<P>标签:
默认:14px;
行高20px;
底部外边距:10px;
文本对齐:
.text-left 左对齐
.text-right 右对齐
.text-center 居中
text-lowercase 大写变为小写
text-uppercase 小写变为大写
text-capitalize 首字母为大写
<mark></mark> 黄色底边
<del></del> 删除线
<ins></ins> 下划线
<u></u> 下划线
<small></small> 变小
<strong></strong> 加粗
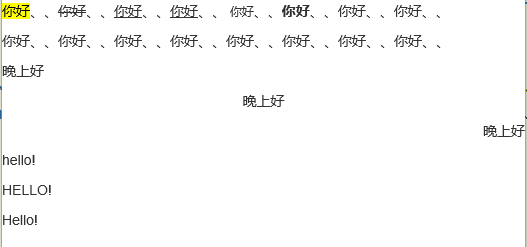
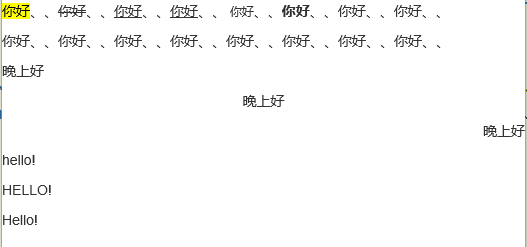
小练习:



1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title></title>
6 <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet">
7 <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
8 <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script>
9 </head>
10 <body>
11 <p>
12 <mark>你好</mark>、、<del>你好</del>、、<ins>你好</ins>、、<u>你好</u>、、
13 <small>你好</small>、、<strong>你好</strong>、、你好、、你好、、
14 </p>
15 <p>
16 你好、、你好、、你好、、你好、、你好、、你好、、你好、、你好、、
17 </p>
18
19 <p class="text-left">晚上好</p>
20 <p class="text-center">晚上好</p>
21 <p class="text-right">晚上好</p>
22
23 <p class="text-lowercase"> HELLO! </P>
24 <p class="text-uppercase"> hello! </p>
25 <p class="text-capitalize"> hello!</p>
26 </body>
27 </html>
示例代码