JQuery的ajax方法调用api,使用百度API Store的开放API进行实际的调用实践,!!! 目前百度api改成收费模式,所以这次演示就用聚合数据为大家演示一下,供大家参考。大家可以在API Store | 聚合数据练习,增加知识的理解和实践。
<script>
$.ajax({ url:'http://apis.juhe.cn/idcard/index', type:'get', data:{ cardno:'420116199201203716', dtype:'json', key:'44d1cbaa1665151ec1514e685b68a764' }, dataType:'jsonp', success:function(info){ console.log(info) }, error:function(error,Msgerror){ console.log(Msgerror) } }) </script>
参数:<--根据api的要求-->
1.url: 发送请求的参数(默认当前页)
![]()
2.type: 请求的方式()
![]()
3.data: 要求为Object或String类型的参数,发送到服务器的数据。如果已经不是字符串,将自动转换为字符串格式。
cardno,dtype,key是需要的参数

4.dataType: 预期服务器返回的数据类型
![]()
5.success: 请求成功后调用的回调函数

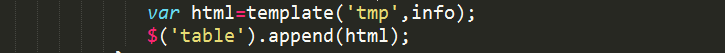
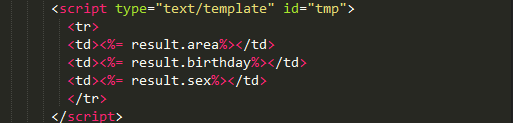
6.使用模板引擎渲染到页面


7.请求失败时被调用的函数。该函数有3个参数,即XMLHttpRequest对象、错误信息、捕获的错误对象(可选)

8.请求成功,返回结果


请求成功的返回值,只需要用渲染引擎渲染到页面就OK了,希望能给大家带来帮助。
About:
GitHub:onlyhappy
个人网站:onlyhappy | IT分享