表单标签:form method=“提交方式”
表单作用:提交表单元素的值到后台进行处理
表单元素:属性:name(键) value(值) 非常重要
<form action="提交地址" method="提交方式"> </form>
1、文本类型
文本框 text
不可操作 disable
只读 readonly
默认提示文字 placeholder
密码框 password
隐藏域 hidden
<span style=”color:red”>
多行文本 textarea通用格式的表单元素就是标签内一个属性的值
</span>
2、选择类型 label
单选 radio
不可操作 disable
默认选中 checked
多选 checkbox
默认选中 checked
下拉 seletion
下拉框的值就是option里面的value值
Value值不写 就是option的内容
3、按钮类型
普通 button
提交 submit
复位 reset
其他:
4、文件类型
Enctype=
5、图片类型
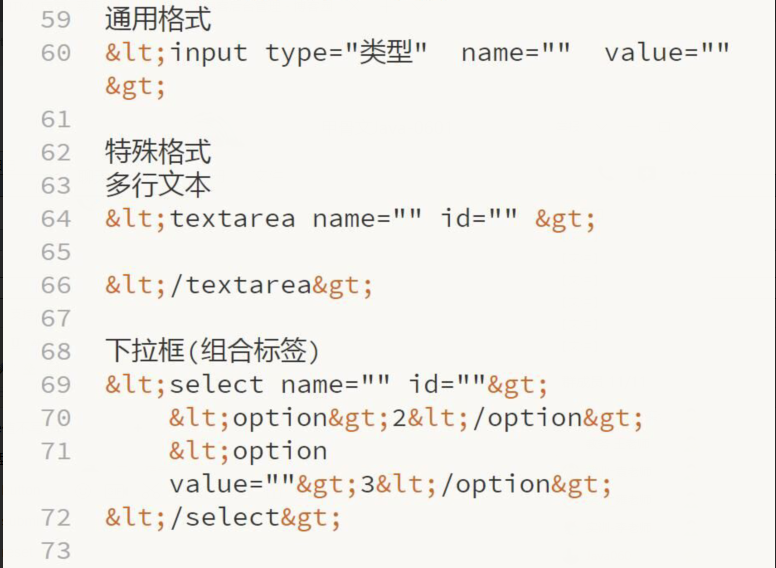
通用格式
< <input type="类型" name="" value=""
>
特殊格式
多行文本
<;textarea name="" id="" >
</textarea>;
文本框
下拉框
选择
按钮
只在form表单中起作用

关于各类标签用法简单的举个栗子:
----------------------------------------------------------------------------------------------举个栗子-------------------------------------------------------------------------------------------------------------------------------------
1、 密码字段:用password定义
<form> Password:< input type="password" name="pwd"> < /form>
运行结果:

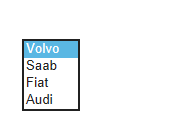
2、下拉列表:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <form action=""> <select name="cars"> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="fiat">Fiat</option> <option value="audi">Audi</option> </select> </form> </body> </html>
运行结果:

-----------------------------------------------------------------------------------------------栗子举完了-----------------------------------------------------------------------------------------------------------------------------
当当当当!还有个小练习!
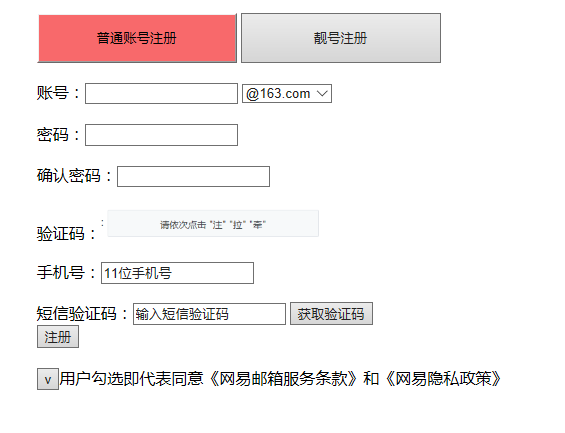
<!doctype html> <html> <head> <meta charset="utf-8"> <title>网易账号中心</title> </head> <body> <table align="center" cellpadding="5" > <tr> <td ><input type="button" value="普通账号注册" style="background-color: #F8696B; 200px;height: 50px"> <a href="https://haoma.163.com/?from=zcb" target="_blank"><input type="button" value="靓号注册" style=" 200px;height: 50px"></a> <br><br> <!--    -->账号:<input type="text" value=""> <select name="" id=""> <option value="">@163.com</option> <option value="">@162.com</option> <option value="">@yeah.net</option> </select><br><br> <!--    -->密码:<input type="password"><br><br> 确认密码:<input type="text"><br><br> <!--  -->验证码:<img src="QQ图片20180605104713.png" width="50%" alt="112"><br><br> <!--   -->手机号:<input type="text" value="11位手机号"><br><br> 短信验证码:<input type="text" value="输入短信验证码"> <input type="button" value="获取验证码"><br> <a href="http://reg.163.com/Main.jsp;jsessionid=abcw4w5pmroxF8SfTeopw" target="_blank"><input type="button" value="注册"></a><br><br> <input type="button" value="v">用户勾选即代表同意《网易邮箱服务条款》和《网易隐私政策》 </td> </tr> </table> </body> </html>
运行结果:

