表格复选框全选

1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>无标题文档</title> 6 <script type="text/javascript"> 7 window.onload = function(){ 8 var inputAll = document.getElementById("all"); 9 inputAll.addEventListener("click",checks); 10 } 11 function checks(){ 12 var obj = this; 13 var objs = document.getElementsByClassName("all"); 14 for(var i = 0; i<objs.length;i++){ 15 objs[i].checked = obj.checked; 16 } 17 } 18 </script> 19 </head> 20 21 <body> 22 <table border="1" width="100%"> 23 <tr> 24 <th width="10%"> 25 <label> 26 <input type="checkbox" id="all" > 27 全选 28 </label> 29 </th> 30 <th>姓名</th> 31 <th>性别</th> 32 <th>年龄</th> 33 </tr> 34 <tr> 35 <td width="10%" > 36 <input type="checkbox" class="all" onClick="qx()"> 37 </td> 38 <td>张三</td> 39 <td>男</td> 40 <td>23</td> 41 </tr> 42 <tr> 43 <td width="10%"> 44 <input type="checkbox" class="all" onClick="qx()"> 45 </td> 46 <td>李四</td> 47 <td>男</td> 48 <td>25</td> 49 </tr> 50 <tr> 51 <td width="10%"> 52 <input type="checkbox" class="all" onClick="qx()"> 53 </td> 54 <td>王五</td> 55 <td>女</td> 56 <td>23</td> 57 </tr> 58 </table> 59 </body> 60 </html>
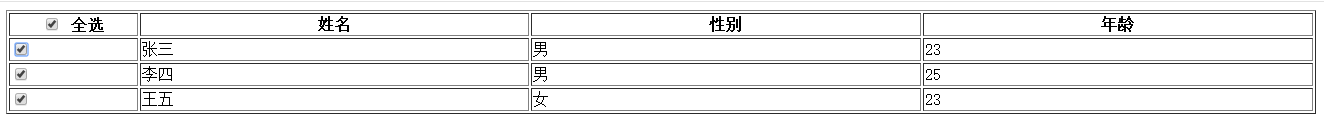
效果图:

点击全选,下面所有内容则全部选中
表格复选框全选扩展(10分)
点击下面的复选框 只有全部都选中的情况向 全选复选框为选中状态

1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>无标题文档</title> 6 7 </head> 8 9 <body> 10 <table border="1" width="100%"> 11 <tr> 12 <th width="10%"> 13 <label> 14 <input type="checkbox" id="all" > 15 全选 16 </label> 17 </th> 18 <th>姓名</th> 19 <th>性别</th> 20 <th>年龄</th> 21 </tr> 22 <tr> 23 <td width="10%" > 24 <input type="checkbox" class="all" onClick="qx()"> 25 </td> 26 <td>张三</td> 27 <td>男</td> 28 <td>23</td> 29 </tr> 30 <tr> 31 <td width="10%"> 32 <input type="checkbox" class="all" onClick="qx()"> 33 </td> 34 <td>李四</td> 35 <td>男</td> 36 <td>25</td> 37 </tr> 38 <tr> 39 <td width="10%"> 40 <input type="checkbox" class="all" onClick="qx()"> 41 </td> 42 <td>王五</td> 43 <td>女</td> 44 <td>23</td> 45 </tr> 46 </table> 47 </body> 48 </html> 49 <script type="text/javascript"> 50 function qx(){ 51 //1、获取所有的复选框 52 var flag=true; 53 var quan=document.getElementById("all"); 54 var al=document.getElementsByClassName("all"); 55 //2、判断所有的复选框都是true 56 for(var i in al){ 57 if(al[i].checked==false){ 58 flag=false; 59 } 60 } 61 if(flag){ 62 quan.checked=true; 63 }else{ 64 quan.checked=false; 65 } 66 } 67 </script>

下面内容全部选中后,自动全选!如有一行内容没有选中,全选则不打勾
