Atom
Atom 是github专门为程序员推出的一个跨平台文本编辑器,具有简洁和直观的图形用户界面,并有很多有趣的特点:支持CSS,HTML,JavaScript等网页编程语言。说到这里大家以为我要介绍这款编辑器吗?NoNoNo,之所以提到它,是因为Atom编辑器有一个炫酷的特效activate-power-mode,像下面这样:

大家可以看到,插件在我们输入内容的时候,会出现页面抖动,多彩气泡的效果,看起来很炫酷。那么这个源于Atom的插件能否支持其他编辑器呢?答案是必须的啊…
activate-power-mode
我们去activate-power-mode的github转转https://github.com/ViceFantasyPlace/activate-power-mode
| 编辑器 | Github地址 |
|---|---|
| Atom | https://github.com/JoelBesada/activate-power-mode |
| Brackets | https://github.com/Equals182/brackets-power-mode |
| Codemirror | https://github.com/chinchang/code-blast-codemirror |
| HyperTerm | https://github.com/zeit/hyperpower |
| IDEA/Pycharm | https://github.com/ViceFantasyPlace/activate-power-mode https://github.com/axaluss/power-mode-intellij-plugin (https://plugins.jetbrains.com/plugin/8251) |
| JavaScript | https://github.com/disjukr/activate-power-mode https://github.com/itszero/rage-power |
| VIM | https://github.com/mattn/vim-particle |
| Visual Studio | https://github.com/LiamMorrow/Visual-Studio-Power-Mode https://github.com/BigEggTools/PowerMode |
| Visual Studio Code | https://github.com/hoovercj/vscode-power-mode |
| Windows | https://github.com/if1live/ParticleOnTextCursor |
| XCode | https://github.com/poboke/ActivatePowerMode https://github.com/qfish/XActivatePowerMode https://github.com/Dawn-/CoderPower |
这是一个关于activate-power-mode的扩展地址集合,可以看到在很多的编辑器或者平台中都可以进行该插件的移至。其中针对Python的编辑器中,Visual Studio Code和Pycharm使用率较高,而我一直钟爱Pycharm。今天就为大家
插件详细介绍
这里说句题外话,JetBrains是一家捷克的软件开发公司,该公司位于捷克的布拉格,一个很聪明的软件公司。最早他们只是开发了Java的编辑器IDEA,但随着大众对他们软件的认可,这群老伙计干(丧)得(心)漂(病)亮(狂)的在IDEA的基础上,移至了类似Pycharm、PhpStorm、WebStrom、GoLand、RubyMine等等一些列的连锁工具。但不得不说,公司在做编辑器的路上确实很用心…
插件下载
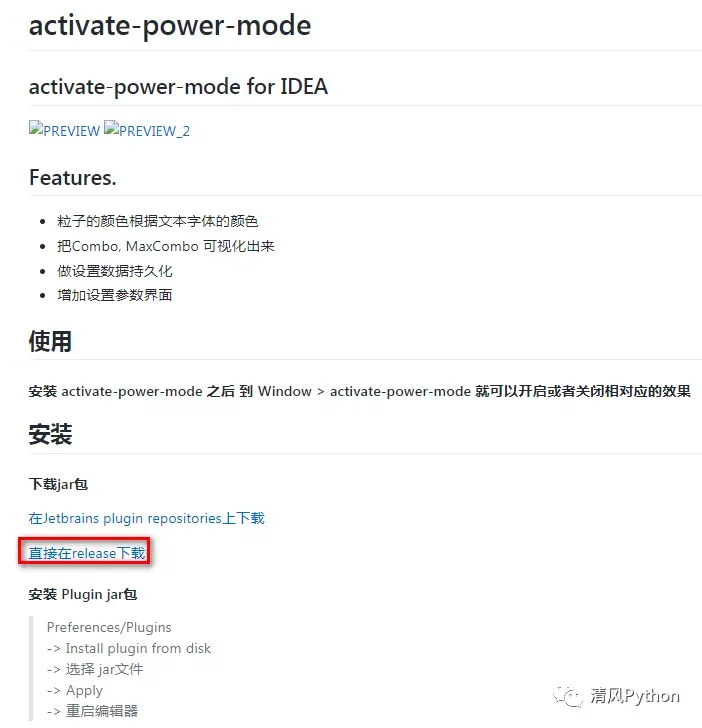
首先我们按照插件地址访问https://github.com/ViceFantasyPlace/activate-power-mode:

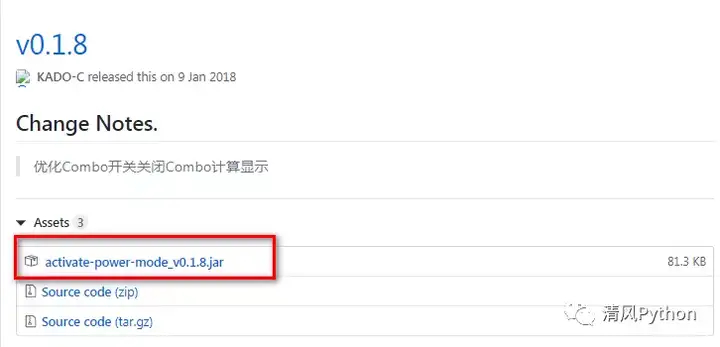
点击方框内的直接在release下载插件,选择最新的V0.1.8版本进行下载

插件安装
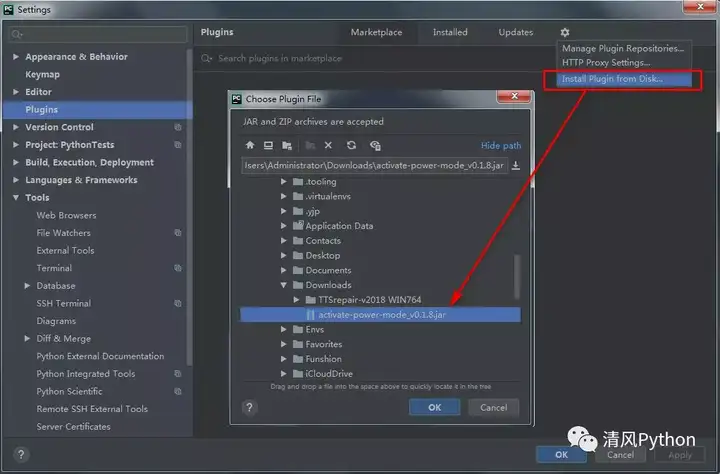
在IDEA或者PyCharm中添加插件,具体步骤:File -> settings -> Plugins -> Install plugin from disk -> 选择插件地址安装

由于pycharm版本的差异,老版本的pycharmInstall plugin from disk按钮在Plugins的右下角,2019版的收缩在齿轮内部了,无伤大雅。安装完成后,pycharm会提示重启,点击确定重启后,就可以开始装13之旅了!
插件设置
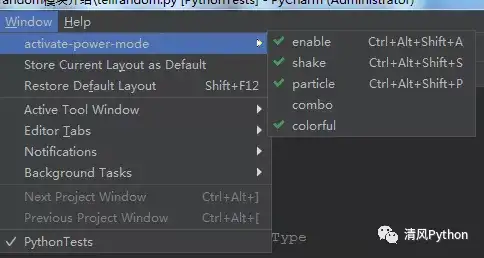
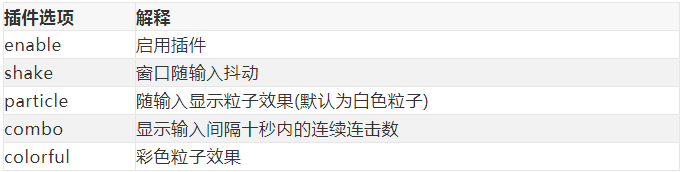
我们在pycharm顶层Window栏可以看到activate-power-mode的相关选项:



这里要注意一点,combo特效和例子效果只能二者选一,因人而异。
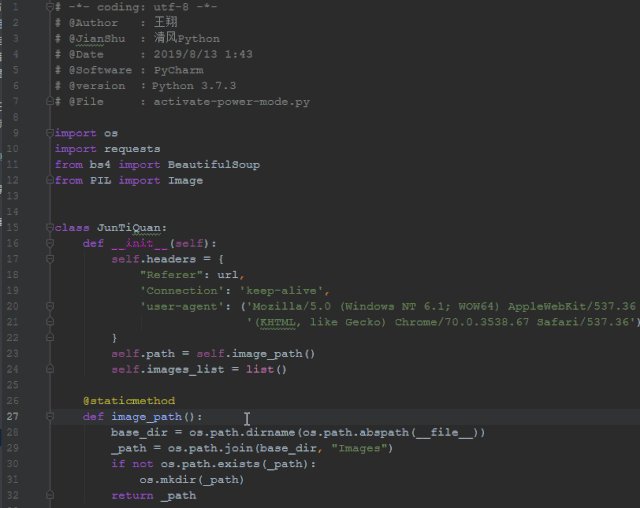
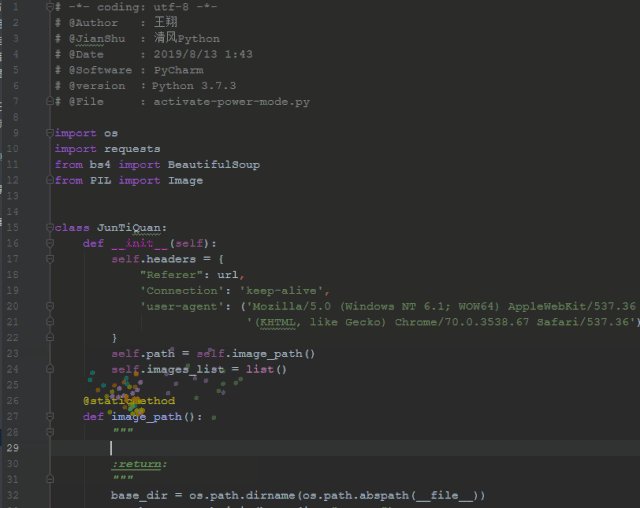
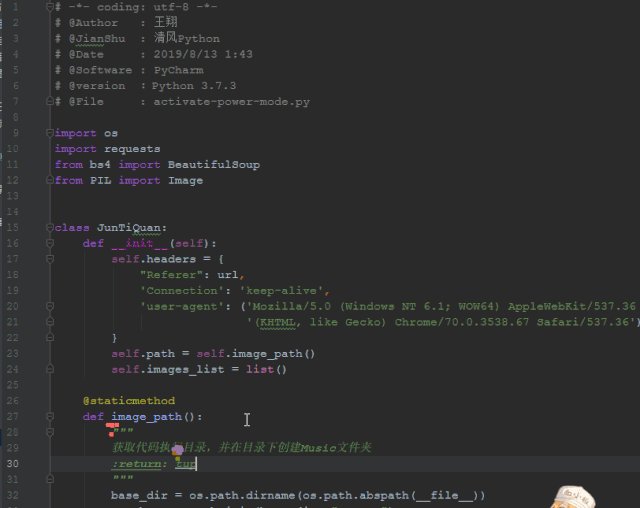
效果展示
简单为大家展示下插件的效果,如果想低调一些,可以取消抖动效果:

The End
OK,今天的内容就到这里,如果觉得内容对你有所帮助,欢迎点赞。 期待你关注我的公众号,如果觉得不错,希望能动动手指转发给你身边的朋友们。
作者:清风Python