花店售卖系统主要是为了熟悉CS结构开发,和C#中一些方法的使用,并不设计实用,故逻辑并不严谨,了解用法即可。
首先就是在VS2013 中创建窗体应用,然后将主窗体设置为登录页面
主体就是标签的组合和text 属性修改,以及两个text Box的设置用以填写用户名和密码,最终得到登录主题界面
效果:

登陆代码:
1 using System; 2 using System.Collections.Generic; 3 using System.ComponentModel; 4 using System.Data; 5 using System.Drawing; 6 using System.Linq; 7 using System.Text; 8 using System.Threading.Tasks; 9 using System.Windows.Forms; 10 11 namespace BS结构用户界面 12 { 13 public partial class login : Form 14 { 15 private main main1; 16 public login() 17 { 18 InitializeComponent(); 19 main1 = new main(); 20 } 21 22 private void label1_Click(object sender, EventArgs e) 23 { 24 25 } 26 27 private void button2_Click(object sender, EventArgs e) 28 { 29 30 } 31 32 private void button1_Click(object sender, EventArgs e) 33 { 34 string name; 35 string pasword; 36 name = textBox1.Text; 37 pasword = textBox2.Text; 38 if(name=="liuhu"&&pasword=="123456") 39 { 40 main1 = new main(); 41 this.Hide(); 42 main1.Show(); 43 } 44 else 45 { 46 MessageBox.Show("登陆失败!!!"); 47 } 48 } 49 50 private void login_Load(object sender, EventArgs e) 51 { 52 53 } 54 } 55 }
由于仅仅时研究用法和组合,所以并没有采用数据库,而是写的死数据。
效果展示:
输入用户名和密码:

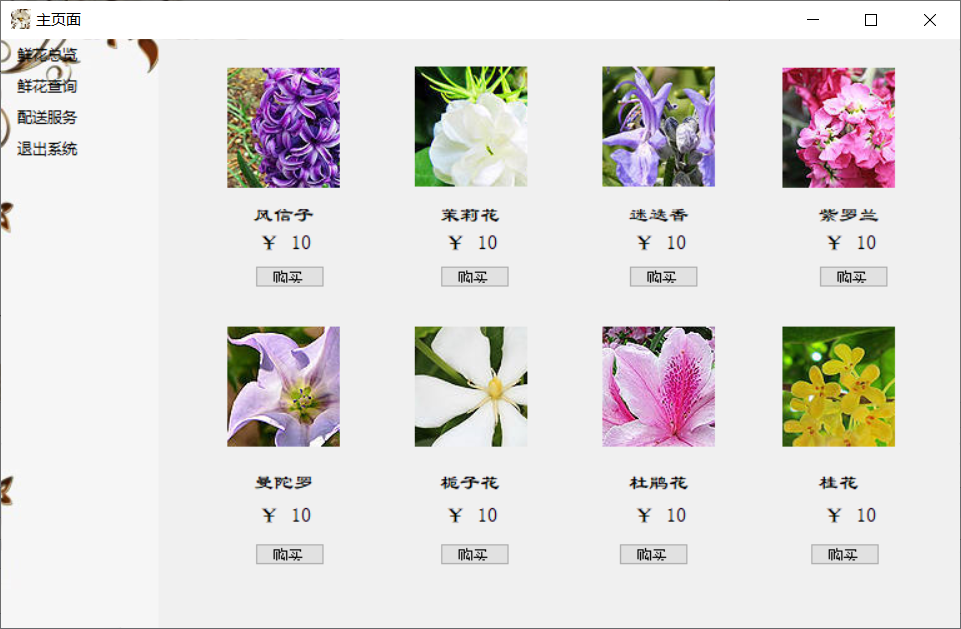
点击登录,进入主界面: