【作业题】
一、问答题
1、 CSS选择器以及引入方式哪几种,CSS选择器有哪些以及它们的优先级
2、 行内元素和块级元素的区别,分别举出6个行内元素和块级元素,块级元素的特点是什么
3、 改变元素外边距是什么属性,改变元素内边距是什么属性
4、 如何让一个div在页面中居中
5、 如何隐藏一个div
6、 CSS的注释是什么
7、 怎样定义li列表项目符号为实心矩形
8、 margin:5px 2px; 表示什么
9、 CSS产生浏览器兼容性问题的原因是什么,举出三个处理浏览器兼容性问题的例子
10、如何实现层级元素中的文字水平居中和垂直居中
11、盒子模型包含哪些内容
12、绝对定位和相对定位的区别
13、如何清除浮动
14、如何让一个div置于另一个div上面
15、在新窗口打开一个超链接的方法是什么
16、背景具有哪些css属性
17、当div里面的文字高度大于div高度的时候,如何让div产生一个滚动条
18、a:link,a:hover,a:active,a:visitied,如何处理它们的浏览器兼容性问题
19、如何处理常用块级元素(如:body,p,ul,hr,h1~h6)默认有间距的兼容性问题
二、操作题
目录结构:(image文件夹存放图片,css文件夹存放css文件)
1、 编写demo1效果图的菜单(存放在demo1文件夹中,文件夹中的目录格式如上,所需素材见素材文件夹)

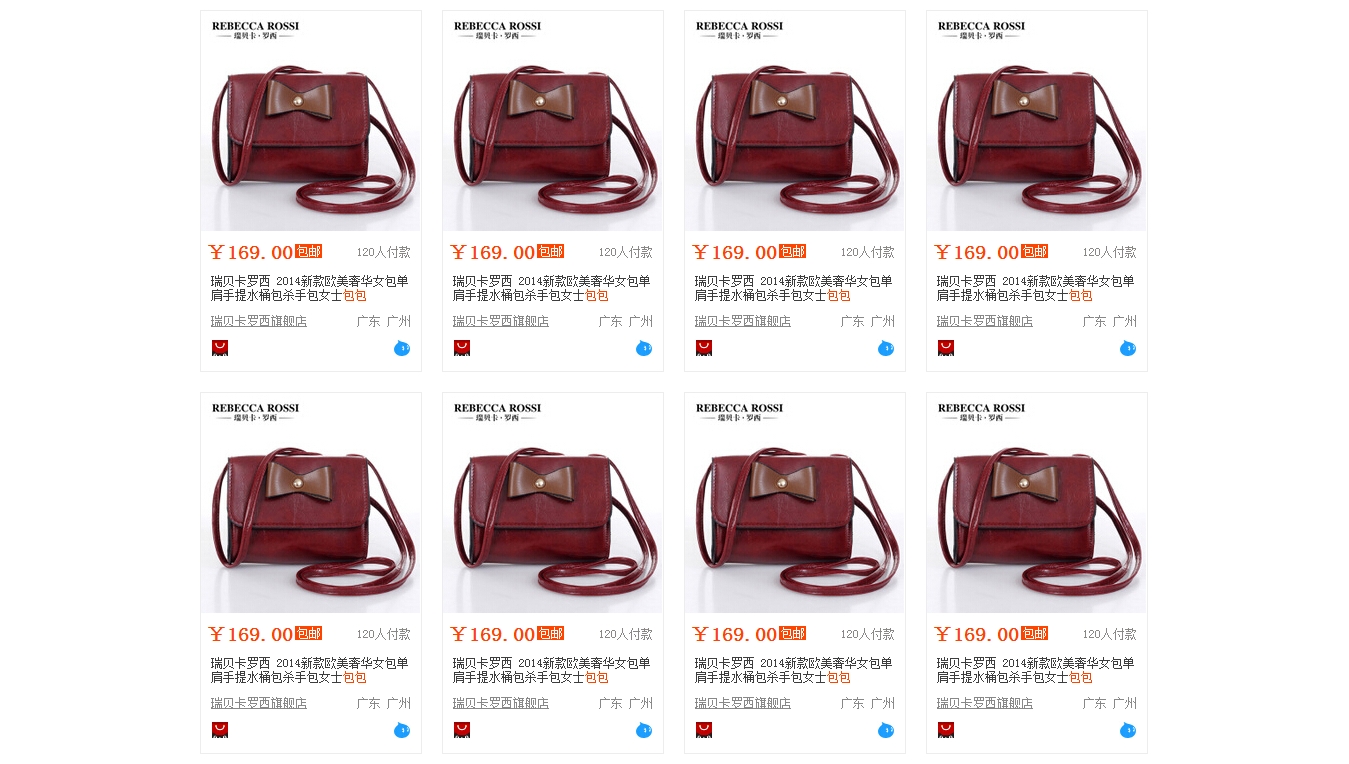
2、 编写demo2效果图的产品列表(存放在demo2文件夹中,文件夹中的目录格式如上,所需素材见素材文件夹)

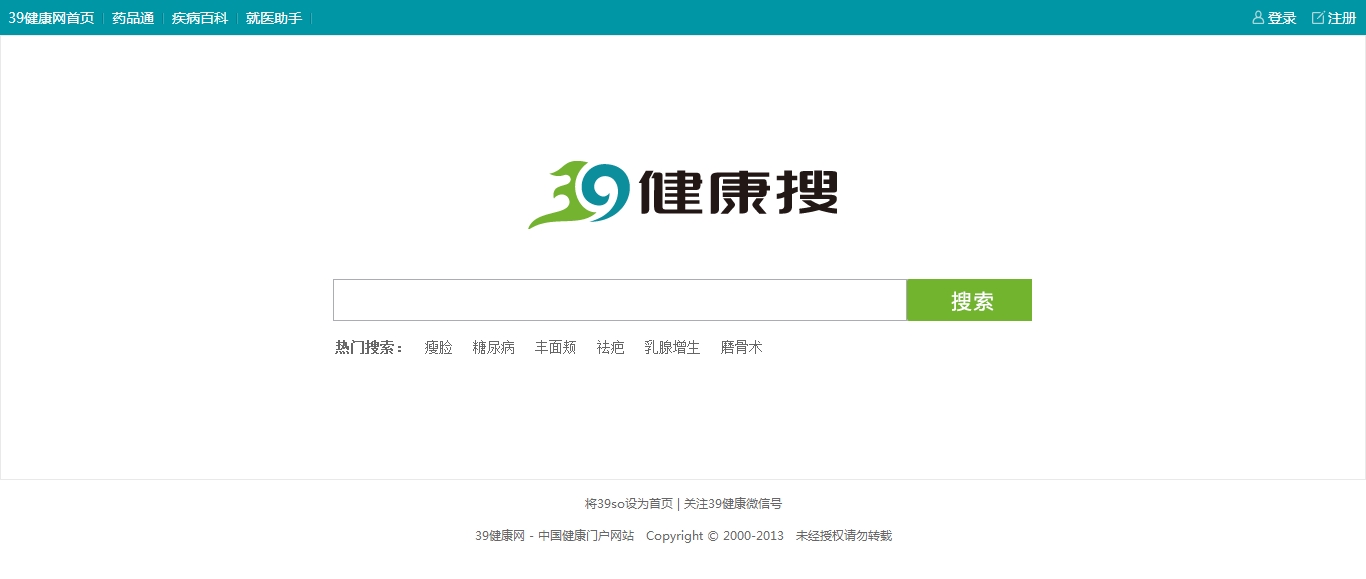
3、写demo3效果图的搜索页面:http://so.39.net/(存放在demo3文件夹中,文件夹中的目录格式如上,所需素材见素材文件夹)

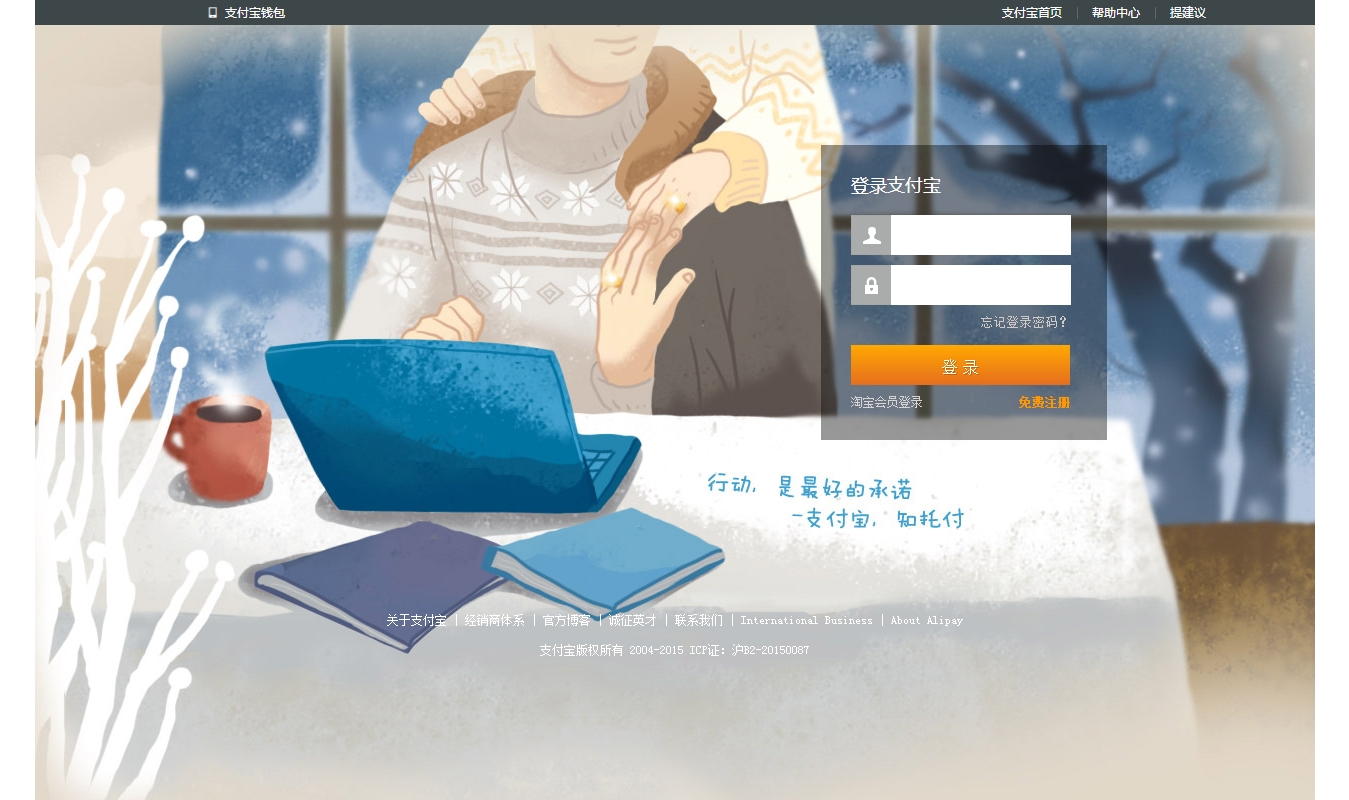
4、编写demo4效果图的页面:https://auth.alipay.com/login/index.htm(存放在demo4文件夹中,文件夹中的目录格式如上,所需素材见素材文件夹)

5、制作demo5效果图:http://ke.qq.com/index.html(此网页的左侧导航栏部分)(存放在demo5文件夹中,文件夹中的目录格式如上,所需素材见素材文件夹)

-----------------------------------------------------------------------------------------------
【作业答案】
一、问答题
1、 CSS选择器以及引入方式哪几种,CSS选择器有哪些以及它们的优先级
行内样式 style=””形式
内嵌式 <style></style>形式
链接式 <link rel="stylesheet" type="text/css" href=" "/>形式
导入式:<style>@import url(“”)</style>形式
优先级:标签选择器<class<id
2、 行内元素和块级元素的区别,分别举出6个行内元素和块级元素,块级元素的特点是什么
区别:1、行内元素默认情况下不会单独占满一行,而块级元素会。2、行内元素的高宽不受width,height属性的影响,只受到其里面的内容的多少的影响。而块级元素大小会受到width和height影响。
块级元素:p,div,h1~h6,table,body,hr…
行内元素:a,span,br,font,sub,sup,input…..
