概述
Tornado 是 FriendFeed 使用的可扩展的非阻塞式 web 服务器及其相关工具的开源版本。
这个 Web 框架看起来有些像web.py 或者 Google 的 webapp,不过为了能有效利用非阻塞式服务器环境,这个 Web 框架还包含了一些相关的有用工具和优化。
Tornado 和现在的主流 Web 服务器框架(包括大多数 Python 的框架)有着明显的区别:
它是非阻塞式服务器,而且速度相当快。得利于其 非阻塞的方式和对 epoll 的运用,Tornado 每秒可以处理数以千计的连接,这意味着对于实时 Web 服务来说,Tornado 是一个理想的 Web 框架。
我们开发这个 Web 服务器的主要目的就是为了处理 FriendFeed 的实时功能 ——在 FriendFeed 的应用里每一个活动用户都会保持着一个服务器连接。(关于如何扩容服务器,以处理数以千计的客户端的连接的问题,请参阅 C10K problem。)
下载安装:
pip3 install tornado 源码安装 https://pypi.python.org/packages/source/t/tornado/tornado-4.3.tar.gz
框架使用
一、快速上手
#!/usr/bin/env python # -*- coding:utf-8 -*- import tornado.ioloop import tornado.web class MainHandler(tornado.web.RequestHandler): def get(self): self.write("Hello, world") application = tornado.web.Application([ (r"/index", MainHandler), ]) if __name__ == "__main__": application.listen(8888) tornado.ioloop.IOLoop.instance().start()
执行过程:
-
第一步:执行脚本,监听 8888 端口
-
第二步:浏览器客户端访问 /index --> http://127.0.0.1:8888/index
-
第三步:服务器接受请求,并交由对应的类处理该请求
-
第四步:类接受到请求之后,根据请求方式(post / get / delete ...)的不同调用并执行相应的方法
-
第五步:方法返回值的字符串内容发送浏览器

#!/usr/bin/env python # -*- coding:utf-8 -*- import tornado.ioloop import tornado.web from tornado import httpclient from tornado.web import asynchronous from tornado import gen import uimodules as md import uimethods as mt class MainHandler(tornado.web.RequestHandler): @asynchronous @gen.coroutine def get(self): print 'start get ' http = httpclient.AsyncHTTPClient() http.fetch("http://127.0.0.1:8008/post/", self.callback) self.write('end') def callback(self, response): print response.body settings = { 'template_path': 'template', 'static_path': 'static', 'static_url_prefix': '/static/', 'ui_methods': mt, 'ui_modules': md, } application = tornado.web.Application([ (r"/index", MainHandler), ], **settings) if __name__ == "__main__": application.listen(8009) tornado.ioloop.IOLoop.instance().start()
注意: self.render('xx.html') 等, 仍然会执行完后面的语句再加载页面
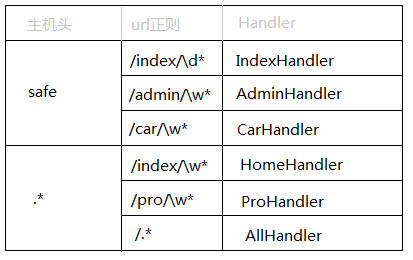
二、路由系统
路由系统其实就是 url 和 类 的对应关系,这里不同于其他框架。
其他很多框架均是 url 对应函数,Tornado中每个url对应的是一个类。

