目录:
一、实践目标
二、基础知识
三、实践步骤
四、基础问题回答
五、实践感受
一、实践目标
1.1实践内容
- Web前端: HTML
- Web前端: Javascipt
- Web后端: MySQL基础
- Web后端: 编写PHP网页
- SQL注入: XSS攻击测试
1.2实践要求
- Web前端: HTML能正常安装、启停Apache
- 理解HTML,理解表单,理解GET与POST方法
- 编写一个含有表单的HTML
- Web前端: Javascipt
- 理解JavaScript的基本功能,理解DOM
- 编写JavaScript验证用户名、密码的规则
- Web后端: MySQL
- 基础正常安装、启动MySQL,建库、创建用户、修改密码、建表
- Web后端: 编写PHP网页
- 连接数据库,进行用户认证
- 最简单的SQL注入: XSS攻击测试
- 用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面
二、基础知识
- GET/POST
- GET把参数包含在URL中,POST通过request body传递参数;
- GET产生一个TCP数据包;POST产生两个TCP数据包;
- GET请求参数会被完整保留在浏览器历史记录里,而POST中的参数不会被保留。
- SQL注入
- 通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串达到欺骗服务器执行恶意的SQL命令,即利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句;
- 输入的用户名' or 1=1#中#相当于注释符,把后面的内容都注释掉,1=1是永真式,条件永远成立,和代码中select语句组合后变成select * from login5314_table where username='' or 1=1# ' and password='',不管密码是否输入正确,都能够成功登录。
- XSS攻击
- 跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets,CSS)的缩写混淆,XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中,比如这些代码包括HTML代码和客户端脚本,攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy),这种类型的漏洞由于被黑客用来编写危害性更大的phishing攻击而变得广为人知。
三、实践步骤
3.1 Web前端HTML
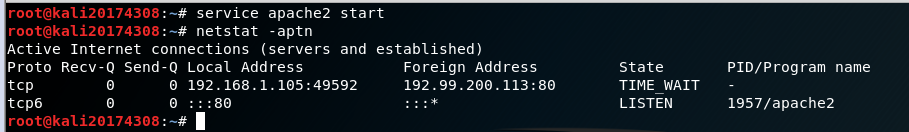
kali默认已安装Apache,可直接使用【service apache2 start】命令打开Apache服务。
使用【netstat -aptn】查看端口信息,如果80端口被Apache2监听,则启动成功。

从中可以看出,80端口已经呗apache2监听。
如果80端口被其它应用占用,可以使用【netstat -tupln | grep 80】查看占用80端口的应用PID, 然后【kill processID(进程ID)】关闭此进程,再次开启Apache即可;也可以通过修改ports.conf的方法,把Apache的默认端口从80改为其他的未被占用的端口。
测试1:浏览器打开 【127.0.0.1】,可正常打开Apache介绍网页

