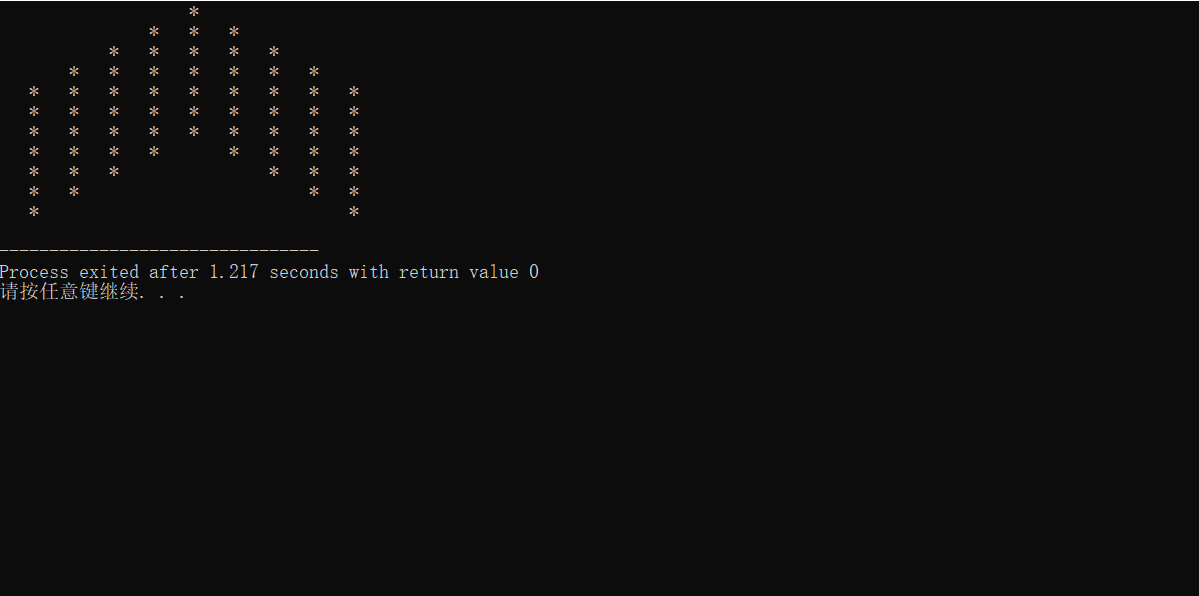
前面6个图案,我自己认为没什么难度,并且在实现的时候也没有遇到过太大的问题。但是我认为第七个图形的实现是比较困难的,我在实现的时候也遇到了不少问题,好在最后我还是成功的做了出来。下面我将把第七个案例分享出来,并说说自己的思路。
首先我将整个图案分为上,中,下,三个部分。(为了美观,我在空格,和*前面加了空格,将他们分开)
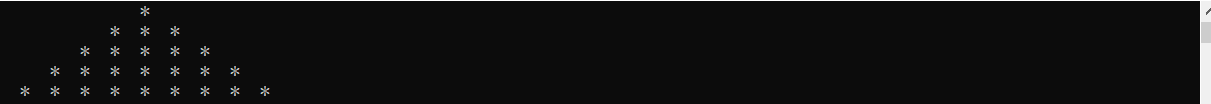
上部(是一个高为5的三角形)

中部(一个长为9,宽为2的长方形)

下部(是一个高为4的三角形,外部为*的填充物)

其中我认为其中比较难得是下部,中部和上部我也很快的做出来了。特别是右边部分,我不知道怎么填充。我想先不将 加进去,就是直接右边部分的代码插入,在经过几次操作之后,我终于调试出来了。下面我把自己调试好的代码分享出来
代码示例:
#include <stdio.h> int main() { int a,b,c,d,e,f,g,h,j; for(a=1;a<=5;a++) { for(b=a;b<=4;b++) printf(" "); for(c=1;c<=2*a-1;c++) printf(" *"); printf(" "); } for(d=1;d<=2;d++) { for(e=1;e<=9;e++) printf(" *"); printf(" "); } for(f=1;f<=4;f++) { for(g=1;g<=5-f;g++) printf(" *"); for(h=1;h<=2*f-1;h++) printf(" "); for(j=1;j<=5-f;j++) printf(" *"); printf(" "); } }

课内反思:感觉本节内容并没有想象中那么困难,在图形的问题上,我认为虽然看上去很难,但是将它拆分开来之后就会发现,其实都是我们上课讲过的。如果遇到没有头绪的问题,可以画流程图,将一步一步拆分开来,化繁为简,更加容易操作。
分享交流:我在这里十分感谢方缙同学,在我做完之后,看了方缙同学的博客,发现了我的代码中一些小错误,并且我认为他的图形比我的,还原度更高,于是我又重新进行调试。(https://i.cnblogs.com/EditPosts.aspx?opt=1)