#!/usr/bin/env python # -*- coding:utf-8 -*- import tornado.ioloop import tornado.web class MainHandler(tornado.web.RequestHandler): def get(self): self.write("Hello, world") class StoryHandler(tornado.web.RequestHandler): def get(self, story_id): self.write("You requested the story " + story_id) class BuyHandler(tornado.web.RequestHandler): def get(self): self.write("buy.wupeiqi.com/index") application = tornado.web.Application([ (r"/index", MainHandler), (r"/story/([0-9]+)", StoryHandler), ]) application.add_handlers('buy.5poi.com$', [ (r'/index',BuyHandler), ]) if __name__ == "__main__": application.listen(80) tornado.ioloop.IOLoop.instance().start()
Tornado中原生支持二级域名的路由,如:

application = tornado.web.Application([ (r"/index", MainHandler), ]) application.add_handlers('buy.5poi.com$', [ (r'/index',BuyHandler), ])
三、模板引擎
Tornao中的模板语言和django中类似,模板引擎将模板文件载入内存,然后将数据嵌入其中,最终获取到一个完整的字符串,再将字符串返回给请求者。
Tornado 的模板支持“控制语句”和“表达语句”。
控制语句是使用 {% 和 %} 包起来的 例如 {% if len(items) > 2 %}
表达语句是使用 {{ 和 }} 包起来的,例如 {{ items[0] }}
控制语句和对应的 Python 语句的格式基本完全相同。
我们支持 if、for、while 和 try,这些语句逻辑结束的位置需要用 {% end %} 做标记。
还通过 extends 和 block 语句实现了模板继承。这些在 template 模块 的代码文档中有着详细的描述。
注:在使用模板前需要在setting中设置模板路径:"template_path" : "views相应的文件夹"
1、基本使用

#!/usr/bin/env python # -*- coding:utf-8 -*- import tornado.ioloop import tornado.web class MainHandler(tornado.web.RequestHandler): def get(self): self.render("index.html", list_info = [11,22,33]) application = tornado.web.Application([ (r"/index", MainHandler), ]) if __name__ == "__main__": application.listen(8888) tornado.ioloop.IOLoop.instance().start()

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<title>老男孩</title>
<link href="{{static_url("css/common.css")}}" rel="stylesheet" />
</head>
<body>
<div>
<ul>
{% for item in list_info %}
<li>{{item}}</li>
{% end %}
</ul>
</div>
<script src="{{static_url("js/jquery-1.8.2.min.js")}}"></script>
</body>
</html>

在模板中默认提供了一些函数、字段、类以供模板使用: escape: tornado.escape.xhtml_escape 的別名 xhtml_escape: tornado.escape.xhtml_escape 的別名 url_escape: tornado.escape.url_escape 的別名 json_encode: tornado.escape.json_encode 的別名 squeeze: tornado.escape.squeeze 的別名 linkify: tornado.escape.linkify 的別名 datetime: Python 的 datetime 模组 handler: 当前的 RequestHandler 对象 request: handler.request 的別名 current_user: handler.current_user 的別名 locale: handler.locale 的別名 _: handler.locale.translate 的別名 static_url: for handler.static_url 的別名 xsrf_form_html: handler.xsrf_form_html 的別名
2、母版 extends继承页面 常用于页面整体布局
{% extends 'layout.html'%} 继承layout.html {% block body1 %} body1 替换到继承的 layout.html 中的body1 <h1>Index</h1> {% end %}

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<title>老男孩</title>
<link href="{{static_url("css/common.css")}}" rel="stylesheet" />
{% block CSS %}{% end %}
</head>
<body>
<div class="pg-header">
</div>
{% block RenderBody %}{% end %}
<script src="{{static_url("js/jquery-1.8.2.min.js")}}"></script>
{% block JavaScript %}{% end %}
</body>
</html>

{% extends 'layout.html'%} {% block CSS %} <link href="{{static_url("css/index.css")}}" rel="stylesheet" /> {% end %} {% block RenderBody %} <h1>Index</h1> <ul> {% for item in li %} <li>{{item}}</li> {% end %} </ul> {% end %} {% block JavaScript %} {% end %}
3、导入 include 常用于导入小组件

<div>
<ul>
<li>1024</li>
<li>42区</li>
</ul>
</div>

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<title>老男孩</title>
<link href="{{static_url("css/common.css")}}" rel="stylesheet" />
</head>
<body>
<div class="pg-header">
{% include 'header.html' %}
</div>
<script src="{{static_url("js/jquery-1.8.2.min.js")}}"></script>
</body>
</html>
4、自定义UIMethod以UIModule
a. 定义

