问题:从浏览器输入百度网址,到最终网页的显示,整个过程是什么样?
浏览器输入网址--->http://www.baidu.com:80 --->域名解析(电脑,路由器,运营商DNS服务器)--->http://202.2.2.2:80,请求包--->百度网关服务器 --->分发给相对应的服务器 ----> 程序(Java)处理请求 ---> 请求登录校验,数据库连接和获取。。。--->服务器程序返回(响应头)百度页面(html)--- 浏览器解析响应头和html页面,重复请求html页面所需要的资源,发送--->http://202.2.2.2/css/style.css:80--->html渲染页面过程,先根据html渲染出dom树,然后在根据css样式,渲染出样式树,最终完成渲染。
修改当前主机的域名解析:
C:WindowsSystem32driversetchost
修改方式:
|
127.0.0.1 www.xxx.com 127.0.0.1 www.boidu.com 127.0.0.1 www.taoboo.com |
http
互联网的发展非常迅速,但是万变不离其宗。学习 web 开发,需要我们对互联的交互机制有一定的了解。需要对 web 开发中客户端和服务器的交互机制以及所涉及的规范(HTTP)进行学习。
HTTP 协议详解
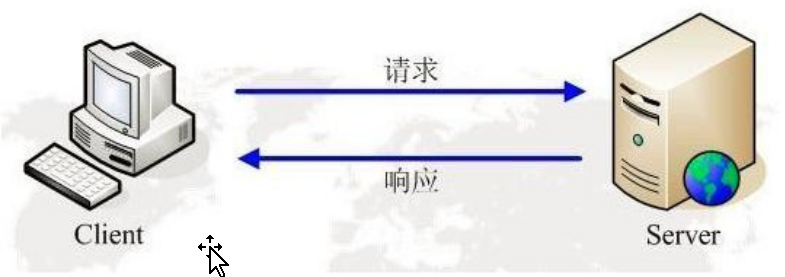
1、 web 交互的基本流程

图片介绍:
客户端根据用户输入的地址信息请求服务器,服务器在接收到用户的请求后进行处理,然后将处理结果响应给客户端,客户端将响应结果展示给用户。
专业术语:
请求:客户端根据用户地址信息将数据发送给服务器的过程响应:服务器将请求的处理结果发送给浏览器的过程
问题:
客户端也就是浏览器的版本是有很多的,服务器的版本也是有很多的,如何实现不同版本的浏览器和不同版本的服务器之间的数据交互呢?
解决:
规范浏览器和服务器的数据交互的格式。
实现:
HTTP 协议
2、 HTTP 的概念和介绍
概念:
超文本传输协议(Hyper Text Transfer Protocol) 作用:
规范了浏览器和服务器的数据交互特点:
简单快速:客户向服务器请求服务时,只需传送请求方法和路径。
请求方法常用的有 GET、HEAD、POST。每种方法规定了客户与服务器联系的类型不同。由于 HTTP 协议简单,使得 HTTP 服务器的程序规模小,因而通信速度很快
灵活:HTTP 允许传输任意类型的数据对象。正在传输的类型由Content-Type 加以标记。
无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
无状态:HTTP 协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。
缺少状态意味着如果后续处理需要前面的信息, 则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。
支持 B/S 及 C/S 模式。HTTP1.1 版本后支持可持续连接
3、 HTTP 的交互流程:
HTTP 的交互流程一般分为四个步骤(一次完整的请求):
步骤一:
客户端和服务器端建立连接
步骤二:
客户端发送请求数据到服务器端(HTTP 协议)
步骤三:
服务器端接收到请求后,进行处理,然后将
处理结果响应客户端(HTTP 协议)
步骤四:
关闭客户端和服务器端的连接(HTTP1.1 后不会立即关闭)
4、 HTTP 协议之请求格式
请求格式的结构:
请求头:请求方式、请求的地址和 HTTP 协议版本
请求行:消息报头,一般用来说明客户端要使用的一些附加信息空行: 位于请求行和请求数据之间,空行是必须的。
请求数据:非必须。

注意: 一张网页的内容是极其丰富的,浏览器会遵循
HTTP 请求的格式将有效数据发送给服务器。
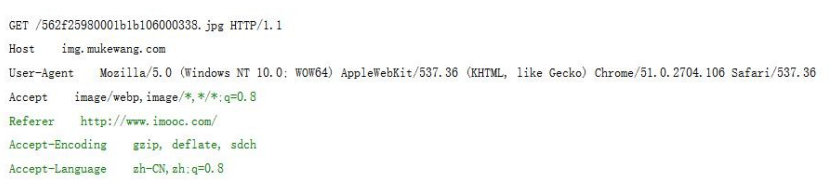
示例(get 请求方式):

GET http://www.baidu.com/s?wd=彭于晏 HTTP/1.1 Host: www.baidu.com Connection: keep-alive Pragma: no-cache Cache-Control: no-cache Upgrade-Insecure-Requests: 1 User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/74.0.3729.169 Safari/537.36 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3 Accept-Encoding: gzip, deflate, br Accept-Language: zh-CN,zh;q=0.9 Cookie: BAIDUID=DADD38D55D5DFD454EA723B3618486F2:FG=1。。。。。。。。。。 username=admin&password=123456
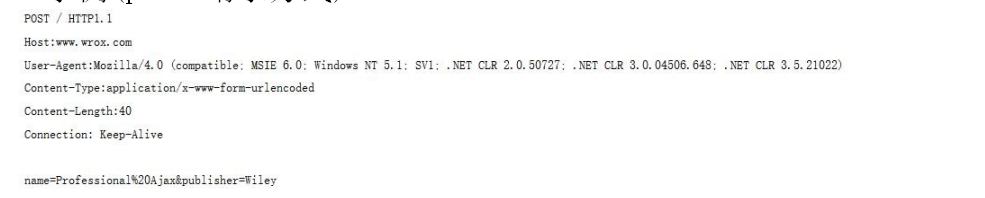
示例(post 请求方式):