测试2:【vi /var/www/html/test.txt】 随意输入字符串,浏览器打开【127.0.0.1/test.txt】可看到test.txt的内容


html编程
访问Apache工作目录【cd /var/www/html】,新建一个4308.html文件
使用vim,编辑其中的内容

在网页中输入【localhost:80/4308.html】。得到如下页面。

3.2Web前端javascipt
原理:JavaScript是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。
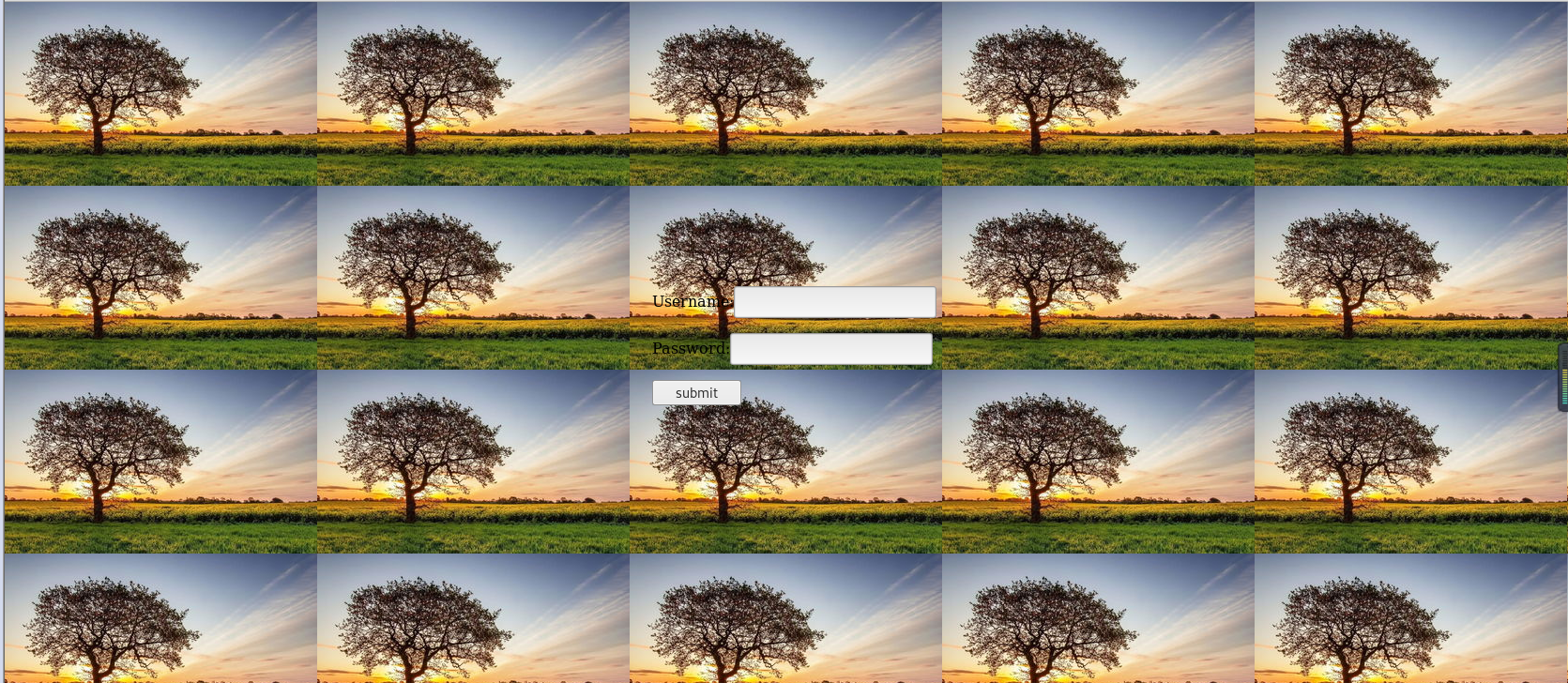
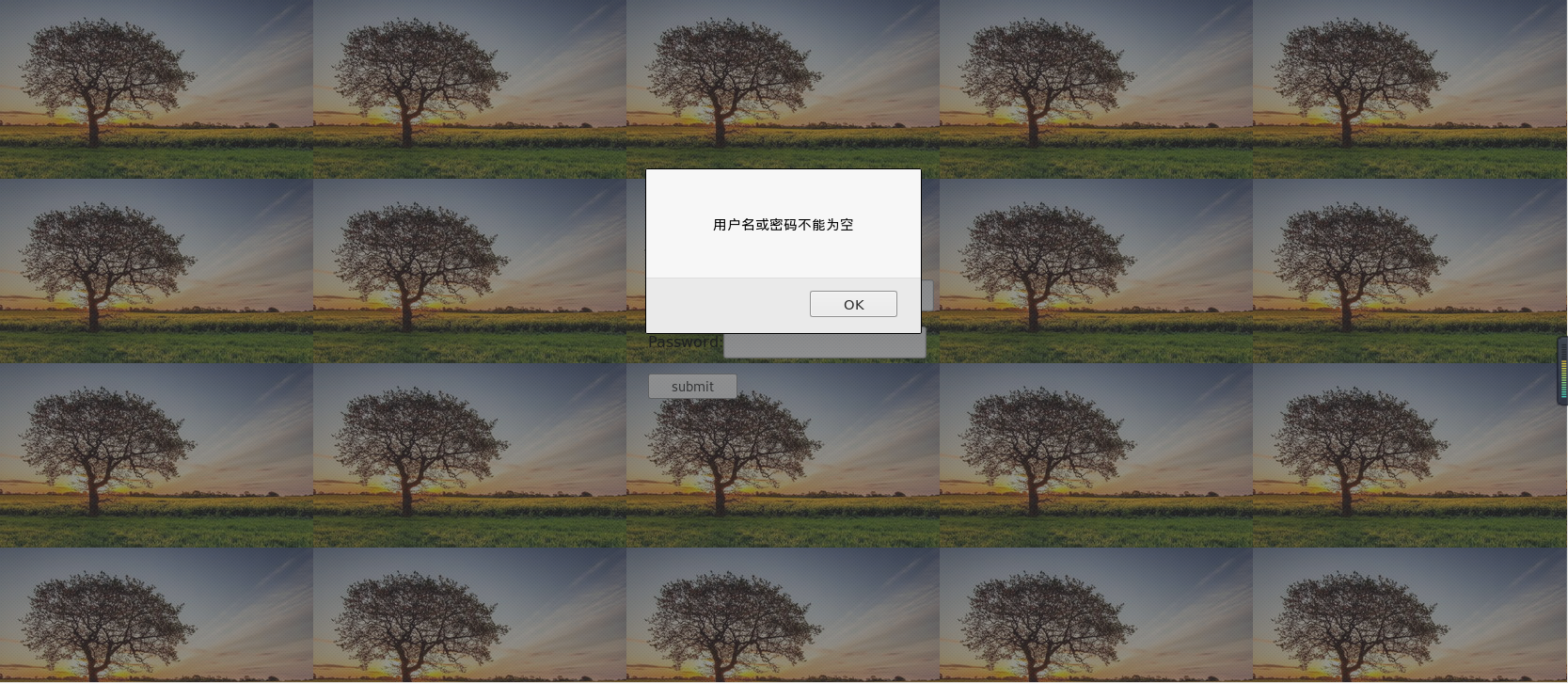
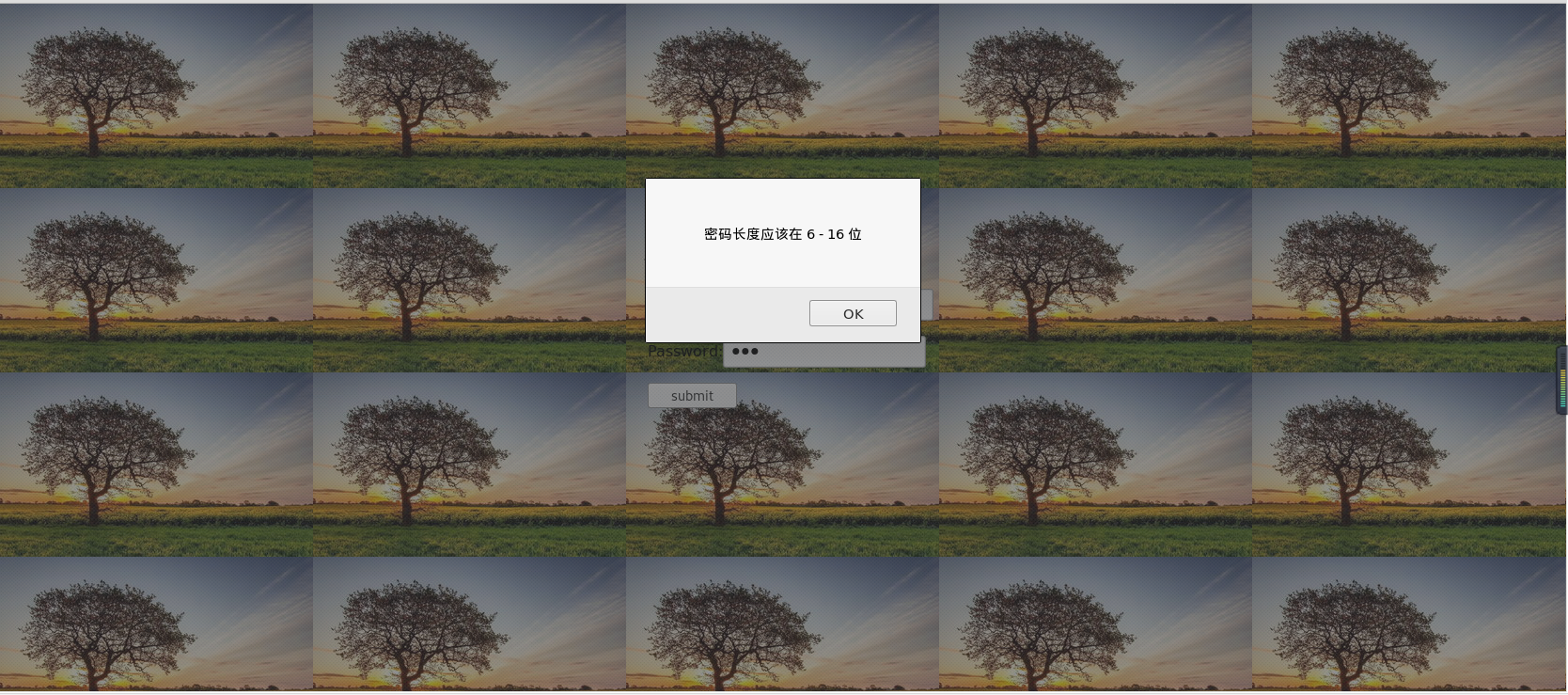
使用JavaScript来编写一个验证用户名、密码的规则

