目录结构

demo.css
*{
margin:0;
padding:0;
}
.wrapper{
margin:150px auto;
400px;
height:600px;
border:1px solid #222;
position: relative;
overflow: hidden;
}
#go{
100%;
position: absolute;
top:0;
text-align: center;
z-index:99;
}
#go a{
display:block;
height:100px;
400px;
color:cyan;
background-color: #fff;
text-decoration: none;
border-bottom:3px dashed #eee;
font-size:60px;
font-weight:300;
}
#main{
400px;
height:600px;
position: relative;
top:-150px;
/* border:1px solid black; */
}
.row{
400px;
height:150px;
}
.row div{
99px;
height:149px;
border-left:1px solid #222;
border-bottom:1px solid #222;
float: left;
cursor: pointer;
}
demo.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="demo.css">
</head>
<body>
<div class="wrapper">
<div id="go">
<a href="javaScript:void(0)" id="go">Game Start</a>
</div>
<div id="main"></div>
</div>
<script src="jquery.js"></script>
<!-- <script src="demo.js"></script> -->
<script src="index.js"></script>
</body>
</html>
demo.js
var main = $('#main'),
go = $('#go'),
speed = 5,
num = 0,
timer,
flag = true,
colors = ['#1AAB8A', '#E15650', '#121B39', '#80A84E'];
function cDiv() {
var oDiv = $('<div></div>');
var index = Math.floor(Math.random() * 4);
oDiv.attr('class', 'row');
for (var j = 0; j < 4; j++) {
var iDiv = $('<div></div>');
oDiv.append(iDiv);
}
if (main.children().length == 0) {
main.append(oDiv);
} else {
oDiv.insertBefore(main.children()[0]);
}
var clickDiv = oDiv.children()[index];
$(clickDiv).css('backgroundColor', colors[index]);
$(clickDiv).attr('class', 'i')
}
function move() {
clearInterval(timer);
timer = setInterval(function () {
var step = parseInt(main.css('top')) + speed;
main.css('top', step + 'px');
if (parseInt(main.css('top')) >= 0) {
cDiv();
main.css({
'top': '-150px'
})
}
var len = main.children().length;
if (len == 6) {
for (var i = 0; i < len; i++) {
if ($(main.children()[len - 1].children[i]).hasClass('i')) {
alert('游戏结束,得分:' + num);
clearInterval(timer);
flag = false;
}
}
$(main.children()[len - 1]).remove();
}
}, 20)
bindEvent();
}
function bindEvent() {
main.on('click', function (event) {
if (flag) {
var tar = event.target;
if (tar.className == 'i') {
$(tar).css('backgroundColor', '#bbb');
$(tar).removeClass();
num++;
} else {
alert('游戏结束,得分:' + num);
clearInterval(timer);
flag = false;
}
if (num % 10 == 0) {
speed++;
}
}
})
}
function clickStart() {
$('a').on('click', function () {
$('a').css('display', 'none');
move();
})
}
clickStart();
index.js
var main = document.getElementById('main');
var go = document.getElementById('go');
var speed = 5, num = 0, timer, flag = true;
var colors = ['red', 'green', 'black', 'blue'];
function cDiv() {
var oDiv = document.createElement('div');
var index = Math.floor(Math.random() * 4);
oDiv.setAttribute('class', 'row');
for (var j = 0; j < 4; j++) {
var iDiv = document.createElement('div');
oDiv.appendChild(iDiv);
}
if (main.childNodes.length == 0) {
main.appendChild(oDiv);
} else {
main.insertBefore(oDiv, main.childNodes[0]);
}
for (var i = 0; i < 4; i++) {
if (i == index) {
var clickDiv = main.childNodes[0].childNodes[index];
clickDiv.setAttribute('class', 'i');
clickDiv.style.backgroundColor = colors[index];
}
}
}
function move() {
clearInterval(timer);
timer = setInterval(function () {
var step = parseInt(main.offsetTop) + speed;
main.style.top = step + 'px';
if (parseInt(main.offsetTop) >= 0) {
cDiv();
main.style.top = '-150px';
}
var len = main.childNodes.length;
if (len == 6) {
for (var i = 0; i < 4; i++) {
if (main.childNodes[len - 1].children[i].classList.contains('i')) {
alert('游戏结束,得分:' + num);
clearInterval(timer);
flag = false;
}
}
main.removeChild(main.childNodes[len - 1]);
}
}, 20)
bindEvent();
}
function bindEvent() {
main.addEventListener('click', function (event) {
if (flag) {
var tar = event.target;
if (tar.className == 'i') {
tar.style.backgroundColor = '#bbb';
tar.classList.remove('i');
num++;
} else {
alert('游戏结束,得分:' + num);
clearInterval(timer);
flag = false;
}
if (num % 10 == 0) {
speed++;
}
}
})
}
function clickStart() {
go.addEventListener('click', function () {
go.style.display = 'none';
move();
});
}
clickStart();
Jqury.js插件(略)
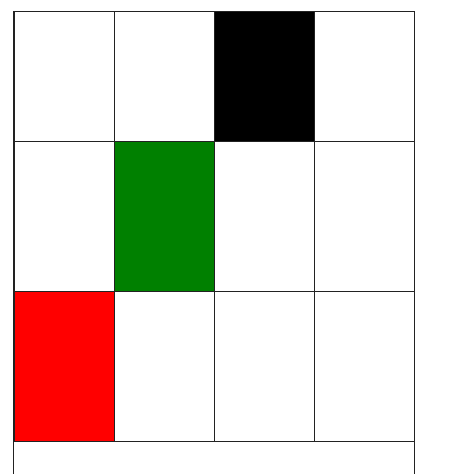
运行结果