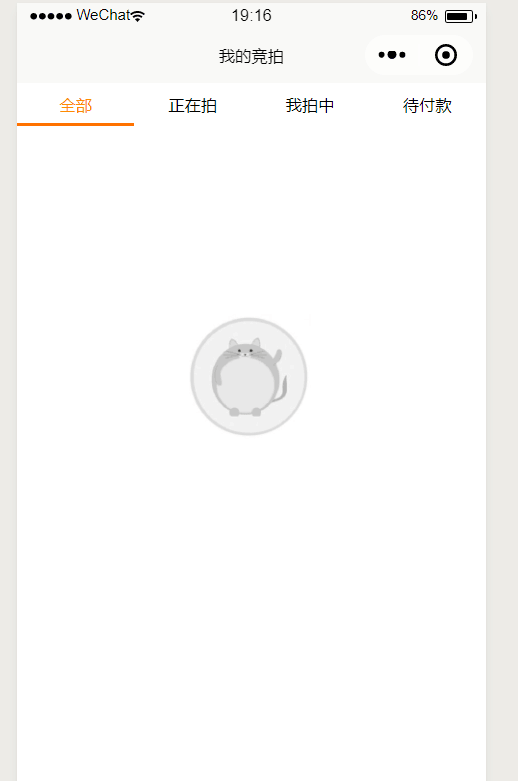
1.效果图

2.代码的实现
.wxml
<view class="swiper-tab">
<view class="swiper-tab-list {{currentTab==0 ? 'on' : ''}}" data-current="0" bindtap="swichNav">全部</view>
<view class="swiper-tab-list {{currentTab==1 ? 'on' : ''}}" data-current="1" bindtap="swichNav">正在拍</view>
<view class="swiper-tab-list {{currentTab==2 ? 'on' : ''}}" data-current="2" bindtap="swichNav">我拍中</view>
<view class="swiper-tab-list {{currentTab==3 ? 'on' : ''}}" data-current="3" bindtap="swichNav">待付款</view>
</view>
<swiper current="{{currentTab}}" class="swiper-box" duration="300" style="height:{{winHeight - 31}}px" bindchange="bindChange">
<swiper-item>
<view>
<image src='{{image}}' class='img'></image>
</view>
</swiper-item>
<swiper-item>
<view>
<image src='{{image}}' class='img'></image>
</view>
</swiper-item>
<swiper-item>
<view>
<image src='{{image}}' class='img'></image>
</view>
</swiper-item>
<swiper-item>
<view>
<image src='{{image}}' class='img'></image>
</view>
</swiper-item>
</swiper>
.wxss
Page {
}
.swiper-tab {
background-color: #fff;
100%;
text-align: center;
line-height: 60rpx;
}
.swiper-tab-list {
font-size: 27rpx;
display: inline-block;
25%;
}
.on {
color: #FF8600;
border-bottom: 5rpx solid #ff7300;
}
.swiper-box {
display: block;
height: 100%;
100%;
overflow: hidden;
}
.img {
200rpx;
height: 200rpx;
position: relative;
top: 300rpx;
left: 270rpx;
}
.js
Page({
data: {
winWidth: 0,
winHeight: 0,
currentTab: 0,
image: "../../images/touxiang.png",
},
onLoad: function (options) {
},
onReady: function () {
var that = this;
wx.getSystemInfo({
success: function (res) {
that.setData({
winWidth: res.windowWidth,
winHeight: res.windowHeight
});
}
});
},
// 滑动切换tab
bindChange: function (e) {
var that = this;
that.setData({
currentTab: e.detail.current
});
},
// 点击tab切换
swichNav: function (e) {
var that = this;
if (this.data.currentTab === e.target.dataset.current) {
return false;
} else {
that.setData({
currentTab: e.target.dataset.current
})
}
},
onShow: function () {
},
onHide: function () {
},
onUnload: function () {
},
})