本文转载:http://blog.csdn.net/ziyouli/article/details/7583824
此篇博文不错:http://blog.csdn.net/sony0732/article/details/2502858
该控件使用的是visual studio2010开发,对TextBox进行了改写,附带了验证功能,不需要开发人员再次对TextBox的内容进行验证,也不需要在相关的按钮里写判断语句,节省了对内容验证的时间,下面为大家介绍下控件的功能和用法。
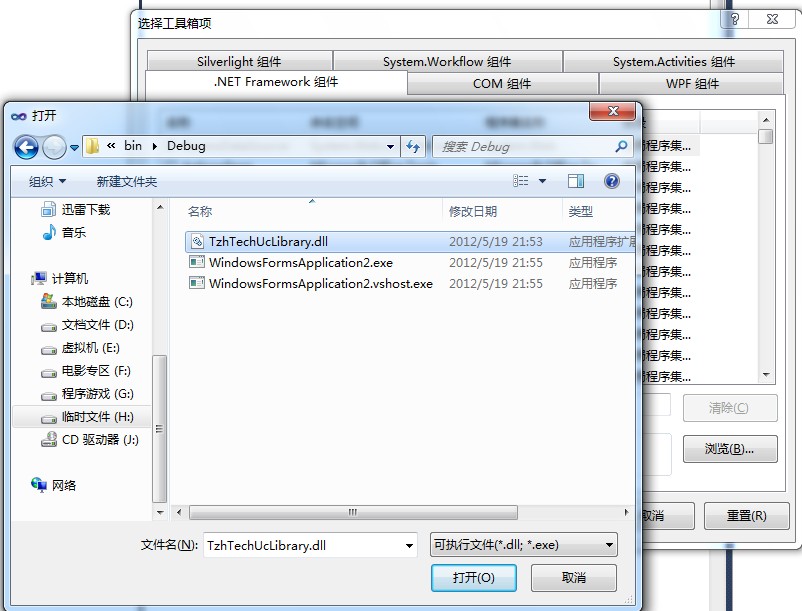
1. 先创建一个项目,在工具栏里点击鼠标右键,弹出菜单中选择“选择项”,接着在弹出的窗口中选择“.net framework组件”面板,点击下面“浏览”按钮后选中“TzhTechUcLibrary.dll”,点击确定,这样就将控件添加到工具栏里了(不要怪我啰嗦哈,要考虑新手 ):
):


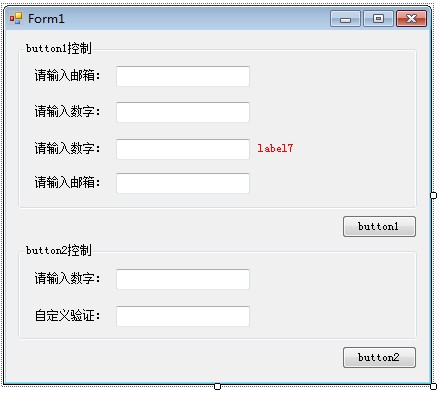
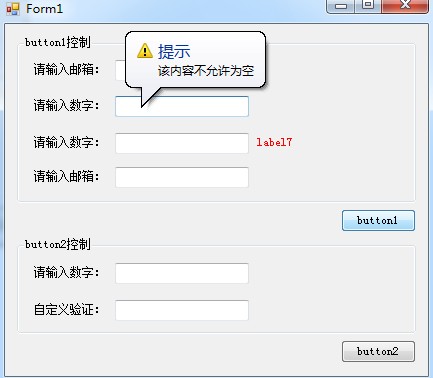
2. 在Form1窗体上,添加2个Groupbox控件,7个Label,6个RegexTextBox和2个Button,如图所示:

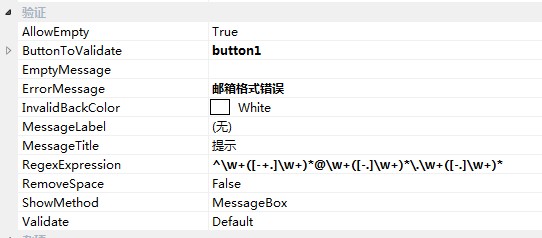
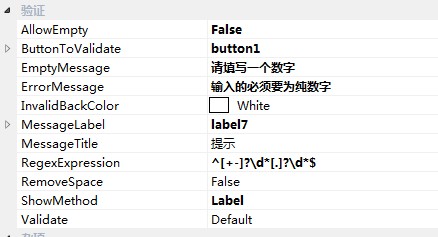
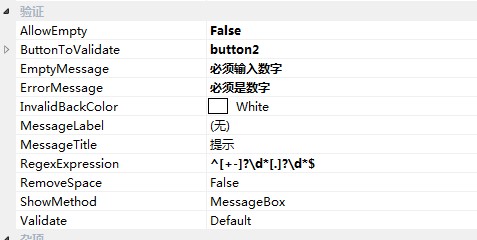
3. 分别设置regexTextBox1~5的“验证”栏属性为如下图示:
regexTextBox1(正则表达式为:^w+([-+.]w+)*@w+([-.]w+)*.w+([-.]w+)*):

regexTextBox2(正则表达式为:^[+-]?d*[.]?d*$):

regexTextBox3(正则表达式为:^[+-]?d*[.]?d*$):

regexTextBox4(正则表达式为:^w+([-+.]w+)*@w+([-.]w+)*.w+([-.]w+)*):