5、 HTTP 协议之请求方式
根据 HTTP 标准,HTTP 请求可以使用多种请求方法。
HTTP1.0 定义了三种请求方法: GET, POST 和 HEAD 方法。HTTP1.1 新增了五种请求方法:OPTIONS, PUT, DELETE, TRACE 和CONNECT 方法。
get 和post 请求方式的区别: get 请求方式:
请求数据会以?的形式隔开拼接在请求头中,不安全,没有请求实体部分。
HTTP 协议虽然没有规定请求数据的大小,但是浏览器对 URL 的长度是有限制的,所以 get 请求不能携带大量的数据。

post 请求方式:
请求数据在请求实体中进行发送,在 URL 中看不到具体的请求数据, 安全。适合数据量大的数据发送。
6、 HTTP 协议之响应
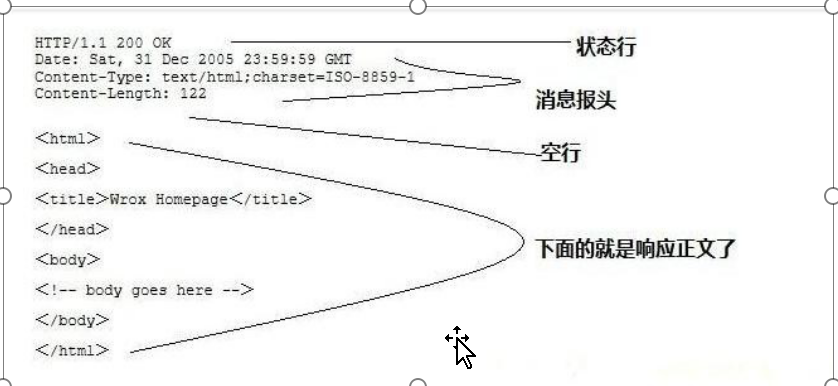
响应格式的结构:
响应行(状态行):HTTP 版本、状态码、状态消息响应头:消息报头,客户端使用的附加信息
空行:响应头和响应实体之间的,必须的。
响应实体:正文,服务器返回给浏览器的信息
示例:

HTTP/1.1 200 OK Date: Wed, 05 Jun 2019 06:35:08 GMT Server: HttpComponents/4.1.3 Content-Length: 319 Content-Type: text/html Connection: keep-alive <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <form action="" method="post"> <input type="text" name="username" id="" value="" /> <input type="password" name="password" id="" value="" /> <input type="submit" value="登录"/> </form> </body> </html>
HTTP 常见响应状态码含义:
HTTP 状态码由三个十进制数字组成,第一个十进制数字定义了状态码的类型,后两个数字没有分类的作用。HTTP 状态码共分为 5 种类型:

常见状态码:
200 OK //客户端请求成功
400 Bad Request //客户端请求有语法错误,不能被服务器所理
解
401 Unauthorized //请求未经授权,这个状态代码必须和
WWW-Authenticate 报头域一起使用
403 Forbidden //服务器收到请求,但是拒绝提供服务
404 Not Found //请求资源不存在,eg:输入了错误的 URL
500 Internal Server Error //服务器发生不可预期的错误
503 Server Unavailable //服务器当前不能处理客户端的请求,一段时
间后可能恢复正常
Ajax
Ajax 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指一种创建交互式网页应用的网页开发技术。
整个过程是异步,不需要等待服务器返回数据,才执行后面的内容。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <script type="text/javascript"> //url 服务器地址 function ajax(url,fn){ //1.创建xhr对象 var xhr = new XMLHttpRequest //2.设置发送的服务器地址和方法 xhr.open("GET",url) //3.发送 xhr.send() //4.xhr状态改变的事件进行监听 xhr.onreadystatechange = function(){ console.log("readyState:"+xhr.readyState) console.log("status"+xhr.status) if(xhr.readyState==4&&xhr.status==200){ fn(xhr) } } } // ajax("./recommend.json",function(xhr){ console.log(xhr) var jsonObj=JSON.parse(xhr.responseText) console.log(jsonObj) var arr=jsonObj.list; arr.forEach(function(item,index){ var div = document.createElement("div") div.innerHTML=`<h3><a href="https://www.bilibili.com/video/av${item.aid}/">${item.title}"</a></h3><p>${item.description}</p>` document.body.appendChild(div) }) }) /*readyState有五种可能的值: 0 (未初始化): (XMLHttpRequest)对象已经创建,但还没有调用open()方法。 1 (载入):对象已经创建,但尚未调用send方法。 2 (载入完成):已经调用send方法,(HTTP响应)状态及头部还不可用 3 (交互):已经接收部分数据。但若在此时调用responseBody和responseText属性获取部分结果将会产生错误,因为状态和响应头部还不完全可用。 4 (完成):已经接收到了全部数据,并且在responseBody和responseText属性中可以提取到完整的数据。*/ </script> </body> </html>