1 基本概念
HTTP协议:基于TCP协议之上实现的无状态、全文本的标准通信协议。
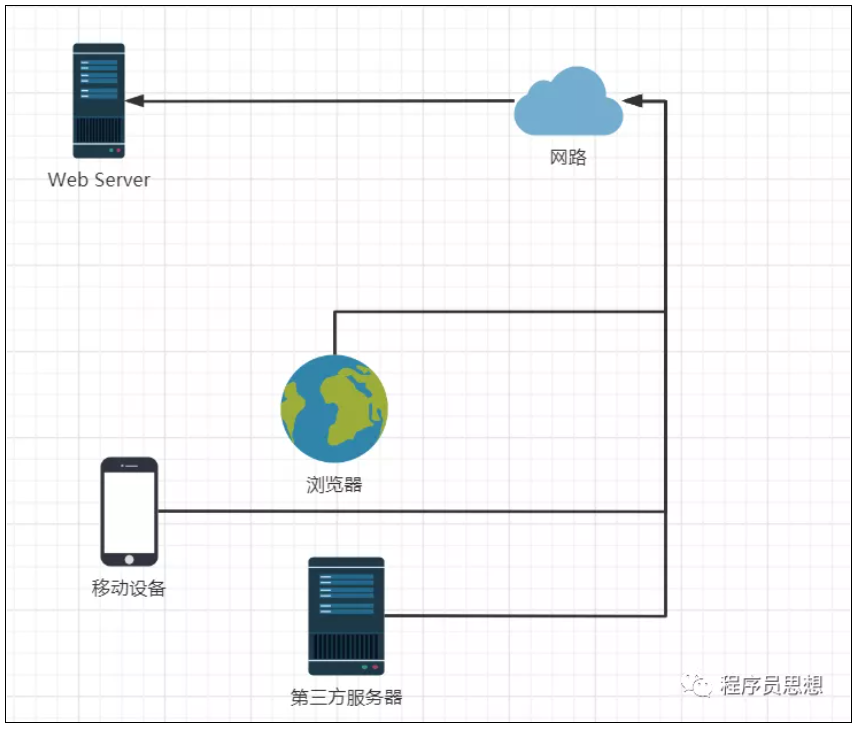
客户端:例如pc浏览器,移动应用端,第三方服务器等能发起http访问的设备。
服务器:能够接受HTTP协议请求,并且通常能够正常返回响应结果给客户端的设备。

HTTP协议其实说起来很简单,它有两个重要特性:纯文本,无状态。理解了这两个特性,基本就掌握了HTTP的核心思想了。其它知识,无非是应该各种场景下制定的协议细节。
纯文本:
TCP协议保证两个计算机直接的稳定通信,TCP报文传输的数据部分在HTTP协议里面就存放的是HTTP纯文本。
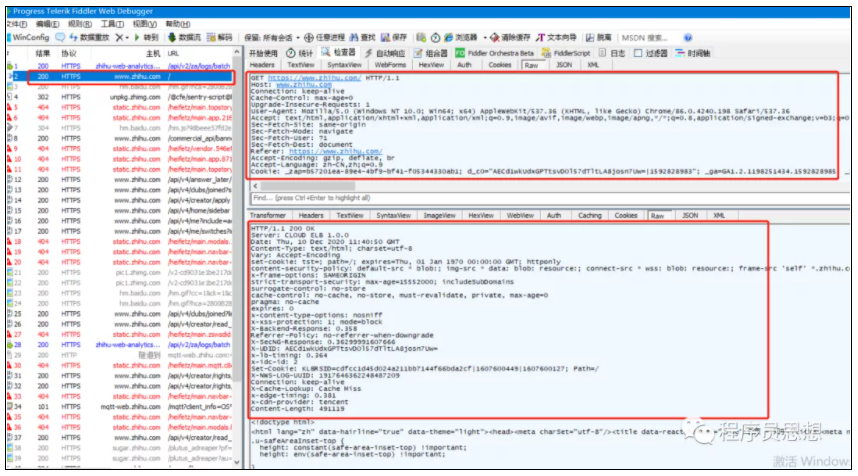
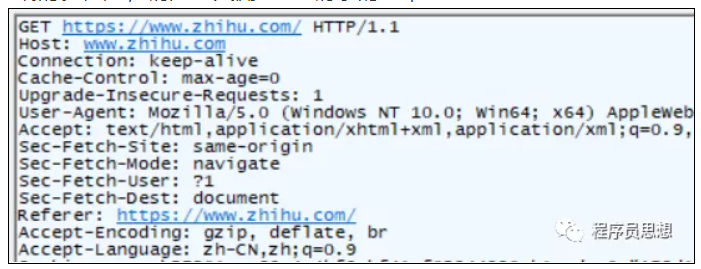
解决这个,最简单的就是安装一个抓包工具查看一下传输报文的格式,这里我们以Fiddler为例子,抓取访问知乎首页的请求。你可以很明显的看出来,请求和响应全部都是以纯文本方式交互。

