
<template>
<div class="user-login">
<van-field
readonly
clickable
label="城市"
placeholder="选择城市"
@click="showPicker = true"
/>
<van-popup v-model="showPicker" position="bottom">
<!-- vant Picker 根据 绑定的columns数据,来渲染几级联动,这里我们使用的是三级联动 -->
<van-picker v-if="pageShow" show-toolbar :columns="columns" @cancel="onCancel"
@confirm="onConfirm" @change="onChange" :item-height="35" />
</van-popup>
</div>
</template>
<script>
import Vue from 'vue';
import { Picker } from 'vant';
Vue.use(Picker);
import api from "../fetch/api";
export default {
name:"user-login",
data(){
return {
// columns 为三个,即渲染出来的就是三级联动。
columns: [
{
values: '',
className: 'column1'
},
{
values: '',
className: 'column2',
defaultIndex: 0
},
{
values: '',
className: 'column3',
defaultIndex: 0
}
],
pageShow:false, //省市区三级联动是否显示(因为是接口返回的数据,等省市区数据渲染完毕之后,在显示三级联动)
cityDates:'', //安联当前选中市的所有区所有数据
showPicker:false, //vant Popup弹出框显示隐藏
data:'',//接口返回所有省市区数据
}
},
beforeCreate(){
//这里不要在意 是我们接口的签名。
var args1 = this.sign({});
// 接口请求数据
api.getAnLianArea(args1).then(res => {
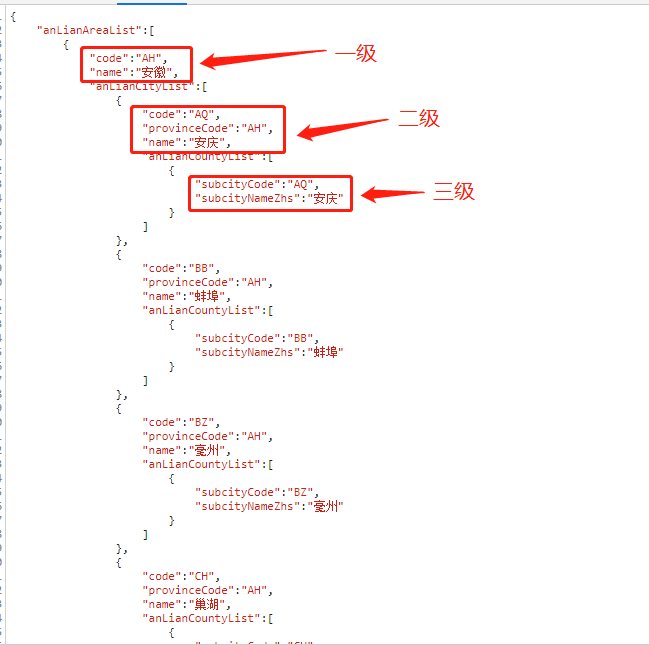
this.data = res.anLianAreaList;
// 默认展示一级的数据
this.columns[0].values = Object.values(res.anLianAreaList).map(function(e){
return {text:e.name,code:e.code}
})
// 默认展示二级的数据
this.columns[1].values = Object.values(res.anLianAreaList[0].anLianCityList).map(function(e){
return {text:e.name,code:e.code}
})
// 默认展示三级的数据
this.columns[2].values = Object.values(res.anLianAreaList[0].anLianCityList[0].anLianCountyList).map(function(e){
return {text:e.subcityNameZhs,code:e.subcityCode}
})
// 等待dom渲染完毕之后,在去显示 三级联动。
this.$nextTick(function(){
this.pageShow = true;
})
});
},
mounted(){
},
methods:{
// vant picker选择器回调
onChange(picker, values,index) {
// 这里我有可能渲染的有问题,导致回调每次都修改了当前列,其他值没有修改,当前列??(当前列什么鬼呀,什么垃圾啊???) 解释一下 ↓↓
// 因为vant的 van-picker 回调只会返回你修改的那一列,比如现在为 [北京,北京,东城区],你修改了省为[天津市,天津市,和平区],但是vant的change回调会得到[天津市,北京,东城区],后面两个在回调中没有修改,不知道我的渲染方法有问题还是什么问题。
// 所以我在这里判断change事件触发后,如果你修改了省份的话,回调里面省份会改变,但是市和区还是上一个省份的 市和区,这时我们执行回调修改省,市,区的时候,因为回调只有省改变了,市和区DOM改变了,但是回调里面没改变的问题(不晓得什么问题),这时我们去找省下面的 市,我们取回调的市名称,如果在省下面没有找到这个市,默认展示第一个市,区也默认展示第一个市下面的区,如果遍历市能查到,就去展示对应的市。
console.log(picker, values,index);
// 回调时修改第2列数据
picker.setColumnValues(1, this.cityDate(this.data,values[0].text));
// 回调时修改第3列数据
picker.setColumnValues(2, this.county(this.data,values[1].text));
},
// 修改市 这里不再多说什么了根据自己的数据格式来
cityDate(data,province){
var that = this;
data.forEach(function(res){
if(res.name == province){
console.log(res)
that.cityDates = res;
}
});
return that.cityDates.anLianCityList.map(function(res){
return {text:res.name,code:res.code};
})
// return 返回数据格式,因为我需要省市区code,所以我return的格式是对象,例:[{text:'北京市',code:'1'},{text:'河南省',code:'2'},...],如果你不需要code直接这样就可以 例['北京市','河南省',.....]
},
// 修改县 这里不再多说什么了根据自己的数据格式来
county(data,county){
var that = this;
var countyDate = '';
// 因为vant的 van-picker 回调只会返回你修改的那一列,比如现在为 [北京,北京,东城区],你修改了省为[天津市,天津市,和平区],但是vant的change回调会得到[天津市,北京,东城区],后面两个在回调中没有修改,不知道我的渲染方法有问题还是什么问题。
// 所以我在这里判断change事件触发后,如果你修改了省份的话,回调里面省份会改变,但是市和区还是上一个省份的 市和区,这时我们执行回调修改省,市,区的时候,因为回调只有省改变了,市和区DOM改变了,但是回调里面没改变的问题(不晓得什么问题),这时我们去找省下面的 市,我们取回调的市名称,如果在省下面没有找到这个市,默认展示第一个市,区也默认展示第一个市下面的区,如果遍历市能查到,就去展示对应的市。
that.cityDates.anLianCityList.forEach(function(res){
if(res.name == county){
countyDate = res;
}
});
// 这里如果没有找到对应的县
if(countyDate == ''){
countyDate = that.cityDates.anLianCityList[0];
}
// return 县
return countyDate.anLianCountyList.map(function(res){
return {text:res.subcityNameZhs,code:res.subcityCode};
})
// return 返回数据格式,因为我需要省市区code,所以我return的格式是对象,例:[{text:'北京市',code:'1'},{text:'河南省',code:'2'},...],如果你不需要code直接这样就可以 例['北京市','河南省',.....]
},
onConfirm(val,a){
console.log(val)
},
onCancel(){
this.showPicker = false;
},
}
}
</script>