# uimethods.py def tab(self): return 'UIMethod'

#!/usr/bin/env python # -*-coding:utf-8 -*- from tornado.web import UIModule from tornado import escape class custom(UIModule): def render(self, *args, **kwargs): return '<h1>alex</h1>' #return escape.xhtml_escape('<h1>alex</h1>')
b. 注册

#!/usr/bin/env python # -*- coding:utf-8 -*- import tornado.ioloop import tornado.web from tornado.escape import linkify import uimodules as md import uimethods as mt class MainHandler(tornado.web.RequestHandler): def get(self): self.render('index.html') settings = { 'template_path': 'template', 'static_path': 'static', 'static_url_prefix': '/static/', 'ui_methods': mt, 'ui_modules': md, } application = tornado.web.Application([ (r"/index", MainHandler), ], **settings) if __name__ == "__main__": application.listen(8009) tornado.ioloop.IOLoop.instance().start()
c. 使用

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <link href="{{static_url("commons.css")}}" rel="stylesheet" /> </head> <body> <h1>hello</h1> {% module custom(123) %} {{ tab() }} </body>
四、静态文件
对于静态文件,可以配置静态文件的目录和前端使用时的前缀,并且Tornaodo还支持静态文件缓存。

#!/usr/bin/env python # -*- coding:utf-8 -*- import tornado.ioloop import tornado.web class MainHandler(tornado.web.RequestHandler): def get(self): self.render('home/index.html') settings = { 'template_path': 'template', 'static_path': 'static', 'static_url_prefix': '/static/', } application = tornado.web.Application([ (r"/index", MainHandler), ], **settings) if __name__ == "__main__": application.listen(80) tornado.ioloop.IOLoop.instance().start()

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <link href="{{static_url("commons.css")}}" rel="stylesheet" /> </head> <body> <h1>hello</h1> </body> </html>
注:静态文件缓存的实现

def get_content_version(cls, abspath): """Returns a version string for the resource at the given path. This class method may be overridden by subclasses. The default implementation is a hash of the file's contents. .. versionadded:: 3.1 """ data = cls.get_content(abspath) hasher = hashlib.md5() if isinstance(data, bytes): hasher.update(data) else: for chunk in data: hasher.update(chunk) return hasher.hexdigest()
注意: 想要静态文件自定义处理,不通过 static_url('xxx') 访问:
application = tornado.web.Application([ (r"/(upload/.*.jpg)", tornado.web.StaticFileHandler, dict(path=settings['static_path'])), ],**settings)
五、cookie
Tornado中可以对cookie进行操作,并且还可以对cookie进行签名以防止伪造。
self.set_cookie(self, name, value, domain=None, expires=None, path="/", expires_days=None, **kwargs)
name |
Cookie的Key |
value |
Cookie的value |
domain |
生效的域名 |
expires |
以秒为过期时间,默认从 1970-01-01T00:00:10.000Z |
path |
生效路径 |
expires_days |
以天数过期时间,如果设置为 None 则关闭浏览器Cookie就失效 |
1、基本操作
class MainHandler(tornado.web.RequestHandler): def get(self): if not self.get_cookie("mycookie"): self.set_cookie("mycookie", "myvalue") self.write("Your cookie was not set yet!") else: self.write("Your cookie was set!")
补充:
关闭浏览器,Cookie就失效, 设置 expires_days=None 注意的是不要同时传递expires 和 expires_days self.set_cookie('user_id', '1', expires_days=None, expires=某个时间) expires_day=None, 或者expires_day=3, 即3天, 都不会影响expires的, 因为expires比expires_days 的优先级高 self.set_cookie('user_id', '1', expires=time.time()+15*60) 15分钟过期 path='/' 表示全局 self.set_cookie('user_id', '1', path='/',expires=time.time()+15*60)
2、加密cookie(签名)
Cookie 很容易被恶意的客户端伪造。加入你想在 cookie 中保存当前登陆用户的 id 之类的信息,你需要对 cookie 作签名以防止伪造。
Tornado 通过 set_secure_cookie 和 get_secure_cookie 方法直接支持了这种功能。
要使用这些方法,你需要在创建应用时提供一个密钥,名字为 cookie_secret。
你可以把它作为一个关键词参数传入应用的设置中:
class MainHandler(tornado.web.RequestHandler): def get(self): if not self.get_secure_cookie("mycookie"): self.set_secure_cookie("mycookie", "myvalue") self.write("Your cookie was not set yet!") else: self.write("Your cookie was set!") setting = { 'cookie_secret':'58ksjfSmxoi' } application = tornado.web.Application([ (r"/", MainHandler), ],**setting)

