在我们平时浏览网站的时候,经常看到的特效有图片轮播、导航子菜单的隐藏、tab标签的切换等等。这段时间学习了JS后,开始要写出一些简单的特效。今天我也分享一个简单tab标签切换的例子。先附上代码:
HTML代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script src="js/tab.js" type="text/javascript" ></script> <style type="text/css"> li { list-style: none; } * { padding: 0; margin: 0; } .tab-list { text-align: center; line-height: 40px; font-family: "微软雅黑"; height: 40px; border-bottom: none; } .tab-list li { float: left; border: 1px solid #000; border-right: none; width: 100px; cursor: pointer; } .tab-list li:last-of-type { border-right: 1px solid #000; } .tab-content li { width: 302px; height: 300px; border: 1px solid #000; text-align: center; line-height: 300px; margin-top: 0px; } </style> </head> <body> <div class="tab"> <ul class="tab-list"> <li>one</li> <li>two</li> <li>three</li> </ul> <ul class="tab-content"> <li style="background-color:cornflowerblue;">我是one</li> <li style="display: none;background-color: burlywood;">我是two</li> <li style="display: none;background-color:mediumaquamarine;">我是three</li> </ul> </div> </body> </html>
JS代码:
var eItemList = document.querySelectorAll(".tab-list li"); var eContentList = document.querySelectorAll(".tab-content li"); //给元素编号 for (var i=0;i<eItemList.length;i++) { eItemList[i].index=i; //index是自定义属性,用来保存编号 eItemList[i].onmouseover=function() { for (var i=0;i<eContentList.length;i++) { eContentList[i].style.display="none"; //先将内容全部隐藏 } eContentList[this.index].style.display="block"; //当鼠标触发时再显示对应的内容 for (var i=0;i<eItemList.length;i++) { eItemList[i].style.background="none"; //将背景色设置为无 } eItemList[this.index].style.background="indianred"; }; }
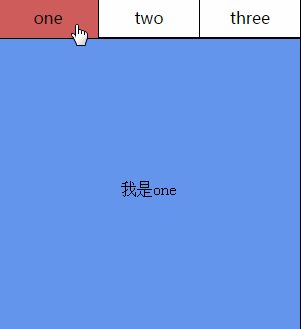
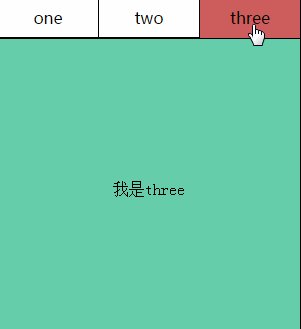
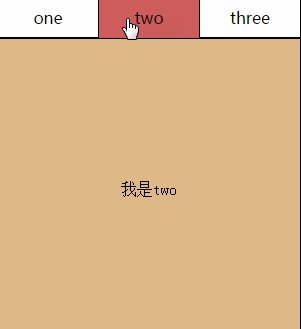
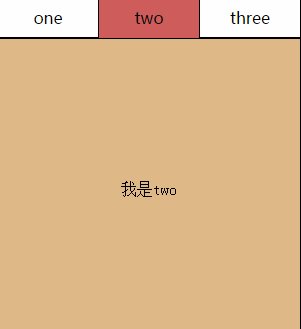
效果如下:

在做Tab标签切换时,首先是先写好整体框架。在这里,先将内容区的三个div分别隐藏。然后当鼠标放在tab标签上时,再执行相关操作,将div内容显示出来。关键的问题是如何将标签与内容区对应起来。所以,用 eItemList[i].index=i; 设置当前元素的编号。然后eContentList[this.index],将tab元素与内容区关联起来。