认识flow
flow是javascript静态类型检查工具
flow官方文档getting started
类型检查:在编译时间尽快发现bug
flow工作方式1.类型推断 (通过变量的使用上下文来判断变量类型)2.类型注释(事先注释好我们期待的类型)
flow使用 1.安装(npm install -g flow-bin) 2.初始化(flow init)得到配置文件[.flowconfig] 3.编写代码 4.运行flow检查错误
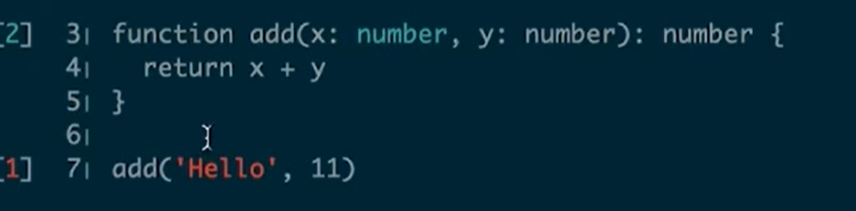
推荐使用flow的类型注释(如下图所示先写好形参的类型然后运行flow检查就会发现错误)

注意当文件开头出现注释则表示这个文件是需要flow检查的

flow在vue源码中的使用(flow提出了libdif的概念能够识别第三方库和自定义类)
1.首先在.flowconfig中设置目标文件2.在目标文件自定义类型(如下图)3.在源码中引用这些自定义的类型如此可以检查是否有错