def _create_signature_v1(secret, *parts): hash = hmac.new(utf8(secret), digestmod=hashlib.sha1) for part in parts: hash.update(utf8(part)) return utf8(hash.hexdigest()) # 加密 def _create_signature_v2(secret, s): hash = hmac.new(utf8(secret), digestmod=hashlib.sha256) hash.update(utf8(s)) return utf8(hash.hexdigest()) def create_signed_value(secret, name, value, version=None, clock=None, key_version=None): if version is None: version = DEFAULT_SIGNED_VALUE_VERSION if clock is None: clock = time.time timestamp = utf8(str(int(clock()))) value = base64.b64encode(utf8(value)) if version == 1: signature = _create_signature_v1(secret, name, value, timestamp) value = b"|".join([value, timestamp, signature]) return value elif version == 2: # The v2 format consists of a version number and a series of # length-prefixed fields "%d:%s", the last of which is a # signature, all separated by pipes. All numbers are in # decimal format with no leading zeros. The signature is an # HMAC-SHA256 of the whole string up to that point, including # the final pipe. # # The fields are: # - format version (i.e. 2; no length prefix) # - key version (integer, default is 0) # - timestamp (integer seconds since epoch) # - name (not encoded; assumed to be ~alphanumeric) # - value (base64-encoded) # - signature (hex-encoded; no length prefix) def format_field(s): return utf8("%d:" % len(s)) + utf8(s) to_sign = b"|".join([ b"2", format_field(str(key_version or 0)), format_field(timestamp), format_field(name), format_field(value), b'']) if isinstance(secret, dict): assert key_version is not None, 'Key version must be set when sign key dict is used' assert version >= 2, 'Version must be at least 2 for key version support' secret = secret[key_version] signature = _create_signature_v2(secret, to_sign) return to_sign + signature else: raise ValueError("Unsupported version %d" % version) # 解密 def _decode_signed_value_v1(secret, name, value, max_age_days, clock): parts = utf8(value).split(b"|") if len(parts) != 3: return None signature = _create_signature_v1(secret, name, parts[0], parts[1]) if not _time_independent_equals(parts[2], signature): gen_log.warning("Invalid cookie signature %r", value) return None timestamp = int(parts[1]) if timestamp < clock() - max_age_days * 86400: gen_log.warning("Expired cookie %r", value) return None if timestamp > clock() + 31 * 86400: # _cookie_signature does not hash a delimiter between the # parts of the cookie, so an attacker could transfer trailing # digits from the payload to the timestamp without altering the # signature. For backwards compatibility, sanity-check timestamp # here instead of modifying _cookie_signature. gen_log.warning("Cookie timestamp in future; possible tampering %r", value) return None if parts[1].startswith(b"0"): gen_log.warning("Tampered cookie %r", value) return None try: return base64.b64decode(parts[0]) except Exception: return None def _decode_fields_v2(value): def _consume_field(s): length, _, rest = s.partition(b':') n = int(length) field_value = rest[:n] # In python 3, indexing bytes returns small integers; we must # use a slice to get a byte string as in python 2. if rest[n:n + 1] != b'|': raise ValueError("malformed v2 signed value field") rest = rest[n + 1:] return field_value, rest rest = value[2:] # remove version number key_version, rest = _consume_field(rest) timestamp, rest = _consume_field(rest) name_field, rest = _consume_field(rest) value_field, passed_sig = _consume_field(rest) return int(key_version), timestamp, name_field, value_field, passed_sig def _decode_signed_value_v2(secret, name, value, max_age_days, clock): try: key_version, timestamp, name_field, value_field, passed_sig = _decode_fields_v2(value) except ValueError: return None signed_string = value[:-len(passed_sig)] if isinstance(secret, dict): try: secret = secret[key_version] except KeyError: return None expected_sig = _create_signature_v2(secret, signed_string) if not _time_independent_equals(passed_sig, expected_sig): return None if name_field != utf8(name): return None timestamp = int(timestamp) if timestamp < clock() - max_age_days * 86400: # The signature has expired. return None try: return base64.b64decode(value_field) except Exception: return None def get_signature_key_version(value): value = utf8(value) version = _get_version(value) if version < 2: return None try: key_version, _, _, _, _ = _decode_fields_v2(value) except ValueError: return None return key_version
签名Cookie的本质是:
写cookie过程:
-
将值进行base64加密
-
对除值以外的内容进行签名,哈希算法(无法逆向解析)
-
拼接 签名 + 加密值
读cookie过程:
-
读取 签名 + 加密值
-
对签名进行验证
-
base64解密,获取值内容
注:许多API验证机制和安全cookie的实现机制相同。

