学生成绩管理系统(五):系统的完善和数据库的链接
一、数据库的链接
知识回顾:
具体数据库连接的部分我们是参考了卢肖明的博客,里面有对数据库链接这一部分的内容有很详细的说明,按照树上的代码:
import java.sql.*;
import static java.lang.System.out;
public class ConnectionDemo {
public static void main(String[] args)
throws ClassNotFoundException, SQLException{
Class.forName("com.mysql.jdbc.Driver");
String jdbcUrl = "jdbc:mysql://localhost:3306/demo";
String user = "root";
String passwd = "";
try(Connection conn = DriverManager.getConnection(jdbcUrl,user,passwd)){
out.printf("已%s数据库联机%n",conn.isClosed()?"关闭":"开启");
}
}}
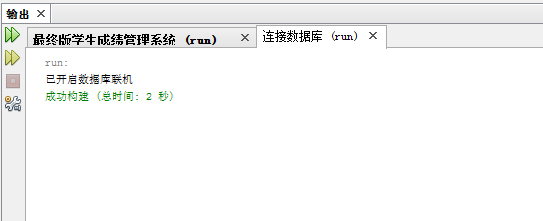
进行数据库连接后的运行结果截图:

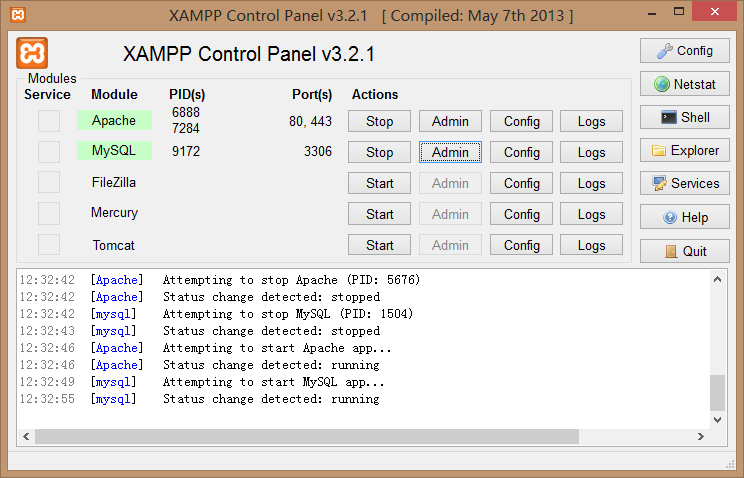
1.我们项目选择的是mysql的数据库,之前老师发在群里有一个集成各种软件的功能强大的XAMPP:

2.选择xampp的这两个功能:

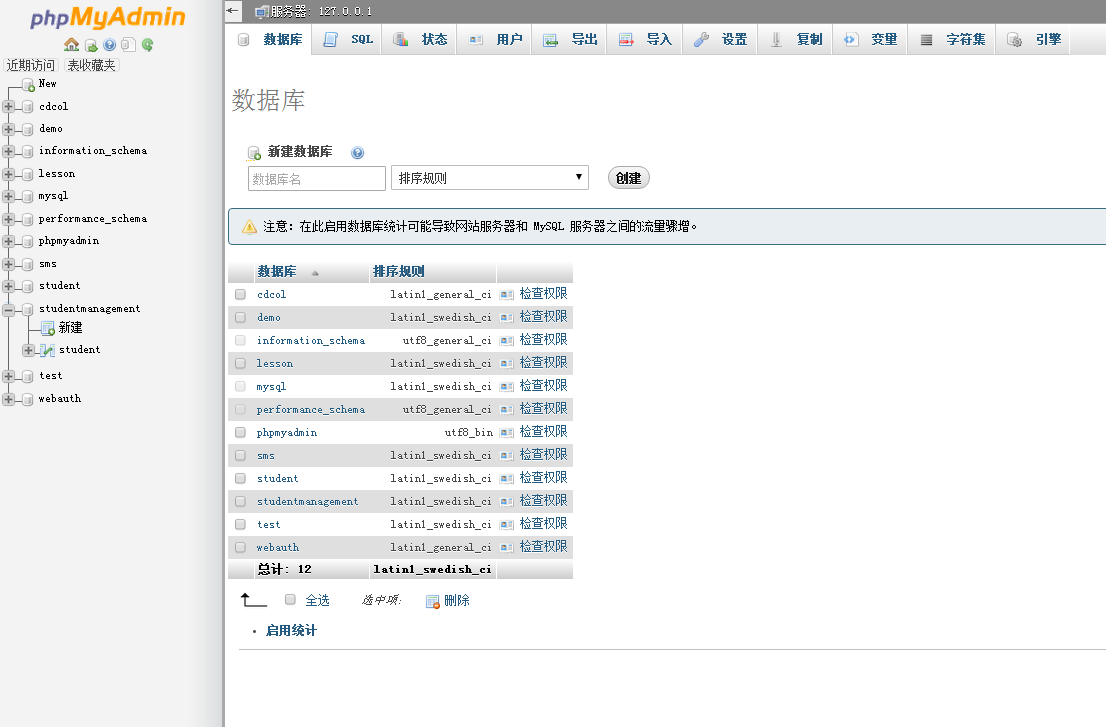
3.我们现在可以进入到弹出的网页中,这里就是我们建立数据库的地方,选择选项中的new,我们就可以在此创建自己需要的数据库:

