准备前的知识:
定位只对块级起作用。如div,p等元素是块级元素,如果是内联元素则可以先变成块级元素,display:block即可。
开始讲解:
定位共四种:static,fixed,relative,absolute.
第一种:static为div默认,top,left,bottom,right无用。

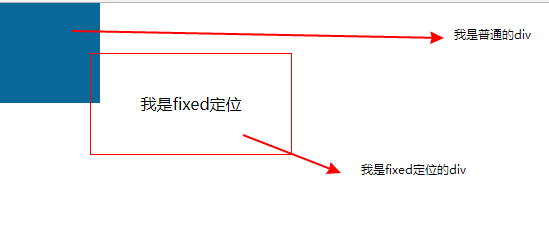
第二种:fixed为固定定位。
元素的位置相对于浏览器窗口是固定位置。即使窗口是滚动的它也不会移动.
Fixed定位使元素的位置与文档流无关,因此不占据空间。Fixed定位的元素和其他元素重叠。

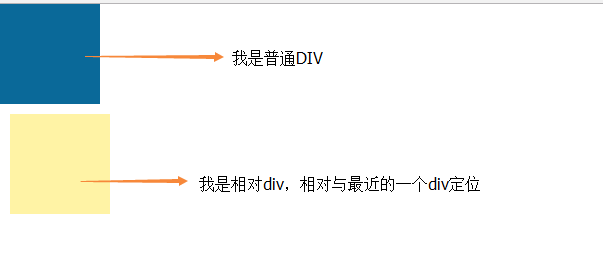
第三种:relative为相对定位
相对定位元素的定位是相对其正常位置。可以移动的相对定位元素的内容和相互重叠的元素,它原本所占的空间不会改变。

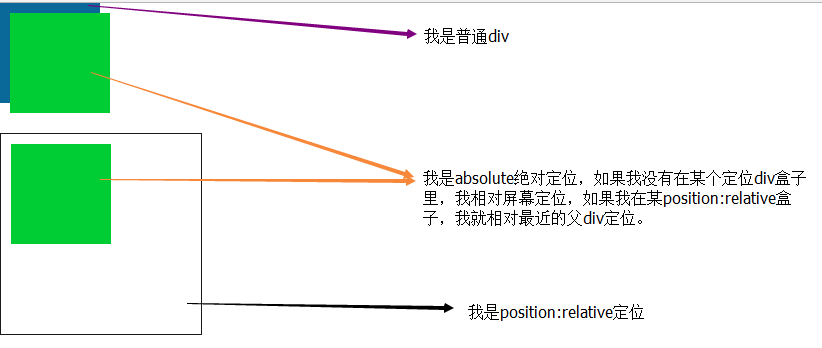
第四种:absolute为绝对定位
绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>:
absolute 定位使元素的位置与文档流无关,因此不占据空间。
absolute 定位的元素和其他元素重叠。

总结:
| 序列 | position定位属性 | 是否占空间 | 是否与元素重叠 |
| 1 | fixed | 不占 | 重叠 |
| 2 | relative | 占 | 可以控制top,left与其他元素重叠 |
| 3 | absolute | 不占 | 重叠 |
常用技巧:
relative与absolute配合使用:
最外div使用relative定位,里面用absolute定位。