一、说在前面
| 昨天 | 学习了kotlin的相关知识 |
| 今天 | 学习JQ |
Jquery它是javascript的一个轻量级框架,对javascript进行封装,它提供了很多方便的选择器。供你快速定位到需要操作的元素上面去。还提供了很多便捷的方法。
二、JQ入门
1、jq的导入
<script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script>
2、jq的基本选择器
1)五种选择器:#id,.class,*所有的标签,select1,select2,selectN几种标签的并集,element元素选择器
2)案例代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>基本选择器</title> <link rel="stylesheet" href="../../css/style.css" /> <script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script> <script> $(function(){ $("#btn1").click(function(){ $("#one").css("background-color","pink"); }); $("#btn2").click(function(){ $(".mini").css("background-color","pink"); }); $("#btn3").click(function(){ $("div").css("background-color","pink"); }); $("#btn4").click(function(){ $("*").css("background-color","pink"); }); $("#btn5").click(function(){ $("#two,.mini").css("background-color","pink"); }); }); </script> </head> <body> <input type="button" id="btn1" value="选择为one的元素"/> <input type="button" id="btn2" value="选择样式为mini的元素"/> <input type="button" id="btn3" value="选择所有的div元素"/> <input type="button" id="btn4" value="选择所有元素"/> <input type="button" id="btn5" value="选择id为two并且样式为mini的元素"/> <hr/> <div id="one"> <div class="mini"> 111 </div> </div> <div id="two"> <div class="mini"> 222 </div> <div class="mini"> 333 </div> </div> <div id="three"> <div class="mini"> 444 </div> <div class="mini"> 555 </div> <div class="mini"> 666 </div> </div> <span id="four"> </span> </body> </html>
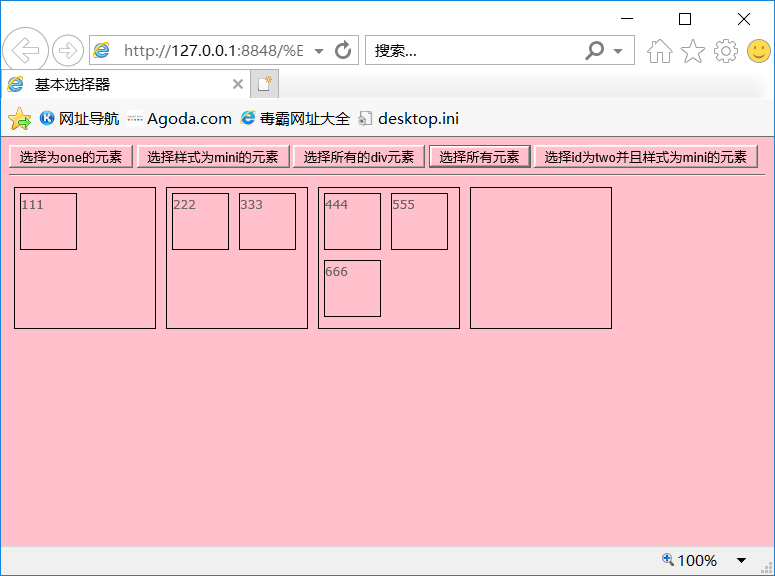
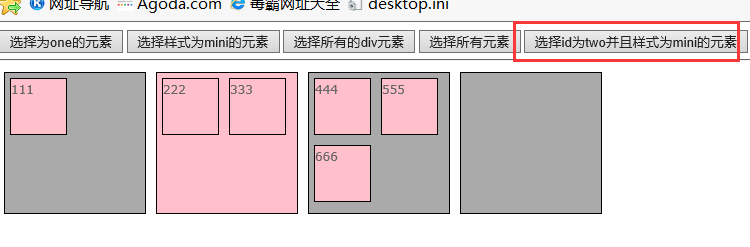
3)案例演示
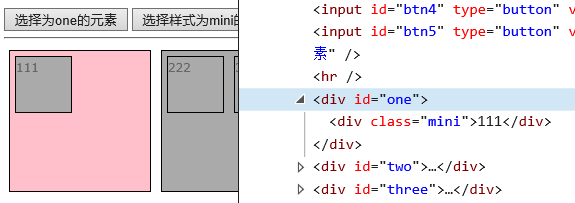
1>id选择器

