ArrayList集合是程序中最常见的一种集合,它属于引用数据类型(类)。在ArrayList内部封装了一个长度可变的数组,当存入的元素超过数组长度时,ArrayList会在内存中分配一个更大的数组来存储这些元素,因此可以将ArrayList集合看作一个长度可变的数组。
1 导包:import java.util.ArrayList;
创建对象:与其他普通的引用数据类型创建方式完全相同,但是要指定容器中存储的数据类型:
1 ArrayList<要存储元素的数据类型> 变量名 = new ArrayList<要存储元素的数据类型>();
l 集合中存储的元素,只能为<>括号中指定的数据类型元素;
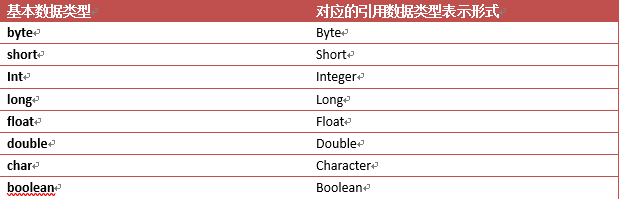
l “<要存储元素的数据类型>”中的数据类型必须是引用数据类型,不能是基本数据类型;
8种基本数据类型所对应的引用数据类型表示形式:

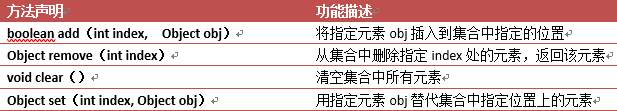
ArrayList集合提供的一些常用方法:

方法补充:

举例:
1 import java.util.ArrayList;
2 class Demo05
3 {
4 public static void main(String[] args)
5 {
6 ArrayList<String> list=new ArrayList<String>();
7 list.add("a");
8 list.add("b");
9 list.add("c");
10 //要在1的位置插入一个“d”
11 list.add(1,"d");//a d b c
12 //删除指定位置上的元素
13 String re=list.remove(2);
14 System.out.println("删除的元素为"+re);
15 //修改指定位置上的元素
16 String up=list.set(0,"z");
17 System.out.println("修改前的元素为"+up);
18 //遍历集合
19 for(int i=0;i<list.size();i++){
20 System.out.println(list.get(i));
21 }
22 //清空集合
23 /*list.clear();
24
25 for(int i=0;i<list.size();i++){
26 System.out.println(list.get(i));
27 }*/
28 }
29 }