情景:安装完node.js后,命令行中无法识别vue!
解决方案一:配置环境变量
电脑全局找vue.cmd文件。如果有(例如:c://user/adb/AppData/Roaming/npm/vue.cmd),把c://user/adb/AppData/Roaming/npm配置到系统环境变量中。
然后启动cmd命令行,输入vue -V (注意是大写的V)
如果有版本号,则成功了
解决方案二:生成vue.cmd文件
如果没有vue.cmd,则需要自己生成,运行命令生成。
1.npm i npm -g
全局 update 了 npm 的版本,为 5.x.x
2.npm i vue-cli -g
此时,vue -V 仍旧报错
3.cnpm i vue-cli -g
vue.cmd 文件出现,路径为:C:UsersadaAppDataRoaming pmvue.cmd 【出现后,记得把这个路径(C:UsersadaAppDataRoaming pm)配置到系统环境变量中】
如果有版本号,则成功了
系统环境变量配置方法:
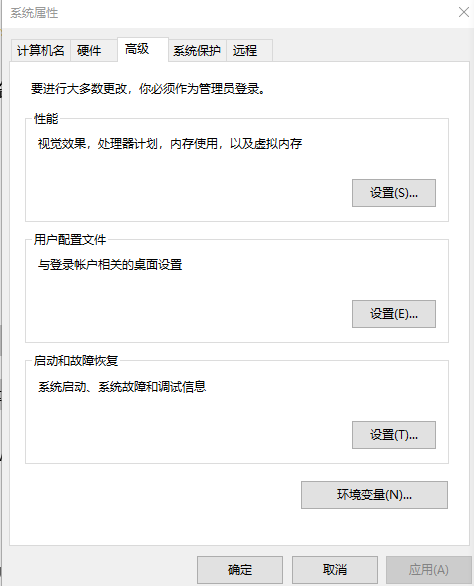
1)鼠标点击电脑图标,右键选择属性》高级系统设置,点击环境变量

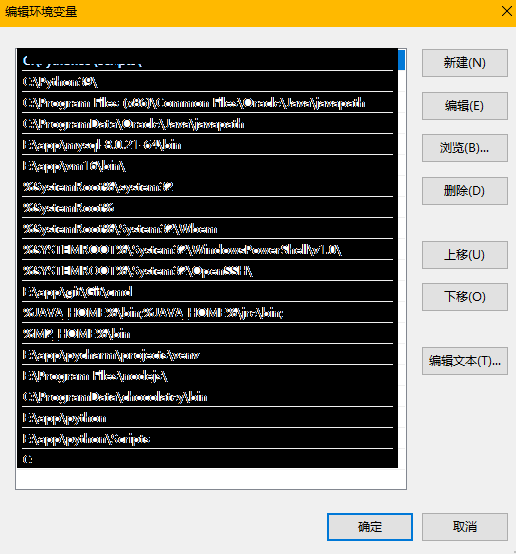
2)系统环境变量中选择path,然后点击编辑

3)点击新建,把刚才的路径添加进去,然后一路确定