import tornado.web import tornado.ioloop class IndexHandler(tornado.web.RequestHandler): def get(self): self.set_secure_cookie('username', 'ansheng') self.set_secure_cookie('password', 'hello') self.render('index.html') def post(self, *args, **kwargs): username = self.get_argument('username', None) password = self.get_argument('password', None) cooike_user = str(self.get_secure_cookie('username'), encoding='utf-8') cooike_pass = str(self.get_secure_cookie('password'), encoding='utf-8') if username == cooike_user and password == cooike_pass: self.write('Hello ' + cooike_user) else: self.write('用户名或密码错误') settings = { 'template_path': 'template', } application = tornado.web.Application([ (r'/', IndexHandler), ], **settings, cookie_secret="508C934B83CC") if __name__ == '__main__': application.listen(8000) tornado.ioloop.IOLoop.instance().start()
3、JavaScript操作Cookie
由于Cookie保存在浏览器端,所以在浏览器端也可以使用JavaScript来操作Cookie。
/*
设置cookie,指定秒数过期
*/
function setCookie(name,value,expires){
var temp = [];
var current_date = new Date();
current_date.setSeconds(current_date.getSeconds() + 5);
document.cookie = name + "= "+ value +";expires=" + current_date.toUTCString();
}
注:jQuery中也有指定的插件 jQuery Cookie 专门用于操作cookie,猛击这里
六、CSRF
Tornado中的跨站请求伪造和Django中的相似,跨站伪造请求(Cross-site request forgery)
1.设置:
settings = { "xsrf_cookies": True, }
页面加载后,cookie里有一个为 _xsrf = 'xxxxxxxxxxxx' 的值.
需要传递_xsrf的值请求才能通过.
2.form 表单:
<form action="/index" method="post"> {% raw xsrf_form_html() %} <input type="text" name="message"/> <input type="submit" value="Post"/> </form>
3.ajax
<!-- 一个获取cookie的方法 !--> function getCookie(name) { var r = document.cookie.match("\b" + name + "=([^;]*)\b"); return r ? r[1] : undefined; } <!-- ajax提交数据中,写上获取的cookie值 !--> var cookie= getCookie("_xsrf"); $.post({ url:'/index', data:{'content':'v1', '_xsrf' :cookie}, success:function (callbakc) { console.log(callbakc) } });
注:Ajax使用时,本质上就是去获取本地的cookie,携带cookie再来发送请求
七、上传文件
上传文件标签: <input type="file" name="file" id="my_file" />
后台获取: file_metas = self.request.files['file']
获取格式:
[{'body': b'xxxxxxxxx', 'content_type': 'text/plain', 'filename': '文件名.txt/...'},...多个文件]
1、Form表单上传