效果测试


3.3MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表.
使用 【/ect/init.d/mysql start】启动mysql服务。

使用root权限进入mysql,使用指令【mysql -u root -p】,默认密码为【password】。

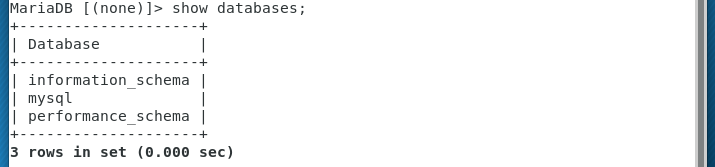
输入指令【show databases】,查看当前数据库的信息

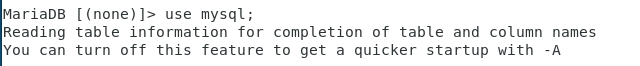
输入指令【use mysql】,选择使用mysql这个数据库。

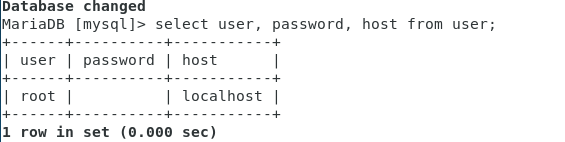
输入指令【select user , password, host from user;】查看当前用户的信息。

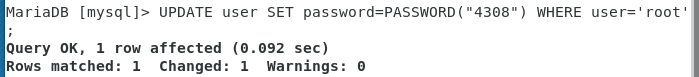
使用输入【update user set password=PASSWORD("新密码") WHERE user='root';】更改用户名root的密码

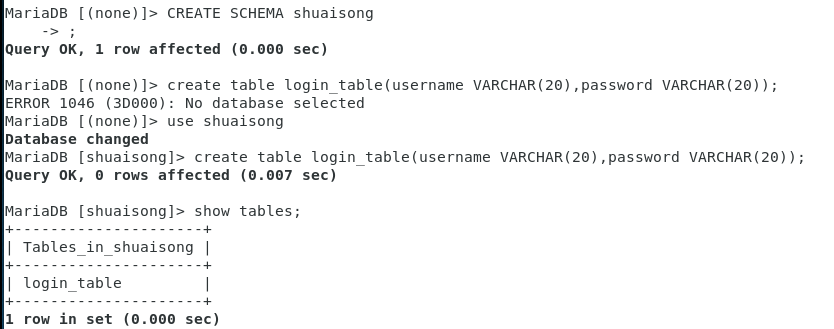
退出后使用新密码重新登陆,同时使用指令【creat database 数据库名称;】创建新的数据库。
输入指令【use shuaisong;】使用之前创建的数据库。
建立数据库表【create table userinfo (username VARCHAR(20),password VARCHAR(20));】
使用指令【show tables;】查看当前已有表