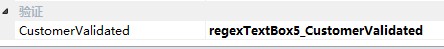
regexTextBox5(注意,Validate属性设置为了Customer):

regexTextBox6(正则表达式为:^[+-]?d*[.]?d*$):

4. 双击button1,编写事件:
- private void button1_Click(object sender, EventArgs e)
- {
- MessageBox.Show("button1所有文本框通过验证");
- }
button2事件:
- private void button2_Click(object sender, EventArgs e)
- {
- MessageBox.Show("button2所有文本框通过验证");
- }
regexTextBox5切换到事件面板,找到“验证”项,双击CustomerValidated:

编写代码:
- private void regexTextBox5_CustomerValidated(object sender, TzhTechUcLibrary.CustomerEventArgs e)
- {
- if (e.Value.Length < 6 || e.Value.Length > 16)
- {
- e.ErrorMessage = "输入的字符串长度必须要在6~16位之间";
- e.Validated = false;
- }
- }
到此为止,界面设置全部完成,接下来运行程序查看结果:
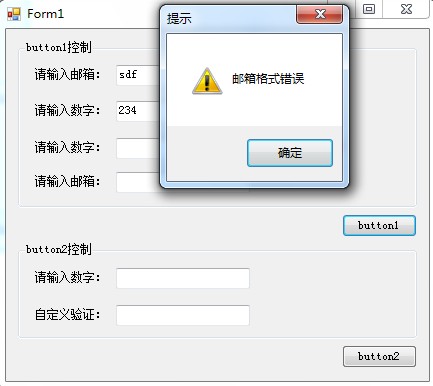
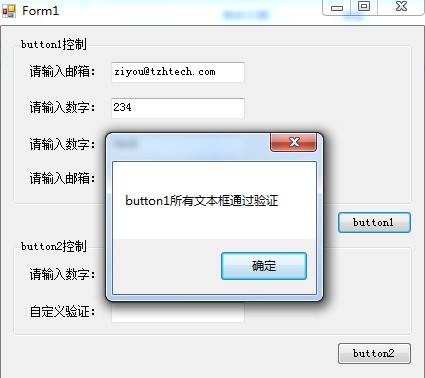
点击button1后产生的结果:
regexTextBox1允许为空,所有没有输入则不验证:

regexTextBox1输入了不合法的邮箱格式:

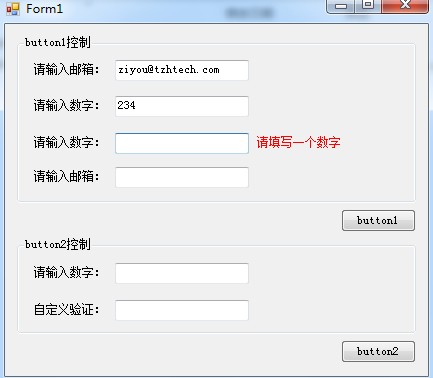
regexTextBox3没有输入错误信息显示在label7上:

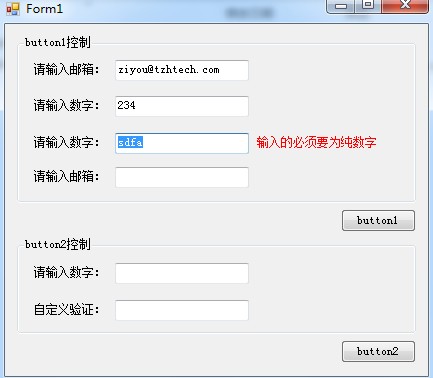
regexTextBox3不满足正则表达式的情况:

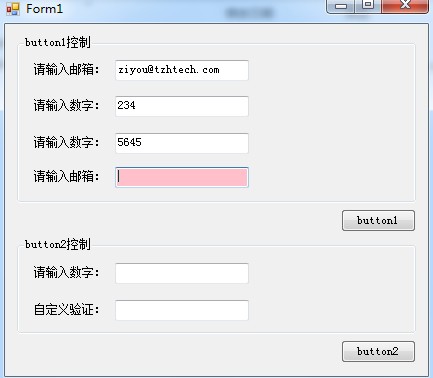
regexTextBox4不允许为空,文本框背景出现警告色:

全部验证通过后,执行了button1_Click事件:

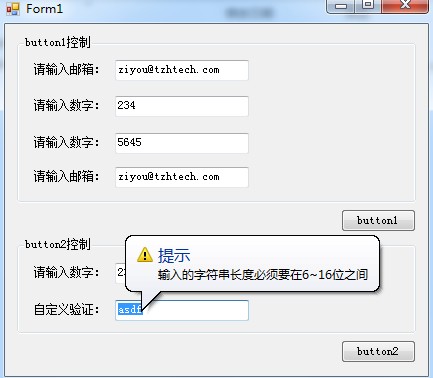
点击button2产生的效果:
regexTextBox5调用的是自定义验证事件CustomerValidated进行验证:


该控件的最大优势在于开发人员无需在对文本框进行任何的验证,也不用编写任何代码进行处理,简化了代码,加快开发速度。
之前的控件版本有问题,重新修改了一版上传了,最新下载地址:控件演示下载
修正了验证失败后还会执行按钮事件的错误,添加了显示样式Icon,优化部分代码,并修改了部分错误代码。