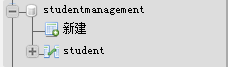
4.我们建立一个名为studentmanagement的数据库,在这个数据库中创建一个名为student的表:


5.由于我们选择的是Netbeans程序进行项目,所以我们需要这Netbeans中进行如下的操作:
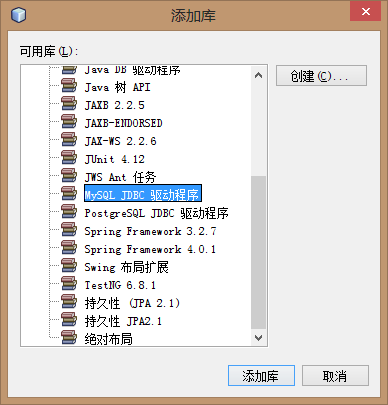
·导入库文件:

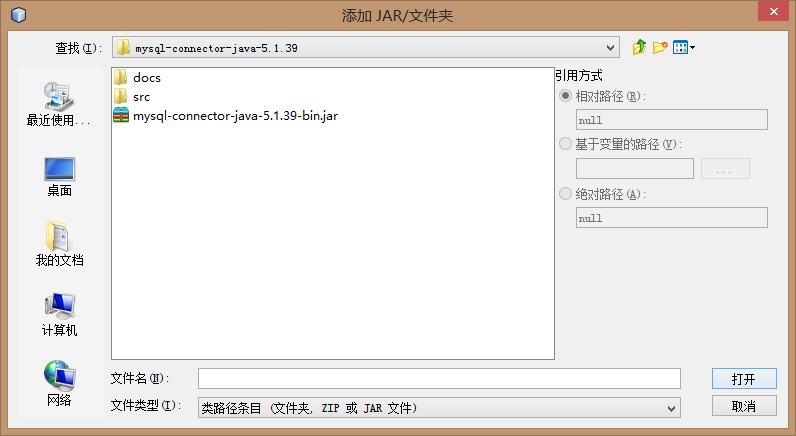
·导入jar包:

·程序连接代码:
package 最终版学生成绩管理系统;
import java.sql.*;
//连接数据库类
public class DataBaseCreate {
//连接数据库静态方法,若产生错误,则抛出相应错误信息
public static Connection getConnection()throws SQLException,java.lang.ClassNotFoundException{
//建立本地数据库连接,编码规则转换为utf-8(正常录入中文)
String url="jdbc:mysql://localhost:3306/studentmanagement?useUnicode=true&characterEncoding=utf8";
Class.forName("com.mysql.jdbc.Driver");
String userName="root";
Connection con=DriverManager.getConnection(url, userName, "");
return con;
}
}
二、项目进展
现在,我们的项目已经进入了尾声阶段,我们的数据库在娄老师的指导下,已经顺利链接成功,我们的项目变得更加完整、成熟,我们的代码经过了仔细的推敲,界面也经过了更加实用的修改,我们的项目开始收尾了。
三、成员贡献
| 成员 | 贡献 |
|---|---|
| 杨梦云 | 程序界面的优化,数据库联机以及数据库和程序的连接 |
| 冯佳 | 程序功能的完善,数据库和程序的连接 |
| 张家明 | 博客的更新和程序的完善 |