块级元素特点:1、默认情况下单独占满一行 2、背景图片、里面的内容默认显示在左上角。
3、 改变元素外边距是什么属性,改变元素内边距是什么属性
margin
padding
4、 如何让一个div在页面中居中
margin:0px auto;
5、 如何隐藏一个div
display:none;
6、 CSS的注释是什么
/* */
7、 怎样定义li列表项目符号为实心矩形
list-style-type:square;
8、 margin:5px 2px; 表示什么
块级元素外面上下间距5px,左右2px
9、 CSS产生浏览器兼容性问题的原因是什么,举出三个处理浏览器兼容性问题的例子
产生原因:各大浏览器使用不同的内核,对有些前端语言支持不一样,导致同一个代码在不同的浏览器里面显示不同的效果。
举例:略
10、如何实现层级元素中的文字水平居中和垂直居中
text-align:center;
line-height等于块级元素高度;
11、盒子模型包含哪些内容
border 边框
padding 内间距
margin 外间距
12、怎么理解绝对定位和相对定位
1、绝对定位的top和left是相对于浏览器,而相对定位是相对于其父级元素
2、设置绝对定位则脱离了文档流,不会受到浮动的影响。而设置相对定位则没有脱离文档流。
13、如何清除浮动
clear:both;
14、如何让一个div置于另一个div上面
设置z-index,越大则越在上面
15、在新窗口打开一个超链接的方法是什么
target:_blank;
16、背景具有哪些css属性
Background-color 背景颜色
Background-image 背景图片
Background-repeat 背景重复
Background-position 背景方位
background-attachment 背景固定
17、当div里面的文字高度大于div高度的时候,如何让div产生一个滚动条
overflow:auto;
18、a:link,a:hover,a:active,a:visitied,如何处理它们的浏览器兼容性问题
Love hate原则 , 按照 link visitied hover active 的顺序
19、如何处理常用块级元素(如:body,p,ul,hr,h1~h6)默认有间距的兼容性问题
pading:0px;
margin:0px;
二、操作题
目录结构:(image文件夹存放图片,css文件夹存放css文件)
1、 淘宝界面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>demo1:淘宝界面</title> <link href="css/demo1.css" rel="stylesheet" /> <style type="text/css"> *{ margin:0px; padding:0px;} #kuang{ width:190px; height:490px; border:solid 1px #FF4400; } #topic{ background-color:#FF4400; height:35px; color:#FFFFFF; font-family:"微软雅黑"; font-size:16px; font-weight:bold; padding-left:10px; line-height:35px; } #main{ padding:10px; } #market,#shopping,#sale{ padding-bottom:6px; border-bottom:solid 1px #E0E0E0; margin-bottom:10px; } #name{ height:25px; line-height:20px; color:#000000; font-family:"微软雅黑"; font-size:16px; font-weight:bold; padding-left:30px; background-repeat:no-repeat; } #market #name{ background-image:url(../image/bg_1.jpg); } #shopping #name{ background-image:url(../image/bg_2.jpg); } #sale #name{ background-image:url(../image/bg_3.jpg); } #nr td{ height:24px; line-height:24px; font-size:13px; color:#333333; } </style> </head> <body> <div id="kuang"> <div id="topic">淘宝特色服务</div> <div id="main"> <div id="market"> <div id="name">主题市场</div> <div id="nr"> <table align="center" width="100%" border="0" cellpadding="0" cellspacing="0"> <tr><td>淘宝女人</td><td>运动派</td><td>情侣</td></tr> <tr><td>美容护肤</td><td>中老年</td><td>美食</td></tr> <tr><td>淘宝女人</td><td>运动派</td><td>情侣</td></tr> <tr><td>美容护肤</td><td>中老年</td><td>美食</td></tr> <tr><td>淘宝女人</td><td>运动派</td><td>情侣</td></tr> </table> </div> </div> <div id="shopping"> <div id="name">特色购物</div> <div id="nr"> <table align="center" width="100%" border="0" cellpadding="0" cellspacing="0"> <tr><td>淘宝女人</td><td>运动派</td><td>情侣</td></tr> <tr><td>美容护肤</td><td>中老年</td><td>美食</td></tr> <tr><td>淘宝女人</td><td>运动派</td><td>情侣</td></tr> <tr><td>美容护肤</td><td>中老年</td><td>美食</td></tr> <tr><td>淘宝女人</td><td>运动派</td><td>情侣</td></tr> </table> </div> </div> <div id="sale"> <div id="name">优惠促销</div> <div id="nr"> <table align="center" width="100%" border="0" cellpadding="0" cellspacing="0"> <tr><td>淘宝女人</td><td>运动派</td><td>情侣</td></tr> <tr><td>美容护肤</td><td>中老年</td><td>美食</td></tr> </table> </div> </div> <div id="nr"> <table align="center" width="100%" border="0" cellpadding="0" cellspacing="0"> <tr><td>阿里旺旺</td><td>支付宝</td><td>来往</td></tr> </table> </div> </div> </div> </body> </html>
2、 商品展示
