一、模板标签:
作用:标签在渲染的过程中提供任意的逻辑;例如 if for...in... 等
标签语法:由 {% %} 来定义的;例如:{% tag %}xxx{% endtag %}
常用标签:
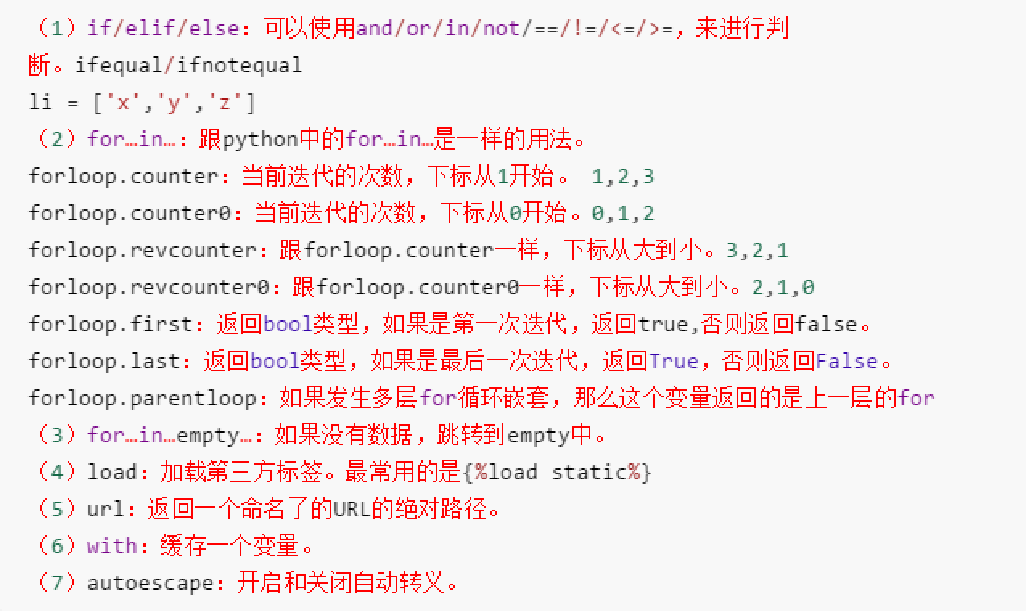
if 标签:
可以使用 and or in not == != <= >= 来进行判断
{% if a == "xx" %} # == 号两边必须要有空格 判断成立执行的语句 {% elif a == "zz" %} 判断成立执行的语句 {% else %} 执行的语句 {% endif %}
for...in...标签:
跟 python 中的 for...in... 是一样的用法
forloop.counter:当前迭代的次数,下标从 1 开始;
forloop.counter0:当前迭代的次数,下标从 0 开始;
forloop.revcounter:当前迭代次数倒序,从最大到 1 ;
forloop.revcounter0:当前迭代次数倒序,从最大到 0;
{% for i in ls %}
{{ i }}
{% endfor %}
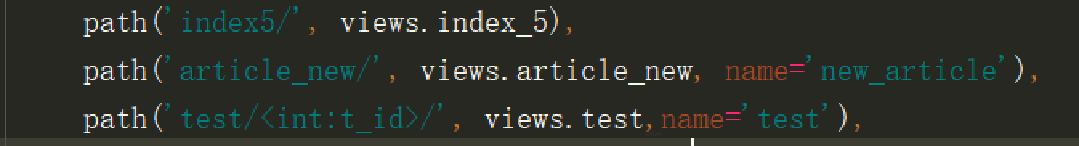
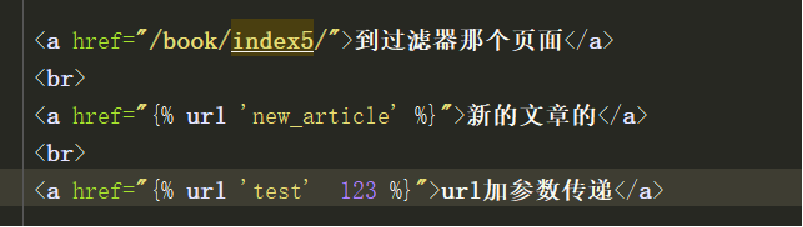
url 页面转换:
返回一个命名了的 url 的绝对路径;


with 的使用:
缓存一个变量:
{% with test_name as tn %}
{{ tn }}在这里面就可以直接用 tn 代替 test_name了
{% endwith %}
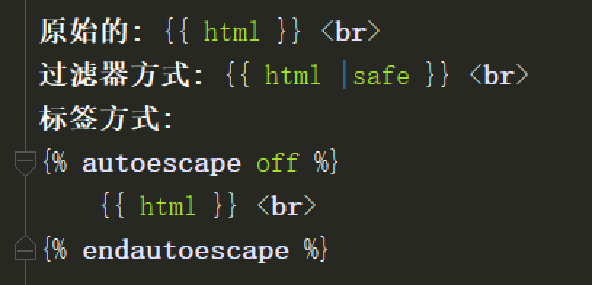
autoescape 的使用:
开启和关闭自动转义


