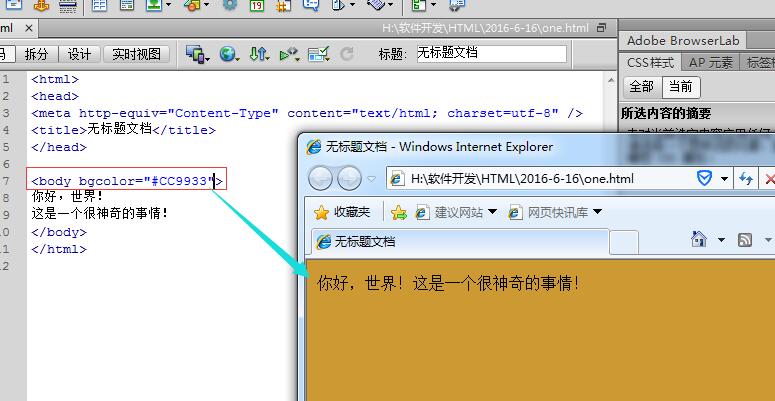
1、body中的背景颜色(bgcolor)

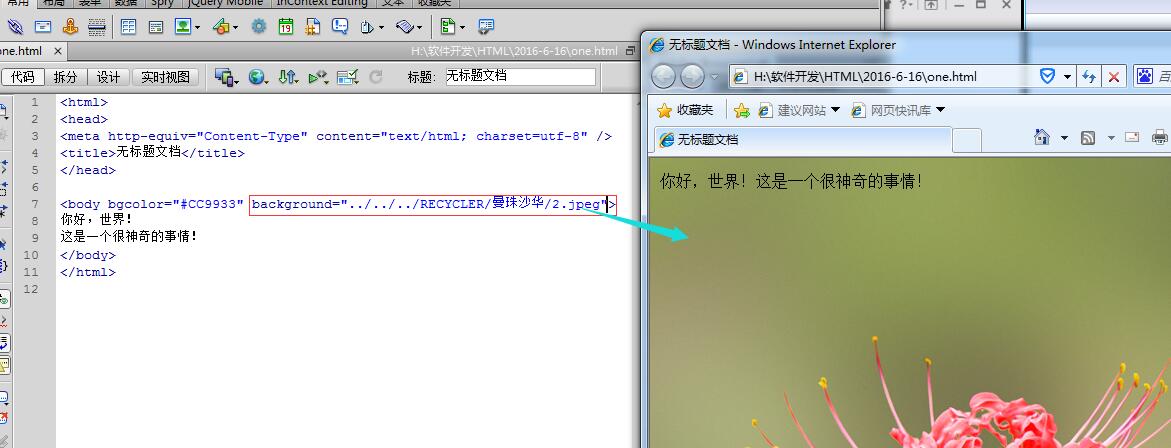
2、body中的背景图片(background)

3、topmargin:上页边距
bottommargin:下页边距
leftmargin:左页边距
rightmargin:右页边距
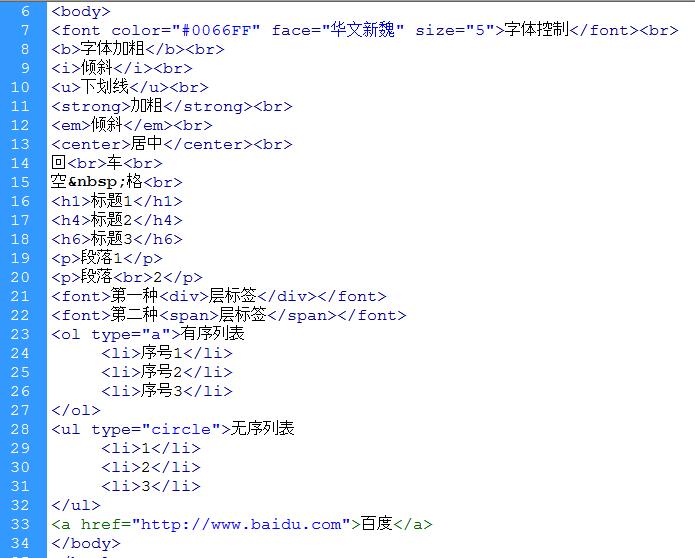
文本:
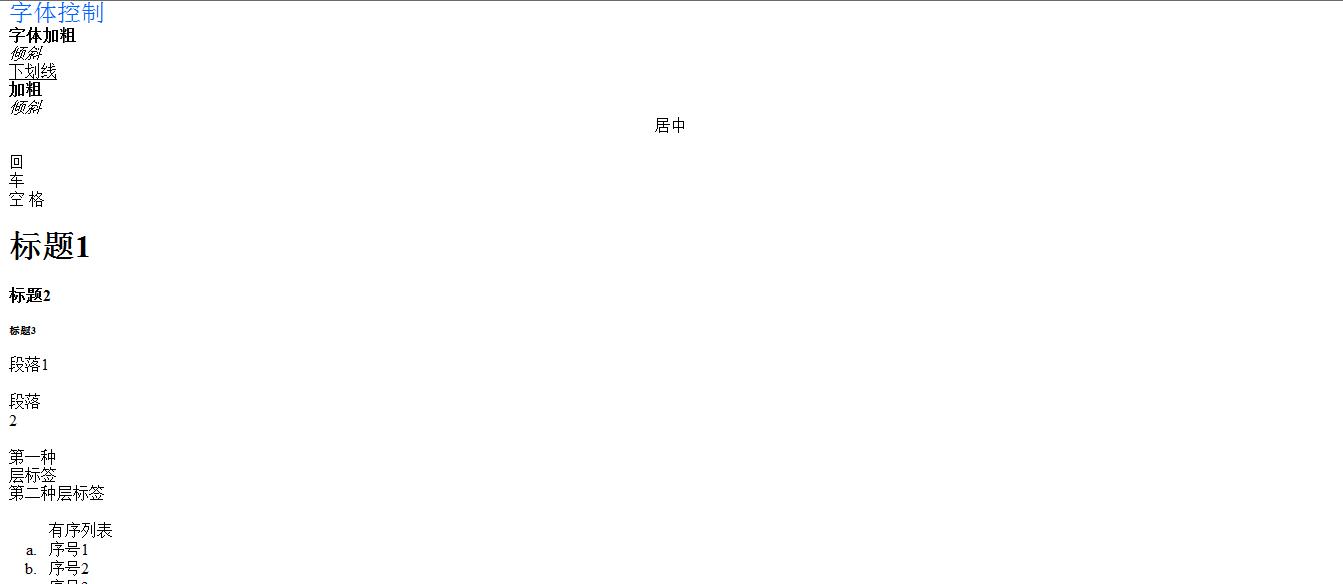
<strong>内容</strong> 字体加粗(强调,语气加强用)
<em>内容</em> 字体倾斜(强调,语气加强用)
<center>内容</center>居中
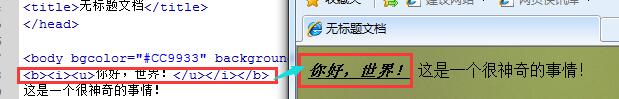
基础样式,6种:加粗,倾斜,下划线,颜色,尺寸,字体
一、加粗b、倾斜i、下划线u