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>demo2 商品展示</title> <link href="css/demo2.css" rel="stylesheet"> <style> *{ margin:0px; padding:0px;} #main{ width:970px; height:750px; margin:auto 0px; } #kuang{ float:left; width:220px; height:360px; border:solid 1px #EDEDED; margin:10px; } #pic{ width:220px; height:220px; } #price{ width:220px; height:43px; } .left{ line-height:43px; margin-left:5px; float:left; text-align:left; color:#FF4400; font-family:"微软雅黑"; font-size:20px; font-weight:bold; } .by{ margin-top:13px; margin-left:2px; float:left; width:27px; height:14px; background-color:#FF4400; color:#FFFFFF; font-family:"宋体"; font-size:10px; } .right{ line-height:43px; float:right; width:60px; text-align:right; color:#898886; font-family:"微软雅黑"; font-size:12px; margin-right:10px; } #describe{ height:30px; width:200px; padding:0px 10px; text-align:left; color:#3D3D3D; font-family:"微软雅黑"; font-size:12px; } .red{color:#FF4400;} #name{ height:35px; width:220px; } .left1{ line-height:35px; float:left; margin:0px 10px; color:#888888; font-family:"微软雅黑"; font-size:12px; } .left1 a:visited{ text-decoration:underline; color:#888888; font-family:"微软雅黑"; font-size:12px; } .left1 a:link{ text-decoration:underline; color:#888888; font-family:"微软雅黑"; font-size:12px; } .right1{ line-height:35px; float:right; margin-right:10px; color:#888888; font-family:"微软雅黑"; font-size:12px; } #contact{ margin:0px 10px; height:30px; } .left2{ float:left;} .right2{ float:right;} </style> </head> <body> <center> <div id="main"> <div id="kuang"> <div id="pic"><img src="image/pro.jpg" width="219" height="220"></div> <div id="price"> <div class="left">¥169.00</div> <div class="by">包邮</div> <div class="right">120人付款</div> </div> <div id="describe">瑞贝卡罗西 2014新款欧美奢华女包单肩手提水桶包杀手包女士<span class="red">包包</span></div> <div id="name"> <div class="left1"><a href="#">瑞贝卡罗西旗舰店</a></div> <div class="right1">广东 广州</div> </div> <div id="contact"> <div class="left2"><img src="image/logo_1.jpg"></div> <div class="right2"><img src="image/logo_2.jpg"></div> </div> </div> <div id="kuang"> <div id="pic"><img src="image/pro.jpg" width="219" height="220"></div> <div id="price"><div class="left">¥169.00</div><div class="by">包邮</div><div class="right">120人付款</div></div> <div id="describe">瑞贝卡罗西 2014新款欧美奢华女包单肩手提水桶包杀手包女士<span class="red">包包</span></div> <div id="name"><div class="left1"><a href="#">瑞贝卡罗西旗舰店</a></div><div class="right1">广东 广州</div></div> <div id="contact"><div class="left2"><img src="image/logo_1.jpg"></div><div class="right2"><img src="image/logo_2.jpg"></div></div> </div> <div id="kuang"> <div id="pic"><img src="image/pro.jpg" width="219" height="220"></div> <div id="price"><div class="left">¥169.00</div><div class="by">包邮</div><div class="right">120人付款</div></div> <div id="describe">瑞贝卡罗西 2014新款欧美奢华女包单肩手提水桶包杀手包女士<span class="red">包包</span></div> <div id="name"><div class="left1"><a href="#">瑞贝卡罗西旗舰店</a></div><div class="right1">广东 广州</div></div> <div id="contact"><div class="left2"><img src="image/logo_1.jpg"></div><div class="right2"><img src="image/logo_2.jpg"></div></div> </div> <div id="kuang"> <div id="pic"><img src="image/pro.jpg" width="219" height="220"></div> <div id="price"><div class="left">¥169.00</div><div class="by">包邮</div><div class="right">120人付款</div></div> <div id="describe">瑞贝卡罗西 2014新款欧美奢华女包单肩手提水桶包杀手包女士<span class="red">包包</span></div> <div id="name"><div class="left1"><a href="#">瑞贝卡罗西旗舰店</a></div><div class="right1">广东 广州</div></div> <div id="contact"><div