二、模板的继承与引用:
继承:
模板继承可以让你创建一个基本的 “骨架” 模板,它包含了你站点中的全部元素,并且可以定义能够被子模板覆盖的 block;
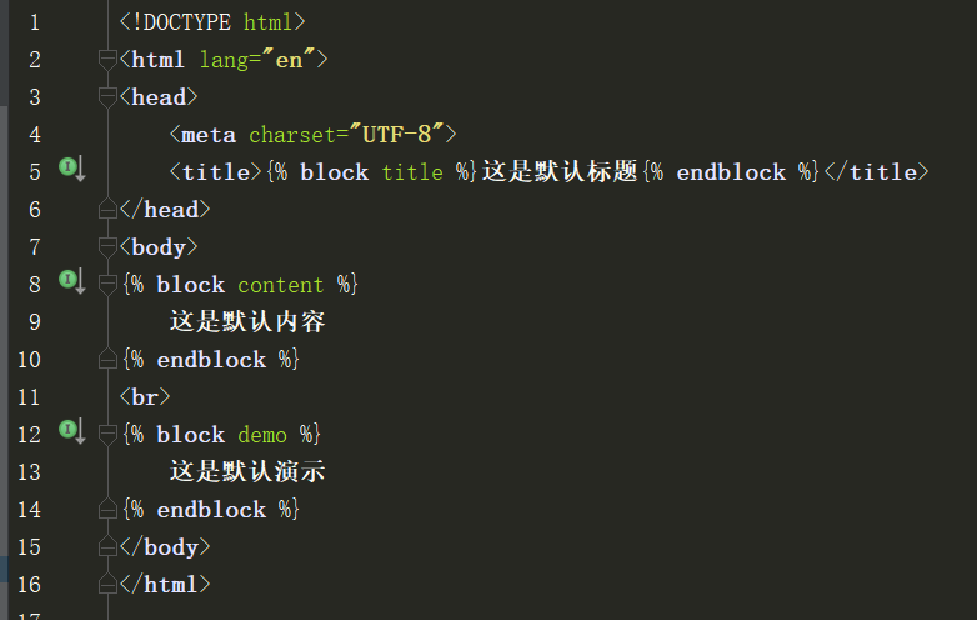
新建一个模板继承页,这个一般用 base.html 命名
在要继承的 html 文件的最开始写
{% extends 'base.html' %} # templates 文件夹里 base.html 文件的相对路径
base.html:

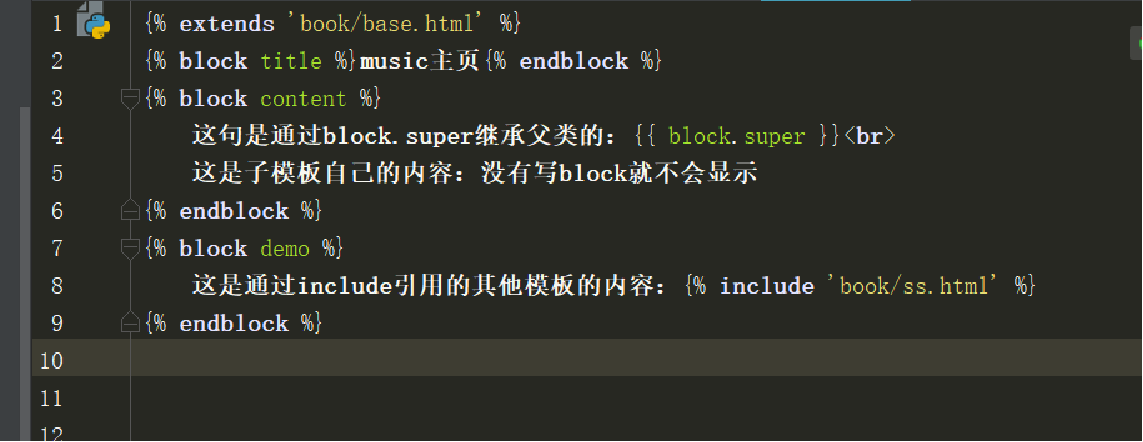
index.html

总结:
模板继承使用 extends 标签实现;通过使用 block 来给子模板开放接口;
extends 必须是模板中的第一个出现的标签;
子模版中的所有内容,必须出现在父模板定义好的 block 中,否则 django 将不会渲染;
如果出现重复代码,就因该考虑使用模板;
尽可能多的定义 block ,方便子模版实现更细的需求;
如果在某个 block 中,要使用父模板的内容,使用 block.super 获取。
引用:
{% include '要引用的文件' %}
当前模板可以直接使用别的渲染好的模板