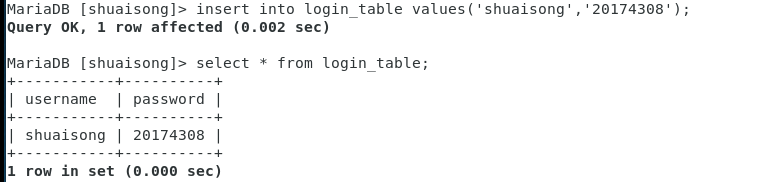
使用【insert into userinfo values('shuaisong','20174308');】插入数据。
使用指令【select * from 表名;】查询表中的数据

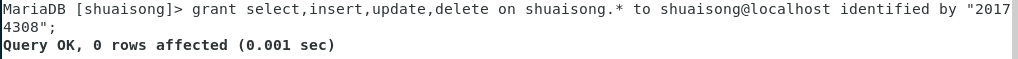
增加新用户,将数据库shuaisong的root权限(包括select,insert,update,delete)授权给当前用户【grant select,insert,update,delete on shuaisong.* to shuaisong@localhost identified by "20174308";】
grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";

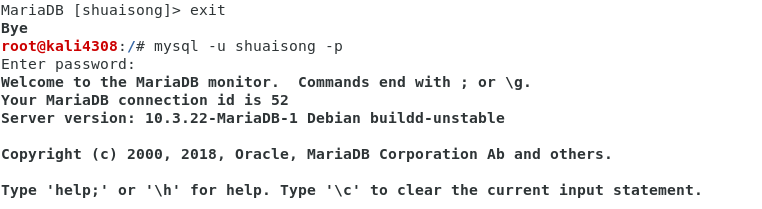
随后退出当前用户,重新进入。

3.4Web后端:编写PHP网页,连接数据库,进行用户认证。
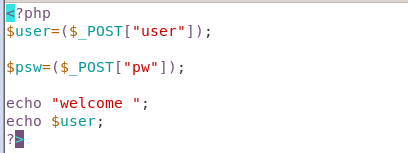
新建一个PHP测试文件,在【/var/www/html/】文件夹下,新建一个【vim 4308.php】,输入如下内容

在浏览器网址栏中输入【localhost:80/4308.php】,可看到文件的内容:

利用PHP和mysql,此时我更改了之前编写的登陆页面代码。
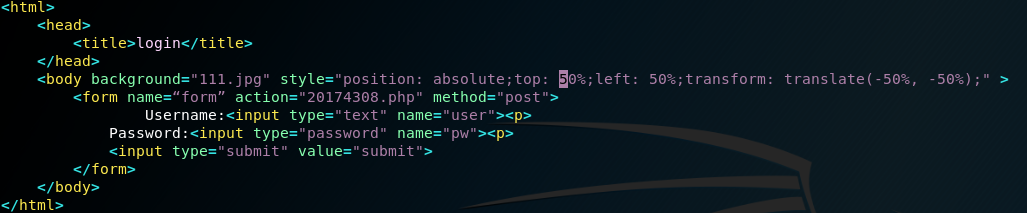
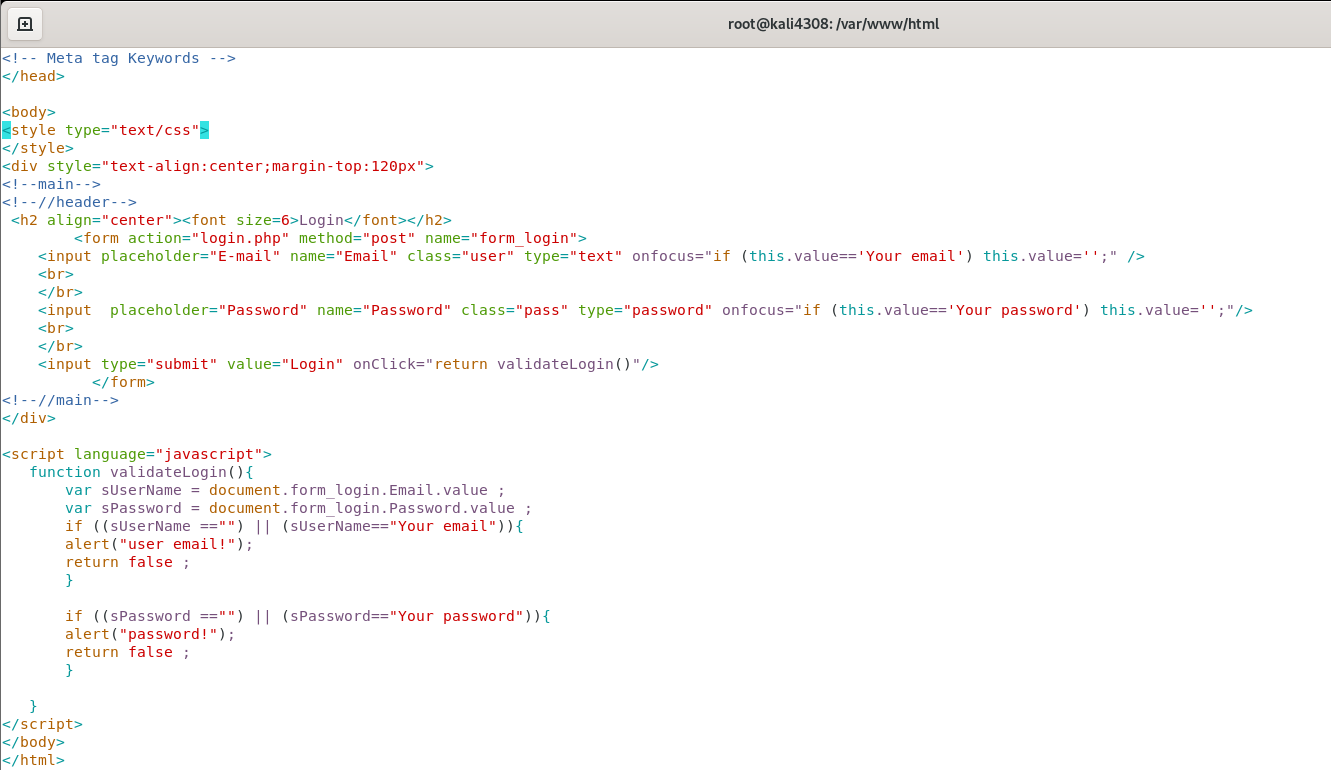
更改后的登陆页面代码为