class="left2"><img src="image/logo_1.jpg"></div><div class="right2"><img src="image/logo_2.jpg"></div></div> </div> <div id="kuang"> <div id="pic"><img src="image/pro.jpg" width="219" height="220"></div> <div id="price"><div class="left">¥169.00</div><div class="by">包邮</div><div class="right">120人付款</div></div> <div id="describe">瑞贝卡罗西 2014新款欧美奢华女包单肩手提水桶包杀手包女士<span class="red">包包</span></div> <div id="name"><div class="left1"><a href="#">瑞贝卡罗西旗舰店</a></div><div class="right1">广东 广州</div></div> <div id="contact"><div class="left2"><img src="image/logo_1.jpg"></div><div class="right2"><img src="image/logo_2.jpg"></div></div> </div> <div id="kuang"> <div id="pic"><img src="image/pro.jpg" width="219" height="220"></div> <div id="price"><div class="left">¥169.00</div><div class="by">包邮</div><div class="right">120人付款</div></div> <div id="describe">瑞贝卡罗西 2014新款欧美奢华女包单肩手提水桶包杀手包女士<span class="red">包包</span></div> <div id="name"><div class="left1"><a href="#">瑞贝卡罗西旗舰店</a></div><div class="right1">广东 广州</div></div> <div id="contact"><div class="left2"><img src="image/logo_1.jpg"></div><div class="right2"><img src="image/logo_2.jpg"></div></div> </div> <div id="kuang"> <div id="pic"><img src="image/pro.jpg" width="219" height="220"></div> <div id="price"><div class="left">¥169.00</div><div class="by">包邮</div><div class="right">120人付款</div></div> <div id="describe">瑞贝卡罗西 2014新款欧美奢华女包单肩手提水桶包杀手包女士<span class="red">包包</span></div> <div id="name"><div class="left1"><a href="#">瑞贝卡罗西旗舰店</a></div><div class="right1">广东 广州</div></div> <div id="contact"><div class="left2"><img src="image/logo_1.jpg"></div><div class="right2"><img src="image/logo_2.jpg"></div></div> </div> <div id="kuang"> <div id="pic"><img src="image/pro.jpg" width="219" height="220"></div> <div id="price"><div class="left">¥169.00</div><div class="by">包邮</div><div class="right">120人付款</div></div> <div id="describe">瑞贝卡罗西 2014新款欧美奢华女包单肩手提水桶包杀手包女士<span class="red">包包</span></div> <div id="name"><div class="left1"><a href="#">瑞贝卡罗西旗舰店</a></div><div class="right1">广东 广州</div></div> <div id="contact"><div class="left2"><img src="image/logo_1.jpg"></div><div class="right2"><img src="image/logo_2.jpg"></div></div> </div> </div> </center> </body> </html>
3、健康搜首页
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>demo3 健康搜</title> <link href="css/demo3.css" rel="stylesheet" /> <style> *{ margin:0px; padding:0px;} img{ border-width:0px;} #head{ width:auto; height:35px; background-color:#0096A5; } #nav{ float:left; } #nav li{ float:left; list-style-type:none; background:url(../image/bg_1.png) no-repeat right 13px; } #nav li a{ height:35px; line-height:35px; padding:0px 10px; font-size:14px; font-family:"微软雅黑"; color:#FFFFFF; text-decoration:none; display:block; margin-left:-2px; } #nav li a:hover{ background-color:#008C9A; } #login{ float:right; width:120px; } #login_1{ float:left; background:url(../image/bg_2.png) no-repeat; background-position:6px 10px; } #login_2{ float:left; background:url(../image/bg_3.png) no-repeat; background-position:6px 10px; } #login_1 a,#login_2 a{ height:35px; line-height:35px; padding:0px 10px; font-size:14px; font-family:"微软雅黑"; color:#FFFFFF; text-decoration:none; display:block; padding-left:22px; display:block; } #login_2 a:hover{ background:url(../image/bg_3.png) no-repeat; background-position:6px 10px; background-color:#008C9A; } #main{ text-align:center; padding-bottom:110px; border:solid 