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<title>上传文件</title>
</head>
<body>
<form id="my_form" name="form" action="/index" method="POST" enctype="multipart/form-data" >
<input name="fff" id="my_file" type="file" />
<input type="submit" value="提交" />
</form>
</body>
</html>

#!/usr/bin/env python # -*- coding:utf-8 -*- import tornado.ioloop import tornado.web class MainHandler(tornado.web.RequestHandler): def get(self): self.render('index.html') def post(self, *args, **kwargs): file_metas = self.request.files["fff"] # print(file_metas) for meta in file_metas: file_name = meta['filename'] with open(file_name,'wb') as up: up.write(meta['body']) settings = { 'template_path': 'template', } application = tornado.web.Application([ (r"/index", MainHandler), ], **settings) if __name__ == "__main__": application.listen(8000) tornado.ioloop.IOLoop.instance().start()
2、AJAX上传
1.基于XMLHttpRequest
<input type="file" id="img" />
<input type="button" onclick="UploadFile();" />
<script>
function UploadFile(){
var fileObj = document.getElementById("img")[0].files[0];
var form = new FormData();
form.append("k1", "v1");
form.append("fff", fileObj);
var xhr = new XMLHttpRequest();
xhr.open("post", '/index', true);
xhr.send(form);
}
</script>
2.基于Jquery
function UploadFile() { var fileObj = $("#file1")[0].files[0]; var form = new FormData(); form.append("k1", "v1"); form.append("fff", fileObj); $.ajax({ type:'post', url:'/upload', data:form, processData: false, // tell jQuery not to process the data contentType: false, // tell jQuery not to set contentType }); }
3.基于iframe

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <form id="my_form" name="form" action="/index" method="POST" enctype="multipart/form-data" > <div id="main"> <input name="fff" id="my_file" type="file" /> <input type="button" name="action" value="Upload" onclick="redirect()"/> <iframe id='my_iframe' name='my_iframe' src="" class="hide"></iframe> </div> </form> <script> function redirect(){ document.getElementById('my_iframe').onload = Testt; document.getElementById('my_form').target = 'my_iframe'; document.getElementById('my_form').submit(); } function Testt(ths){ var t = $("#my_iframe").contents().find("body").text(); console.log(t); } </script> </body> </html>

<script type="text/javascript"> $(document).ready(function () { $("#formsubmit").click(function () { var iframe = $('<iframe name="postiframe" id="postiframe" style="display: none"></iframe>'); $("body").append(iframe); var form = $('#theuploadform'); form.attr("action", "/upload.aspx"); form.attr("method", "post"); form.attr("encoding", "multipart/form-data"); form.attr("enctype", "multipart/form-data"); form.attr("target", "postiframe"); form.attr("file", $('#userfile').val()); form.submit(); $("#postiframe").load(function () { iframeContents = this.contentWindow.document.body.innerHTML; $("#textarea").html(iframeContents); }); return false; }); }); </script> <form id="theuploadform"> <input id="userfile" name="userfile" size="50" type="file" /> <input id="formsubmit" type="submit" value="Send File" /> </form> <div id="textarea"> </div>

