transition 动画:
当插入或删除包含在 transition 组件中的元素时,Vue将会做以下处理:
1、自动嗅探目标元素是否应用了css过滤或动画,如果是,在恰当的时机添加/删除css类名
2、如果过滤组件提供了javascript钩子函数,这些钩子函数将在恰当的时机被调用。
3、如果没有找到javascript钩子并且也没有检测到css过渡/动画,DOM操作(插入/删除)在下一帧中立即执行。(注意:此指浏览器逐帧动画机制,和Vue的 nextTick 概念不同)
1、如果需要让一个元素进行动画展示的时候,那么当前元素/组件必须是通过 v-if v-show 动态组件 来显示隐藏
2、需要添加动态的元素外层必须包裹一个内置组件 <transition> </transition>
3、transition 会有一个name属性 当前name属性的值为 动画的类名
动态类名的划分:
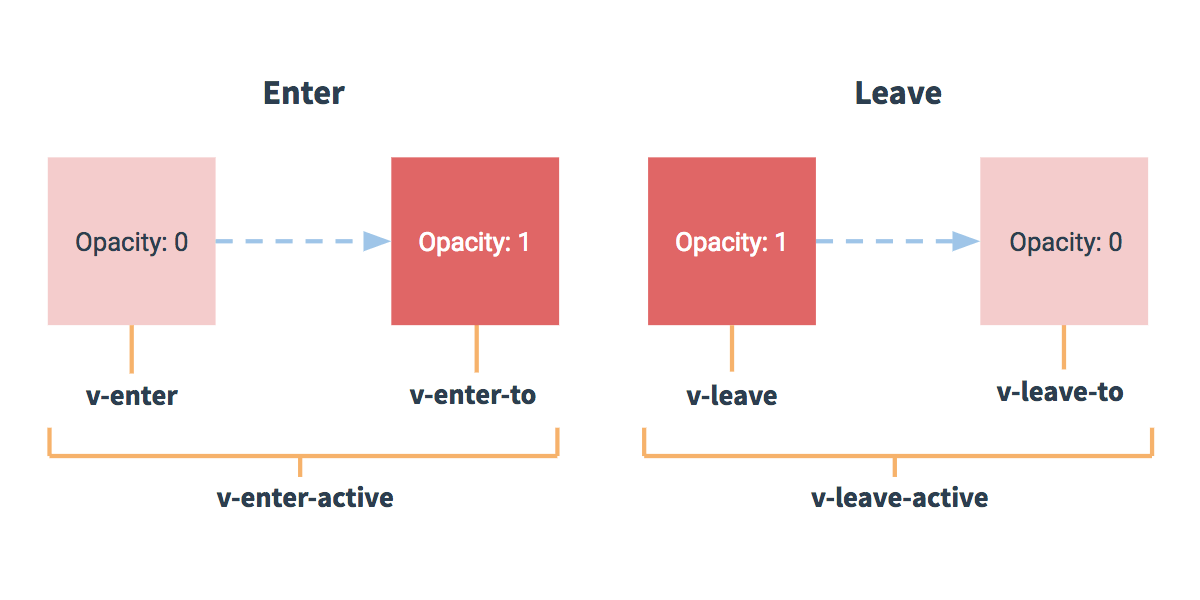
<name>-enter 开始
<name>-enter-active 过度 动画的类型 时间 延迟
<name>-enter-to 结束
<name>-leave 开始
<name>-leave-active 过度 动画的类型 时间 延迟
<name>-leave-to 结束

多个元素添加动画:
如果需要多个元素一起加动画的时候需要将 transtion 组件换成 transition-group
除此之外每个元素身上必须有一个唯一的标示 key
transition 当前内置组件可以给动画提前定义类名
<transition enter-class="" enter-active-class = "" enter-to-class="" ></transition> 这里我们多数使用 enter-active-class 与 enter-to-class 因为这两个属性是持久存在并加载的