1px #E9E9E9; } #pic{ margin-top:125px; margin-bottom:50px; } #sousuo{ width:700px; height:40px; margin:0 auto; } .sou_kuang{ float:left; width:570px; height:38px; padding:0; color:#999; } .sou_pic{ background-image:url(../image/bg_5.png); float:left; width:125px; height:42px; padding:0; border:none; } #key{ width:700px; height:50px; line-height:50px; margin:0 auto; } .word{ float:left; font-weight:bold; font-family:"宋体"; padding-top:1px; padding-left:2px; font-size:14px; color:#666666; width:90px; text-align:left; } #key li{ float:left; list-style-type:none; } #key li a{ margin-right:20px; color:#666666; text-decoration:none; font-family:"宋体"; font-size:14px; } #key li a:hover{ text-decoration:underline; } #footer{ margin:auto 0px; text-align:center; color:#666666; font-size:12px; font-family:"微软雅黑"; } .footer_word{ margin-top:15px; } .footer_word a{ text-decoration:none; color:#666666; } .footer_word a:hover{ text-decoration:underline; color:#666666; } </style> </head> <body> <div id="head"> <div id="nav"> <ul> <li><a href="#">39健康网首页</a></li> <li><a href="#">药品通</a></li> <li><a href="#">疾病百科</a></li> <li><a href="#">就医助手</a></li> </ul> </div> <div id="login"> <div id="login_1"><a href="#">登录</a></div> <div id="login_2"><a href="#">注册</a></div> </div> </div> <div id="main" align="center"> <div id="pic"><a href="#"><img src="image/bg_4.png" /></a></div> <div id="sousuo"> <form> <input type="text" class="sou_kuang" /> <input type="submit" class="sou_pic" value="" /> </form> </div> <div id="key"> <span class="word">热门搜索:</span> <ul> <li><a href="#">瘦脸</a></li> <li><a href="#">糖尿病</a></li> <li><a href="#">丰面颊</a></li> <li><a href="#">祛疤</a></li> <li><a href="#">乳腺增生</a></li> <li><a href="#">磨骨术</a></li> </ul> </div> </div> <div id="footer"> <div class="footer_word"><a href="#">将39so设为首页</a> | <a href="#">关注39健康微信</a>号</div> <div class="footer_word"><a href="#">39健康网</a> - 中国健康门户网站 Copyright © 2000-2013 <a href="#">未经授权请勿转载</a></div> </div> </body> </html>
4、支付宝首页
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>demo4:支付宝首页</title> <link rel="stylesheet" type="text/css" href="css/demo4.css"> <style> *{ margin:0px; padding:0px;} #quanju{ width:1280px; height:800px; background-image:url(../image/bg_1.jpg); } #head{ height:25px; line-height:25px; background-color:#3D474A; text-align:left; } #head_1{ float:left; background:url(../image/pic_1.jpg) -0px 3px no-repeat; margin-left:170px; padding-left:20px; color:#FFFFFF; font-family:"微软雅黑"; font-size:12px; } #head_2{ float:left; margin-left:700px; } #head_2 ul{ list-style-type:none; } #head_2 li{ float:left; color:#FFFFFF; font-family:"微软雅黑"; font-size:12px; padding-left:17px; padding-right:13px; } .line{ background:url(../image/pic_2.jpg) 0px 7px no-repeat; } #main{ width:1024px; } #main_kuang1{ float:right; width:226px; height:245px; padding:25px 30px; margin-top:120px; margin-right:80px; background:rgba(0,0,0,0.4); text-align:center; } #main_kuang2{ width:220px; text-align:left; } #main1{ height:45px; line-height:30px; font-family:"微软雅黑"; font-size:18px; color:#FFFFFF; } .text,.password{ float:left; width:180px; height:40px; border:0px; } #word{ text-align:right; font-family:"宋体"; font-size:13px; color:#D1C9C6; margin-bottom:15px; } .submit{ background-image:url(../image/pic_5.jpg); float:left; width:219px; height:40px; padding:0; border:none; margin-bottom:10px; } #main3_1{ float:left; font-family:"宋体"; font-size:12px; color:#D8D6D4; } #main3_2{ float:right; font-family:"宋体"; font-size:12px; font-weight:bold; color:#FF9800; } #footer{ margin-top:580px; text-align:center; } p{ height:30px; line-height:30px; color:#FFFFFF; font-size:12px; font-family:"宋体"; } </style> </head> <body> <center> <div id="quanju"> <div id="head"> <div id="head_1">支付宝钱包</div> <div id="head_2"> <ul> <li>支付宝首页</li> <li class="line">帮助中心</li> <li class="line">提建议</li> </ul> </div> </div> <div id="main"> <div id="main_kuang1"> <div id="main_kuang2"> <div id="main1">登录支付宝</div> <div id="main2"> <form> <div style="float:left"><img src="image/pic_3.jpg" /></div><div style="float:left"><input type="text" class="text" /></div> <div style="clear:both; height:10px;"></div> <div style="float:left"><img src="image/pic_4.jpg" /></div><div style="float:left"><input type="password" class="password" /></div> <div style="clear:both; height:10px;"></div> <div id="word">忘记登录密码?</div> <input type="submit" class="submit" value="" /> </form> </div> <div id="main3"> <div id="main3_1">淘宝会员登录</div> <div id="main3_2">免费注册</div> </div> </div> </div> </div> <div id="footer"> <div> <p>关于支付宝 | 经销商体系 | 官方博客 | 诚征英才 | 联系我们 | International Business | About Alipay</p> <p>支付宝版权所有 2004-2015 ICP证:沪B2-20150087</p> </div> </div> </div> </center> </body> </html>
5、腾讯课堂导航栏
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>demo5 导航栏</title> <link rel="stylesheet" type="text/css" href="css/demo5.css"> <style> *{ margin:0px; padding:0px;} #kuang{ width:220px; height:480px; } #topic{ height:20px; width:190px; line-height:20px; background-color:#188EEE; padding:15px; } #topic_img{ float:left; height:20px; width:20px; background:url(../image/1.png) -65px -90px no-repeat; } #topic_word{ float:left; margin-left:10px; height:20px; line-height:20px; font-family:"微软雅黑"; font-size:16px; color:#FFFFFF; } #nav{ width:220px; height:425px; } #nav ul{ list-style-type:none; } #nav li{ padding:15px; width:190px; height:40px; border-bottom:solid 1px #1681C5; background-color:#0577C0; } #nav li:hover{ background-color:#0264A3; } #nav1{ float:left; height:20px; line-height:20px; font-family:"微软雅黑"; font-size:16px; color:#FBFCFE; } #img1{ float:right; width:10px; height:15px; background:url(../image/1.png) -115px -40px no-repeat; } #nav2{ float:left; margin-top:5px; font-family:"微软雅黑"; font-size:14px; color:#98D4F6; } </style> </head> <body> <div id="kuang"> <div id="topic"> <div id="topic_img"></div> <div id="topic_word">全部课程</div> </div> <div id="nav"> <ul> <li> <div> <div id="nav1">职业技能</div> <div id="img1"></div> </div><div style="clear:both;"></div> <div id="nav2">公务员 SEO/SEM 金融类</div> </li> <li> <div> <div id="nav1">职业技能</div> <div id="img1"></div> </div><div style="clear:both;"></div> <div id="nav2">公务员 SEO/SEM 金融类</div> </li> <li> <div> <div id="nav1">职业技能</div> <div id="img1"></div> </div><div style="clear:both;"></div> <div id="nav2">公务员 SEO/SEM 金融类</div> </li> <li> <div> <div id="nav1">职业技能</div> <div id="img1"></div> </div><div style="clear:both;"></div> <div id="nav2">公务员 SEO/SEM 金融类</div> </li> <li> <div> <div id="nav1">职业技能</div> <div id="img1"></div> </div><div style="clear:both;"></div> <div id="nav2">公务员 SEO/SEM 金融类</div> </li> <li> <div> <div id="nav1">职业技能</div> <div id="img1"></div> </div><div style="clear:both;"></div> <div id="nav2">公务员 SEO/SEM 金融类</div> </li> </ul> </div> </div> </body> </html>