有时候我们经常需要一些动态的过渡,比如列表元素的变化,只是若是只有数据改变显得有些生硬,需要一些过渡的效果。
如果使用v-for获取的所有元素,使用transition-group实现过渡效果。
实现代码:
1.html:
<transition-group class="all_net_data all_net_data_transition" appear tag="div">
<div class="each_net_data" v-for="(item,index) in netData_data" :key="item.id">
<img :src="item.src1">
</div>
</transition-group>
2.css:
.v-enter,.v-leave-to{
opacity: 0;
transform: translateY(80px);
}
.v-enter-active,.v-leave-active{
transition: all 0.6s ease;
}
/*v-move 和 v-leave-active 配合使用,能够实现列表后续的元素,渐渐地漂上来的效果 */
.v-move{
transition: all 0.6s ease;
}
.v-leave-active{
position: absolute;
}
3.点击按钮的方法,自己编写,比如,js:
clickRight(){
this.netData_index ++;
this.netData_data = this.netData.slice(this.netData_index, this.netData_index+3);
},
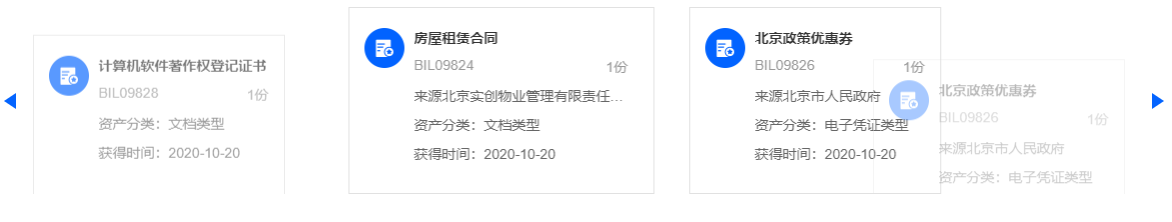
实现效果:

比如上面的这个截图,需要点击左右按钮实现显示元素改变的一个过渡。
注意:
1.使用transition-group时,tag表示指定是什么元素,若是不写默认为span,
2.在v-for循环时,需要给定key值,表示的是在切换元素时,是依据什么来进行改变的,需要是元素的唯一值。若不是唯一的,则不显示切换的过渡效果。也就是说是否显示过渡效果是看元素的key值是否改变。
3.该例子中是每次点击均右移/左移一个新的元素。