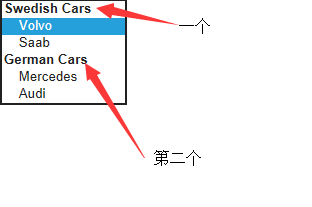
optgroup分组:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> </head> <body> <select name="#" id="post"> <optgroup label="Swedish Cars"> <option value="薛之谦">Volvo</option> <option value="李荣浩">Saab</option> </optgroup> <optgroup label="German Cars"> <option value="暧昧">Mercedes</option> <option value="裙姊">Audi</option> </optgroup> </select> </body> </html>
运行结果:

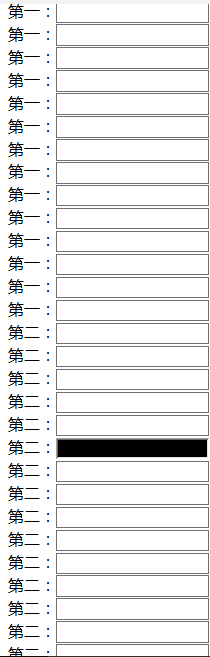
autofocus 属性规定当页面加载时 input 元素应该自动获得焦点。
<!doctype html> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> </head> <body> <form> 第一:<input type="text" name="wo"><br> 第一:<input type="text" name="wo"><br> 第一:<input type="text" name="wo"><br> 第一:<input type="text" name="wo"><br> 第一:<input type="text" name="wo"><br> 第一:<input type="text" name="wo"><br> 第一:<input type="text" name="wo"><br> 第一:<input type="text" name="wo"><br> 第一:<input type="text" name="wo"><br> 第一:<input type="text" name="wo"><br> 第一:<input type="text" name="wo"><br> 第一:<input type="text" name="wo"><br> 第一:<input type="text" name="wo"><br> 第一:<input type="text" name="wo"><br> 第一:<input type="text" name="wo"><br> 第一:<input type="text" name="wo"><br> 第一:<input type="text" name="wo"><br> 第一:<input type="text" name="wo"><br> 第一:<input type="text" name="wo"><br> 第一:<input type="text" name="wo"><br> 第一:<input type="text" name="wo"><br> 第一:<input type="text" name="wo"><br> 第一:<input type="text" name="wo"><br> 第一:<input type="text" name="wo"><br> 第一:<input type="text" name="wo"><br> 第一:<input type="text" name="wo"><br> 第一:<input type="text" name="wo"><br> 第一:<input type="text" name="wo"><br> 第一:<input type="text" name="wo"><br> 第一:<input type="text" name="wo"><br> 第一:<input type="text" name="wo"><br> 第一:<input type="text" name="wo"><br> 第一:<input type="text" name="wo"><br> 第一:<input type="text" name="wo"><br> 第一:<input type="text" name="wo"><br> 第一:<input type="text" name="wo"><br> 第一:<input type="text" name="wo"><br> 第一:<input type="text" name="wo"><br> 第一:<input type="text" name="wo"><br> 第一:<input type="text" name="wo"><br> 第一:<input type="text" name="wo"><br> 第一:<input type="text" name="wo"><br> 第一:<input type="text" name="wo"><br> 第二:<input type="text" name="ni"><br> 第二:<input type="text" name="ni"><br> 第二:<input type="text" name="ni"><br> 第二:<input type="text" name="ni"><br> 第二:<input type="text" name="ni"><br> 第二:<input type="text" name="ni" autofocus style="background-color: black"><br> 第二:<input type="text" name="ni"><br> 第二:<input type="text" name="ni"><br> 第二:<input type="text" name="ni"><br> 第二:<input type="text" name="ni"><br> 第二:<input type="text" name="ni"><br> 第二:<input type="text" name="ni"><br> 第二:<input type="text" name="ni"><br> 第二:<input type="text" name="ni"><br> 第二:<input type="text" name="ni"><br> 第二:<input type="text" name="ni"><br> <input type="submit"> </form> </body> </html>
运行结果