为了使超文本的链接能够高效率地完成,需要用 HTTP 协议来传送一切必须的信息。 从层次的角度看,HTTP 是面向事务的(transaction-oriented)应用层协议,它是万维网上能够可靠地交换文件(包括文本、声音、图像等各种多媒体文件)的重要基础。

用户点击鼠标后所发生的事件
1) 浏览器分析超链指向页面的 URL。
(2) 浏览器向 DNS 请求解析 www.tsinghua.edu.cn 的 IP 地址。
(3) 域名系统 DNS 解析出清华大学服务器的 IP 地址。
(4) 浏览器与服务器建立 TCP 连接
(5) 浏览器发出取文件命令: GET /chn/yxsz/index.htm。
(6) 服务器给出响应,把文件 index.htm 发给浏览器。
(7) TCP 连接释放。
(8) 浏览器显示“清华大学院系设置”文件 index.htm 中的所有文本。
HTTP 的主要特点
HTTP 是面向事务的客户服务器协议。
HTTP 1.0 协议是无状态的(stateless)。
HTTP 协议本身也是无连接的,虽然它使用了面向连接的 TCP 向上提供的服务

持续连接
HTTP/1.1 协议使用持续连接。 万维网服务器在发送响应后仍然在一段时间内保持这条连接,使同一个客户(浏览器)和该服务器可以继续在这条连接上传送后续的 HTTP 请求报文和响应报文。 这并不局限于传送同一个页面上链接的文档,而是只要这些文档都在同一个服务器上就行。 目前一些流行的浏览器(例如,IE 6.0)的默认设置就是使用 HTTP/1.1。
持续连接的两种工作方式
非流水线方式:客户在收到前一个响应后才能发出下一个请求。这比非持续连接的两倍 RTT 的开销节省了建立 TCP 连接所需的一个 RTT 时间。但服务器在发送完一个对象后,其 TCP 连接就处于空闲状态,浪费了服务器资源。
流水线方式:客户在收到 HTTP 的响应报文之前就能够接着发送新的请求报文。一个接一个的请求报文到达服务器后,服务器就可连续发回响应报文。使用流水线方式时,客户访问所有的对象只需花费一个 RTT时间,使 TCP 连接中的空闲时间减少,提高了下载文档效率。
HTTP 的报文结构
HTTP 有两类报文:
请求报文——从客户向服务器发送请求报文。
响应报文——从服务器到客户的回答。
由于 HTTP 是面向正文的(text-oriented),因此在报文中的每一个字段都是一些 ASCII 码串,因而每个字段的长度都是不确定的。

报文由三个部分组成,即开始行、首部行和实体主体。 在请求报文中,开始行就是请求行。
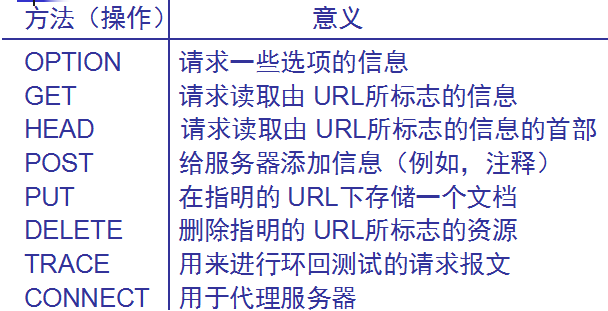
“方法”是面向对象技术中使用的专门名词。所谓“方法”就是对所请求的对象进行的操作,因此这些方法实际上也就是一些命令。因此,请求报文的类型是由它所采用的方法决定的。

“URL”是所请求的资源的 URL。
版本”是 HTTP 的版本

响应报文的开始行是状态行。 状态行包括三项内容,即 HTTP 的版本,状态码,以及解释状态码的简单短语。
状态码都是三位数字
1xx 表示通知信息的,如请求收到了或正在进行处理。
2xx 表示成功,如接受或知道了。
3xx 表示重定向,表示要完成请求还必须采取进一步的行动。
4xx 表示客户的差错,如请求中有错误的语法或不能完成。
5xx 表示服务器的差错,如服务器失效无法完成请求。
在服务器上存放用户的信息
万维网站点使用 Cookie 来跟踪用户。 Cookie 表示在 HTTP 服务器和客户之间传递的状态信息。 使用 Cookie 的网站服务器为用户产生一个唯一的识别码。利用此识别码,网站就能够跟踪该用户在该网站的活动。