无状态:
这个特性说的是:只依赖协议本身的定义,服务器无法区分连续的两次请求是否属于同一个客户端。有点抽象,这个等到最后说session与cookie时候一起说。
2 Get与Post请求的区别
这个问题老生常谈了,我面试时候也经常会问。
从协议的角度来的,区别如下:

区别就是请求开头第一行的标识符号,你是传GET还是POST,此外从传输角度来看没有任何区别!!!
网上千篇一律的什么URL传参,BODY传参,大小限制,安全限制之类的,基本都是各种框架、工具在具体工程实现上面的细节区分。
3 Json与Form表单,Content-Type请求头
现在RESTFUL API大行其道,但是早几年还是表单提交的天下,不过在做项目的过程中有时候还是会碰到要求表单提交的api,例入某讯家的接口。
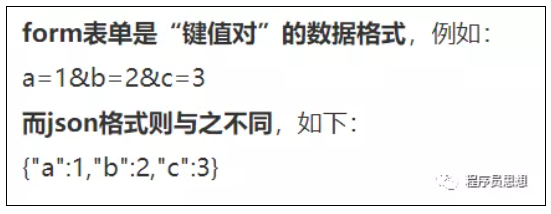
所以还是有必要体会一下两者的不同,如下图:

同时对应的Content-Type请求头会有不同:
application/x-www-form-urlencoded
application/json
4 Cookie与Session
cookie:客户端保存的关于特定域名的服务器相关联数据。
session: 同一个客户端,一定时间段内的请求过程。
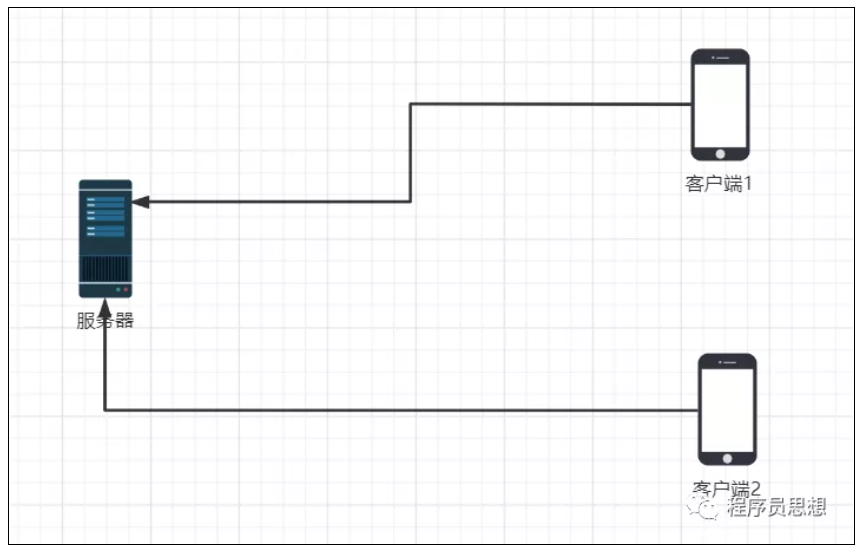
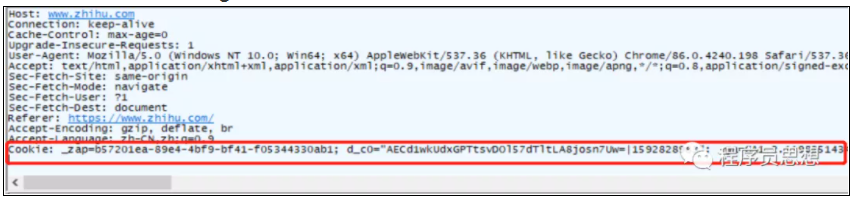
前文我们说过,无状态特性决定了,只依赖协议本身的定义,服务器无法区分连续的两次请求是否属于同一个客户端。我们先看图:

服务器无法区分两个请求分别属于谁的,虽然你看图列子,两个线是直接链接到不同的两个客户端的。但是,请注意关测HTTP请求的文本:

服务器收到像这样的纯文本,它如何从中推断出,是哪个客户端发出的请求呢?
答案是判断不了,条件不足。
聪明的你,可能已经想到了:在传输的文本中添加客户端相关的信息,不就可以识别特定客户端了吗?是的,工程界就是这么实现的,通常会借助于一个在客户端存储cookie来,近几年localstorage存储也大行其道,目的都是标识客户端归属。

5 Https请求
上文中有说到,http是纯文本,既然是纯文本,那我如果在通信过程中,例如在某一个路由中拦截请求,直接就可以看到所有明文,极为不安全。所以才有了SSL、TLS协议,给传输加个密。
这里有一个误区,SSL、TLS协议是直接在TCP传输层面做的加密,而不是在HTTP协议之上做封装。另外,建立传输开始过程中才会做不对称加密算法如RSA做证书验证,而在传输过程中,还是使用的对称加密算法如DES等。
6 1台服务器能同时处理多少客户端请求?
这个问题很有意思,先说答案:取决于网络带宽与服务器内存。
首先要明确一点是,物理规律无法打破。服务器与外界通信只靠一根网线。
所以网络带宽会限制链接客户端数量。
其次,每次建立一个连接,服务都会在内存中保持连接句柄,所以跟内存也会相关。