2>class选择器

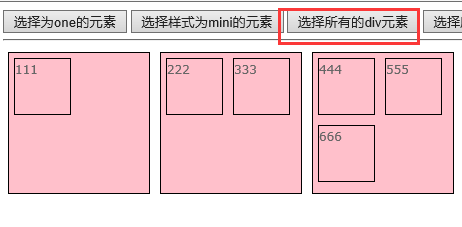
3>*选择所有

4>element选择器

5>select1,select2,selectN几种标签的并集

2、jq的层级选择器
1)知识点:四种层级选择器
1>返回值:Array<Element(s)> ancestor descendant 在给定的祖先元素下匹配所有的后代元素
2>返回值:Array<Element(s)> parent > child 在给定的父元素下匹配所有的子元素
3>返回值:Array<Element(s)> prev + next 匹配所有紧接在 prev 元素后的 next 元素
4>返回值:Array<Element(s)> prev ~ siblings 匹配 prev 元素之后的所有 siblings 元素
2)案例源码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>层级选择器</title> <link rel="stylesheet" type="text/css" href="../../css/style.css"/> <script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script> <script type="text/javascript"> $(function(){ $("#btn1").click(function(){ $("body div").css("background-color","gold"); }); $("#btn2").click(function(){ $("body>div").css("background-color","gold"); }); $("#btn3").click(function(){ $("#two+div").css("background-color","gold"); }); $("#btn4").click(function(){ $("#one~div").css("background-color","gold"); }); }); </script> </head> <body> <input type="button" id="btn1" value="选择body中的所有的div元素"/> <input type="button" id="btn2" value="选择body中的第一级的孩子"/> <input type="button" id="btn3" value="选择id为two的元素的下一个元素"/> <input type="button" id="btn4" value="选择id为one的所有的兄弟元素"/> <hr/> <div id="one"> <div class="mini"> 111 </div> </div> <div id="two"> <div class="mini"> 222 </div> <div class="mini"> 333 </div> </div> <div id="three"> <div class="mini"> 444 </div> <div class="mini"> 555 </div> <div class="mini"> 666 </div> </div> <span id="four"> </span> </body> </html>
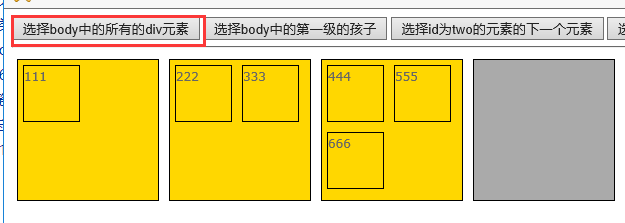
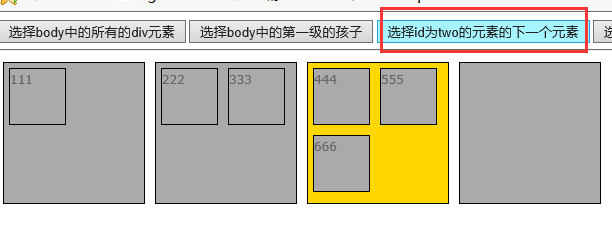
3)案例测试
1>返回值:Array<Element(s)> ancestor descendant 在给定的祖先元素下匹配所有的后代元素