【注意:只能一层套一层,不能出现交叉现象(<i><u>内容</u></i>)!】
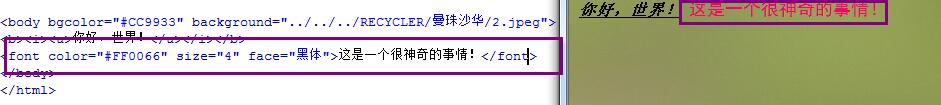
二、颜色color="",尺寸size="",字体face=""


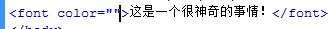
【注意:如果出现上图状况,可以把引号删掉然后再打出一个引号来就可以调用了】
换行标记:<br />
段落标记:<p>内容</p> (与上下的段落之间的间距较大)
文本加粗变红的代码格式:<font color="read"><b>内容<b></font>
如果想让两部分文本之间在网页中显示多个空格
(空格代码: 在设计页面按 ctrl+shift+space)
代码书写格式为:内容 内容
内容容器标签:
1、<h1>内容</h1>......<h6>内容</h6> 标题(会自动换行),标题的大小
2、<div>内容</div>层标签(默认占一行,布局用)
3、<span>内容</span>层标签(利于找到内容)
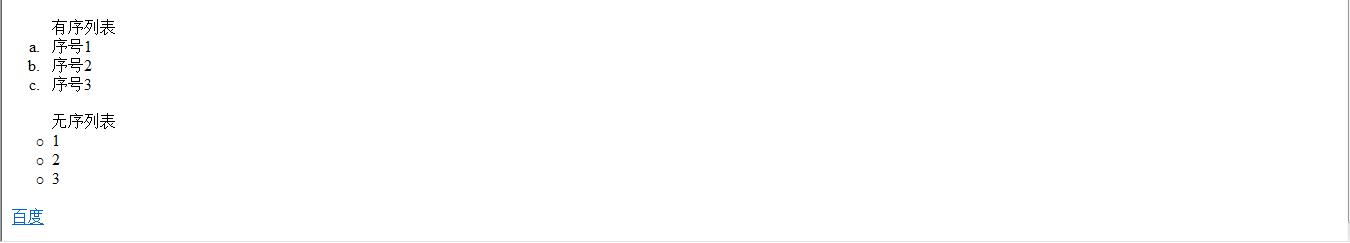
4、有序列表
<ol>
<li>内容</li>
<li>内容</li>
</ol>
无序列表
<ul>
<li>内容</li>
<li>内容</li>
</ul>
插入图片
1、在工具栏中直接点左起第七个图标即可
2、代码书写格式:
<img src="图片路径" width(宽)="" height(高)="" />

3、网速慢或者找不到添加的图片后,出现内容(占位代码)
<img src="图片路径" width(宽)="" height(高)="" longdasc="内容"/>
4、图片标题,a、网速慢或者找不到添加的图片后,出现内容(占位代码)
b、鼠标移到图片上稍等一会就会显示出标题内容
<img src="图片路径" width(宽)="" height(高)="" title="内容"/>
超级链接:

1、给文本添加超链接
代码书写格式:
<a href="连接到的地址">用户可见内容</a>
【注意:连接到的地址一定要写全地址!
如果要连接的页面在某个文件夹下,写地址的时候时一定要写上文件夹名】
2、给图片添加超链接
代码书写格式:
<a href="连接到的地址"><img src="图片地址"></a>
3、给文本和图片一起添加插连接
代码书写格式:
<a href="连接到的地址">用户可见内容<img src="图片地址"></a>

如何将连接的页面在新窗口打开?
代码书写格式:<a href="连接到的地址" target="_blank">用户可见内容</a>