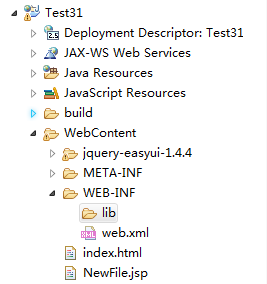
首先的是配置:
在WebContent下导入jQuery-EasyUI包

其次在HTML或jsp页面的<head></head>标签中,导入或引用js包
<head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>测试EasyUI</title> <!-- 配置 --> <!-- 1 jQuery的js包 --> <script type="text/javascript" src="jquery-easyui-1.4.4/jquery.min.js"></script> <!-- 2 css资源 --> <link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/metro/easyui.css"> <!-- 3 图标资源 --> <link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/icon.css"> <!-- 4 EasyUI的js包 --> <script type="text/javascript" src="jquery-easyui-1.4.4/jquery.easyui.min.js"></script> <!-- 5 本地语言 --> <script type="text/javascript" src="jquery-easyui-1.4.4/locale/easyui-lang-zh_CN.js"></script> </head>
接下来进行简单的测试,在<head></head>或<body></body>标签中输入以下代码
<script type="text/javascript"> $( function() { alert("My First EasyUI !") ; } ); </script>
最后我们打开网页