1、为什么要设置html和body的高度为100%
百分比的宽度是相对于其父元素而言,一种方法用单位明确指定父元素的高度,另一种办法就是上面介绍的从html,body开始用百分比继承。html的百分比是相对于浏览器而言,其他是相对于其父元素而言。也就是说应该养成一个好的习惯,写html网页时候上来就把html,body{height:100%}写上去。这样后面的div就可以用百分比起作用了,否则不起作用。
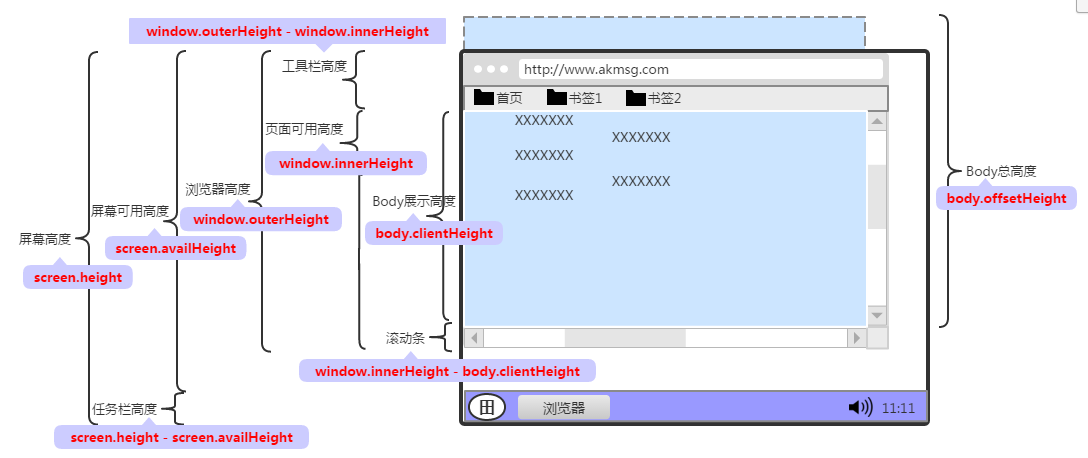
2、屏幕、浏览器、页面的高度和宽度

屏幕分辨率的高度:window.screen.height
屏幕可用区高度:window.screen.availHeight = 屏幕分辨率高度 - 任务栏高度
浏览器的高度:window.outerHeight = 浏览器窗口的高度
页面可用高度:浏览器高度-浏览器工具栏高度 = window.innerHeight
body展示的高度(网页可见区域的高度):页面高度- 滚动条高度 = document.body.clientHeight
网页可见区域的高度(含滚动条)document.body.offsetHeight
网页全文高度:document.body.scrollHeight
网页被卷去的高度:document.body.scrollTop
#######3、URL中的特殊符号是什么意思
? # * &
4、location对象
Location 对象包含有关当前 URL 的信息。
Location 对象是 window 对象的一部分,可通过 window.Location 属性对其进行访问。
location对象的属性:
* hash:返回一个URL的锚部分;
* host:返回一个URL的主机名和端口
* hostname:返回URL的主机名
* href:返回完整的URL
* port:返回一个URL服务器使用的端口
* protocol:返回一个URL协议
* search:返回一个URL的查询部分
5、放在head和body中的script脚本有什么区别。
6、input type为text的文本输入框,在IE9上的兼容性问题。


修改前:line-height:30px,height:30px,chrome中placeholder正常显示,输入后文字垂直居中,在IE9中placeholder不显示,文字不垂直居中。
修改:line-height为normal后,IE9中文字垂直居中。
7、IE9及以下版本中console的正确使用方法。
IE9测试web时,打开一个svg图形不能正确显示,但打开调试窗口后,再打开会显示正常,其中调试窗口中有log信息,后来分析原因是IE中console不能直接使用,应该为window.console.
https://www.cnblogs.com/havedream/p/4519538.html
8、变量赋值引发的错误(深拷贝与浅拷贝理解错误导致)
cyberweb趋势组中加点时,趋势中显示的应该是RTU名称+点名,而实际的现象是:第一次加点正常,当删除该点后再次添加时,趋势组中显示的为RTU名称+ RTU名称 + 点名,每重复一次多一级RTU名称。
修改前代码(错误):
eq.desc = rtuname+"."+eq.desc;
di_modal_trenddata_list.push(eq);
错误原因:赋值语句执行后eq.desc发生了变化,desc中已经包含rtu名称,所以每操作一次加一次RTU名称
一次修改代码(错误):
var tmp = eq;
tmp.desc = rtuname + eq.desc;
di_modal_trenddata_list.push(tmp);
错误原因:eq为非基础类型数据,tmp = eq为地址赋值,tmp和eq指向同一地址,当tmp发生变化时,eq实际也会变化
二次修改代码(正确):
var tmp = {id:null,desc:null};
tmp.id = eq.id;
tmp.desc = rtuname + eq.desc;
di_modal_trenddata_list.push(tmp);
首先自定义tmp,确保tmp与eq指向不同的地址,这样对tmp的修改不会影响eq,最后把tmp进行push。
9、JS中的深拷贝与浅拷贝
参考:https://blog.csdn.net/baidu_36065997/article/details/80309991
https://blog.csdn.net/weixin_37719279/article/details/81240658
1.javascript变量包含两种不同数据类型的值:基本类型和引用类型。
基本类型值指的是简单的数据段,包括es6里面新增的一共是有6种,具体如下:number、string、boolean、null、undefined、symbol。
引用类型值指那些可能由多个值构成的对象,只有一种如下:object。
在将一个值赋给变量时,解析器必须确定这个值是基本类型值还是引用类型值。
2.javascript的变量的存储方式:栈(stack)和堆(heap)。
栈:自动分配内存空间,系统自动释放,里面存放的是基本类型的值和引用类型的地址
堆:动态分配的内存,大小不定,也不会自动释放。里面存放引用类型的值。
基本数据类型是按值访问的,因为可以操作保存在变量中的实际的值。
引用类型的值是保存在内存中的对象。JavaScript 不允许直接访问内存中的位置,也就是说不能直接操作对象的内存空间。 在操作对象时, 实际上是在操作对象的引用而不是实际的对象。
基本类型与引用类型最大的区别实际就是 传值与传址 的区别
值传递:基本类型采用的是值传递。
地址传递:引用类型则是地址传递,将存放在栈内存中的地址赋值给接收的变量。
如果是基本数据类型,直接进行赋值操作,这样就相当于在栈内存中重新开辟了一个新的空间把值传递过去;如果是引用类型的值传递,进行的就是浅拷贝,浅拷贝赋值的只是对象的引用,如上述obj2=obj1,实际上传递的只是obj1的内存地址,所以obj2和obj1指向的是同一个内存地址,所以这个内存地址中值的改变对obj1和obj2都有影响