a标签
CreateTime--2016年9月29日09:39:35
Author:Marydon
UpdateTime--2017年6月5日17:00:37
1.语法
<a href="url">跳转</a>
2.跳转路径携带参数
方式一:EL表达式
<a style="color: #199ED8;font-weight: bolder;margin-right: 15px;" href="${pageContext.request.contextPath }/telemedicine/reseCons/viewAdd_manual.do?ORGID=${model.ORGID}&ORGNAME=${model.ORGNAME}"> 选择并继续> </a>
方式二:<c:url></c:url>
<a style="color: #199ED8;font-weight: bolder;margin-right: 15px;" href="<c:url value="/telemedicine/reseCons/viewAdd_manual.do?ORGID=${model.ORGID}&ORGNAME=${model.ORGNAME}"/>"> 选择并继续> </a>
方式三:使用小脚本
<a style="color: #199ED8;font-weight: bolder;margin-right: 15px;" href="<%=request.getContextPath()%>/telemedicine/reseCons/viewAdd_manual.do?ORGID=${model.ORGID}&ORGNAME=${model.ORGNAME}"> 选择并继续> </a>
UpdateTime--2017年8月18日10:29:11
3.你不认识的href
参考链接:http://blog.csdn.net/u010297791/article/details/52784879
href的作用:超链接、调用js、回到页面顶部
2.3.1 超链接 href="URL"
方式一:URL=绝对路径
指向另一个站点或本站(比如 href="http://www.example.com/index.htm"),构成必须以:网络协议+”://" 开头
方式二:URL=相对路径
指向站点内的某个文件(href="index.htm"),相对路径会自动补全请求前缀,分为两种情况:以"/"开头和不带"/"
情况说明之不带"/"
实际构成:本页面所在路径(不一定是地址栏输出的地址)+href的值
情况说明之以"/"开头
实际构成:服务器路径(如:http://localhost:8060)+href的值
方式三:URL=锚URI
指向页面中的锚(href="#top")
此时指向页面中的锚,比如href="#top",那么点击时就会到当前页面中id="top"的这个锚点,实现当前页面的所谓跳转。
用的最多就是在可滚动页面中,添加菜单,可以直接回到页面中的某个部分的内容。
实例:

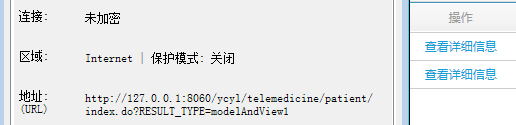
本页面所在地址
http://127.0.0.1:8060/ycyl/telemedicine/patient/index.do?RESULT_TYPE=modelAndView1
说明:页面上的查看详细信息是个a标签,通过改变href的值来证实不同的情况
情景1:href="aa"(前面没有"/")
鼠标悬浮时,解析为:"http://127.0.0.1:8060/ycyl/telemedicine/patient/aa"
解说:将本页面的所在的路径加了上去:"http://127.0.0.1:8060/ycyl/telemedicine/patient/"
情景2:href="${pageContext.request.contextPath }/telemedicine/reseCons/index.do"(前面带有"/")
鼠标悬浮时,解析为:"http://127.0.0.1:8060/ycyl/telemedicine/reseCons/index.do"
解说:只添加"http://127.0.0.1:8060"
情景3:href="http://aa.jsp"(前面添加http://)
鼠标悬浮时,解析为:href="http://aa.jsp"
解说:http://aa.jsp,不再自动加东西
情景4:href="telemedicine/reseCons/index.do"(有一部分是与本页面的请求路径前缀相同)
鼠标悬浮时,解析为:"http://127.0.0.1:8060/ycyl/telemedicine/patient/telemedicine/reseCons/index.do"
解说:仍会将本页面所在路径添加上去:"http://127.0.0.1:8060/ycyl/telemedicine/patient/",虽有部分相同,但是不会只添加不重复的部分
2.3.2 调用js href="javascript:void(0);"
方式一:href="javascript:js代码;" (不推荐使用)
点评:
这是常用的方法,但是这种方法在传递this等参数的时候很容易出问题,而且javascript:协议作为a的href属性的时候不仅会导致不必要的触发window.onbeforeunload事件,
在IE里面更会使gif动画图片停止播放;
W3C标准不推荐在href里面执行javascript语句。
方式二:href="javascript:void(0);" onclick="js代码"(推荐使用)
点评:
这种方法是很多网站最常用的方法,也是最周全的方法,onclick方法负责执行js函数,而void是一个操作符,void(0)返回undefined,地址不发生跳转;
而且这种方法不会像第一种方法一样直接将js方法暴露在浏览器的状态栏。
方式三:href="javascript:;" onclick="js代码"(推荐使用)
点评:
这种方法跟跟2种类似,区别只是执行了一条空的js代码。
方式四:href="#" onclick="js代码"
点评:
这种方法也是网上很常见的代码,#是标签内置的一个方法,代表top的作用。所以用这种方法点击后网页后返回到页面的最顶端。
变形:href="#pageLocation" onclick="js代码"
点评:a标签在本页跳转的同时,又可以执行js代码。
例子:本博客的点击“添加好友”链接,跳转到指定位置并关闭弹窗。
方式五:href="#" onclick="js代码;return false;"
点评:
这种方法点击执行了js函数后return false,页面不发生跳转,执行后还是在页面的当前位置。
2.3.3 href="#"
a中href="#"表示回到最顶部。
如果当前页面中需要滚动的话,那么用这种方式就可以直接回到顶部。
比如有些网站会在右下角制作一个图标按钮,回到顶部,那么此时可以考虑用这种最简单的方式实现。
2.3.4 href="url#id"
跳转到指定页面URL上id="指定id"的位置
UpdateTime--2017年8月22日16:58:33
4.target属性
target的默认值是"_self",表示在当前页面进行跳转;
target="_blank",表示的是在一个新的标签页上打开该链接