2>返回值:Array<Element(s)> parent > child 在给定的父元素下匹配所有的子元素

3>返回值:Array<Element(s)> prev + next 匹配所有紧接在 prev 元素后的 next 元素

4>返回值:Array<Element(s)> prev ~ siblings 匹配 prev 元素之后的所有 siblings 元素

3、jq基本过滤器
1)常见的过滤器
1>返回值:jQuery first() 获取第一个元素
2>返回值:jQuery last() 获取最后个元素
3>返回值:Array<Element(s)> :even 匹配所有索引值为偶数的元素,从 0 开始计数
4>返回值:Array<Element(s)> :odd 匹配所有索引值为奇数的元素,从 0 开始计数
2)案例代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>层级选择器</title> <link rel="stylesheet" href="../../css/style.css" type="text/css"/> <script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script> <script> $(function(){ $("#btn1").click(function(){ $("body div:first").css("background-color","red"); }); $("#btn2").click(function(){ $("body div:last").css("background-color","red"); }); $("#btn3").click(function(){ $("body div:odd").css("background-color","red"); }); $("#btn4").click(function(){ $("body div:even").css("background-color","red"); }); }); </script> </head> <body> <input type="button" id="btn1" value="body中的第一个div元素"/> <input type="button" id="btn2" value="body中的最后一个div元素"/> <input type="button" id="btn3" value="选择body中的奇数的div"/> <input type="button" id="btn4" value="选择body中的偶数的div"/> <hr/> <div id="one"> <div class="mini"> 111 </div> </div> <div id="two"> <div class="mini"> 222 </div> <div class="mini"> 333 </div> </div> <div id="three"> <div class="mini"> 444 </div> <div class="mini"> 555 </div> <div class="mini"> 666 </div> </div> <span id="four"> </span> </body> </html>
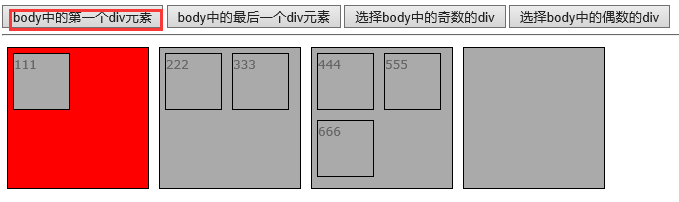
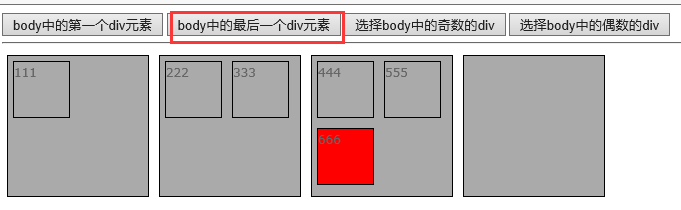
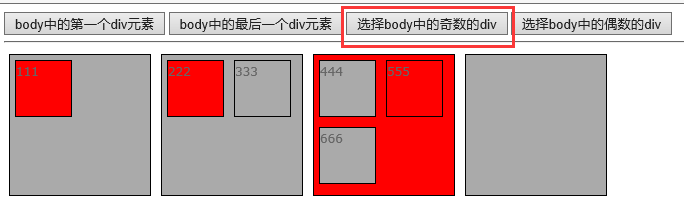
3)案例测试
1>返回值:jQuery first() 获取第一个元素

2>返回值:jQuery last() 获取最后个元素

3>返回值:Array<Element(s)> :even 匹配所有索引值为偶数的元素,从 0 开始计数

4>返回值:Array<Element(s)> :odd 匹配所有索引值为奇数的元素,从 0 开始计数

4、属性选择器(以id为例)
1)案例代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>层级选择器</title> <link rel="stylesheet" href="../../css/style.css" /> <script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script> <script> $(function(){ $("#btn1").click(function(){ $("div[id]").css("background-color","red"); }); $("#btn2").click(function(){ $("div[id='two']").css("background-color","red"); }); }); </script> </head> <body> <input type="button" id="btn1" value="选择有id属性的div"/> <input type="button" id="btn2" value="选择有id属性的值为two的div"/> <hr/> <div id="one"> <div class="mini"> 111 </div> </div> <div id="two"> <div class="mini"> 222 </div> <div class="mini"> 333 </div> </div> <div id="three"> <div class="mini"> 444 </div> <div class="mini"> 555 </div> <div class="mini"> 666 </div> </div> <span id="four"> </span> </body> </html>
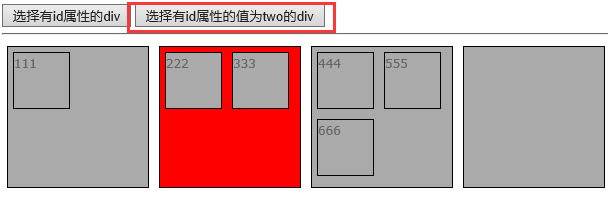
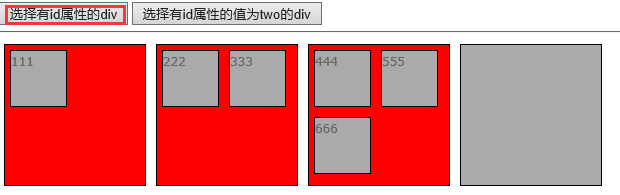
2)案例测试
1>包含id属性

2>id属性 = “特定值”