vue 2.0加入了 virtual dom,在 node_modulesvuesrccorevdompatch.js 中会对虚拟 DOM 进行 diff 算法等,然后更新 DOM。
网上的文章都是谈论的 diff 算法,而 diff 算法后如何取修改 DOM 没有太多说明。
我在源码中查找了下,找到了更新真实 DOM 的方法。
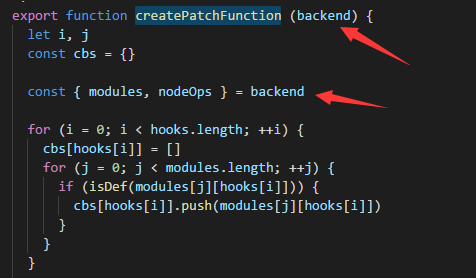
node_modulesvuesrccorevdompath.js 中的 createPatchFunction 方法接收 backend ,而 backend 中包含 modules 和 nodeOps,这个 nodeOps 就是用来更新真实 DOM 的主要对象。

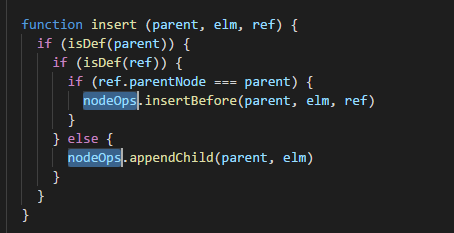
在 patch.js 中可以找到很多地方使用了 nodeOps 来进行 DOM 操作的方法,这些方法似乎就是原生 DOM 的方法,但是调用方式却感觉不同。看来是进行了封装。

那么在哪封装的这些方法呢?
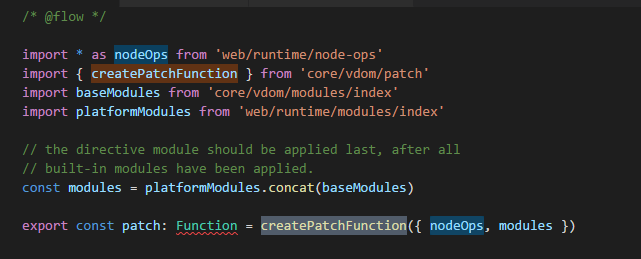
通过查找调用 createPatchFunction,在 node_modulesvuesrcplatformsweb untimepath.js 中找到了调用

从而也找到了传入的 nodeOps 所在路径为 node_modulesvuesrcplatformsweb untime ode-ops.js

这里就能看到对 DOM 操作的封装。
也就是 vue 在 diff 算法后,会通过原生的 DOM 操作来更新真实的 DOM,实现修改数据页面更新的功能。