其中要注意一些对应关系,在<header>里面,action后面一定是php的文件名称,name一定是在数据库中建立的表格名称。
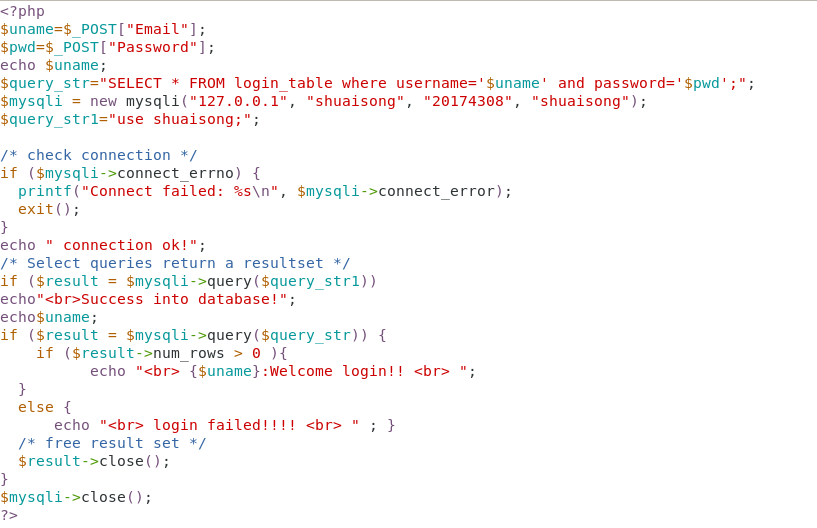
新建一个login.php文件,代码如下:

在mysqli里面的格式中,分别对应的是ip地址,数据库用户名,密码,数据库。千万别对应错了!!!
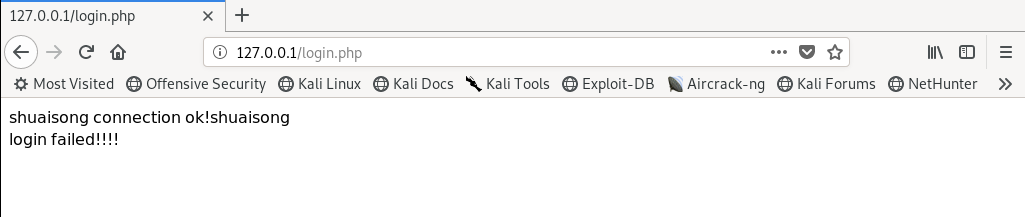
在浏览器中输入【127.0.0.1/4308.html】访问自己的登录界面.
登陆成功

