实现三维场景载入操作的实现步骤:
主要知识点:着色器,纹理贴图,文件载入
实现思路:
-
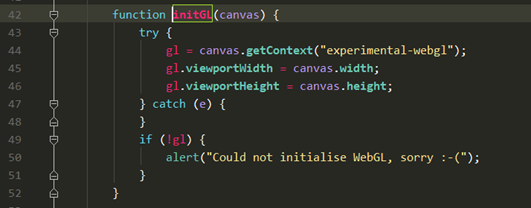
获取canvas,初始化WEBGL上下文信息。
|
主要是实现WEBGL上下文的获取,设置视的大小,此时gl存储了WEBGL的上下文信息 |
-
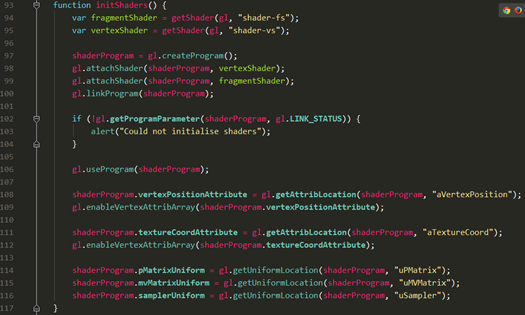
初始化着色器
初始化的过程中也在这里获得了顶点着色器和片元着色器中的变量存储的地址信息。
|
主要是实现:
|
-
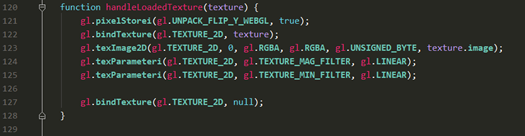
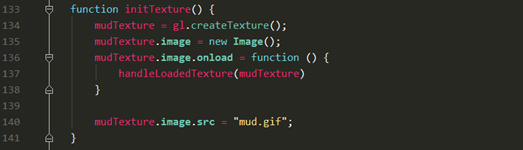
初始化纹理信息
|
创建纹理对象(载入纹理图片)
|
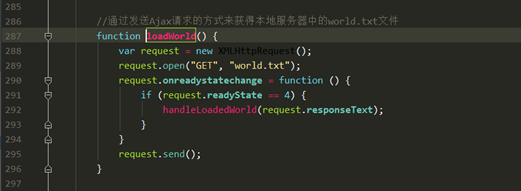
载入世界
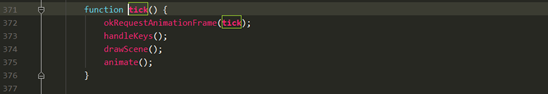
动画效果
实现了反复调用重绘函数
运动过程中响应按键的响应事件
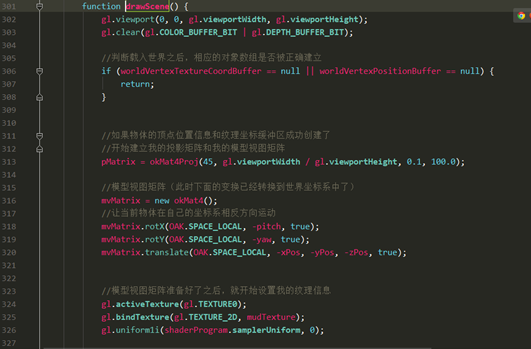
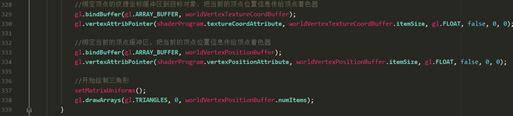
绘制场景(重要)
绘制场景的函数中包括:
设置我的投影矩阵
设置我的模型视图矩阵
将模型视图投影矩阵传给顶点着色器
动画效果