登录不成功

3.5 SQL注入攻击
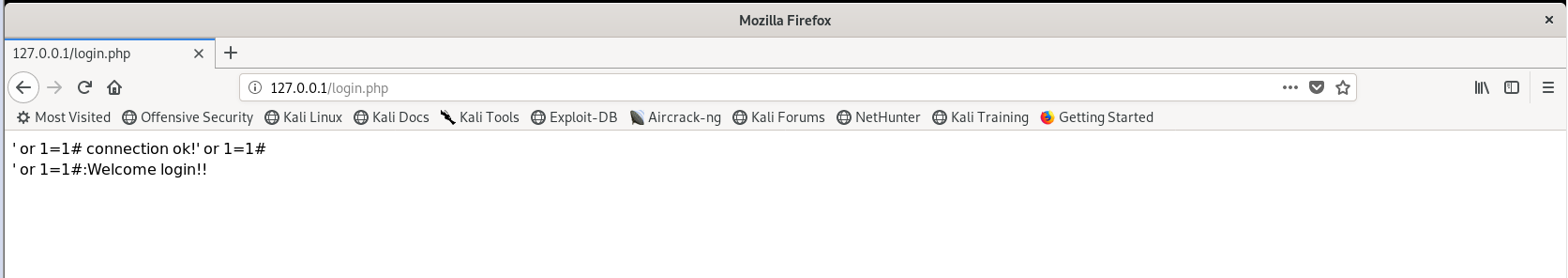
在浏览器输入【127.0.0.1/4308.html】访问自己的登录界面
在用户名输入框输入【' or 1=1#】,密码任意输入,可登陆成功

这是因为,我们输入的用户名在数据库中都会转换成SQL语句中的select语句,而输入' or 1=1#时,语句变成了
【select * from users where username='' or 1=1#' and password=''】
#相当于注释符,会把后面的内容注释表,而1=1是永真式,所以这个条件永远成立,不管密码是否输入正确,都能够登陆成功。
3.6XXS攻击
跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知
将一张图片放在【/var/www/html】目录下,命名为111.jpg
在浏览器输入【http://127.0.0.1/4308.html】访问学生信息管理系统
在"姓名"输入框中输入【<img src="111.jpg" />】,密码随意输入

四、基础问题回答
什么是表单?
- 表单用于收集不同类型的用户输入
- 表单元素:不同类型的 input 元素、复选框、单选按钮、提交按钮等等
- Action 属性:指定了后台服务器处理这个表单的脚本,或者简单理解为点击提交后显示的页面,如果省略 action 属性,则 action 会被设置为当前页面
- Method 属性:规定在提交表单时所用的 HTTP 方法(GET 或 POST)
- Name 属性:如果要正确地被提交,每个输入字段必须设置一个 name 属性
浏览器可以解析运行什么语言?
- 超文本标记语言:HTML
- 可扩展标记语言:XML
- 脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等。
WebServer支持哪些动态语言?
- 支持的动态网页语言有ASP,JSP,PHP。
五、实践总结
这次实验是对于web的操作,之前接触过web的课程,所以有一定的基础。这次实验主要是web网页的设计,以及如何连接数据库,以及常见的数据库注入攻击等。这进一步让我加深了对于web基础知识的印象,尤其是之前比较薄弱的数据库连接上,通过这次实践,我这方面的知识又学到了很多。在实验中,也遇到了一些不懂不会的东西,尤其是在数据库连接那一块,很多命令格式什么的,都不太明白,通过参考其他人的博客,通过百度,学到了很多知识。总的来说,这次实验比较简单,但是知识也挺多的,需要后期的消化。对于这些攻击的防范,我认为需要做到用户输入的限制,限制一些非法字符的输入,就可以预防此类攻击。