function bindChangeAvatar1() {
$('#avatarImg').change(function () {
var file_obj = $(this)[0].files[0];
$('#prevViewImg')[0].src = window.URL.createObjectURL(file_obj)
})
}
function bindChangeAvatar2() {
$('#avatarImg').change(function () {
var file_obj = $(this)[0].files[0];
var reader = new FileReader();
reader.readAsDataURL(file_obj);
reader.onload = function (e) {
$('#previewImg')[0].src = this.result;
};
})
}
function bindChangeAvatar3() {
$('#avatarImg').change(function () {
var file_obj = $(this)[0].files[0];
var form = new FormData();
form.add('img_upload', file_obj);
$.ajax({
url: '',
data: form,
processData: false, // tell jQuery not to process the data
contentType: false, // tell jQuery not to set contentType
success: function (arg) {
}
})
})
}
function bindChangeAvatar4() {
$('#avatarImg').change(function () {
$(this).parent().submit();
$('#upload_iframe').load(function () {
var iframeContents = this.contentWindow.document.body.innerText;
iframeContents = JSON.parse(iframeContents);
if (iframeContents.status) {
$('#previewImg').attr('src', '/' + iframeContents.data);
}
})
})
}
八、验证码
验证码原理在于后台自动创建一张带有随机内容的图片,然后将内容通过img标签输出到页面。
安装图像处理模块:
pip3 install pillow
示例截图:

验证码Demo源码下载:猛击这里
class CheckcodeHandler(BaseHandler): def get(self, *args, **kwargs): import io import check_code mstream = io.BytesIO() img, code = check_code.create_validate_code() self.session['code'] = code //生成验证码存放在session中 img.save(mstream, "GIF") self.write(mstream.getvalue()) ************************************************ <p> <input name='code' type="text" placeholder="验证码" /> <img src="/check_code" onclick='ChangeCode();' id='imgCode'> </p> <script type="text/javascript"> function ChangeCode() { var code = document.getElementById('imgCode'); code.src += '?'; //点击一次图片,换一次激活码 } </script>
九、异步非阻塞
1、基本使用
装饰器 + Future 从而实现Tornado的异步非阻塞
class AsyncHandler(tornado.web.RequestHandler):
@gen.coroutine
def get(self):
future = Future()
future.add_done_callback(self.doing)
yield future
# 或
# tornado.ioloop.IOLoop.current().add_future(future,self.doing)
# yield future
def doing(self,*args, **kwargs):
self.write('async')
self.finish()
当发送GET请求时,由于方法被@gen.coroutine装饰且yield 一个 Future对象,那么Tornado会等待,等待用户向future对象中放置数据或者发送信号,如果获取到数据或信号之后,就开始执行doing方法。
异步非阻塞体现在当在Tornaod等待用户向future对象中放置数据时,还可以处理其他请求。
注意:在等待用户向future对象中放置数据或信号时,此连接是不断开的。
2、同步阻塞和异步非阻塞对比

class SyncHandler(tornado.web.RequestHandler): def get(self): self.doing() self.write('sync') def doing(self): time.sleep(10)

class AsyncHandler(tornado.web.RequestHandler): @gen.coroutine def get(self): future = Future() tornado.ioloop.IOLoop.current().add_timeout(time.time() + 5, self.doing) yield future def doing(self, *args, **kwargs): self.write('async') self.finish()
3、httpclient类库
Tornado提供了httpclient类库用于发送Http请求,其配合Tornado的异步非阻塞使用。
class AsyncHandler(tornado.web.RequestHandler):
@gen.coroutine
def get(self):
from tornado import httpclient
http = httpclient.AsyncHTTPClient()
yield http.fetch("http://www.google.com", self.endding)
def endding(self, response):
print(len(response.body))
self.write('ok')
self.finish()
自定义Web组件
一、Session
1、面向对象基础
面向对象中通过索引的方式访问对象,需要内部实现 __getitem__ 、__delitem__、__setitem__方法
#!/usr/bin/env python # -*- coding:utf-8 -*- class Foo(object): def __getitem__(self, key): print '__getitem__',key def __setitem__(self, key, value): print '__setitem__',key,value def __delitem__(self, key): print '__delitem__',key obj = Foo() result = obj['k1'] #obj['k2'] = 'alex' #del obj['k1']
2、Tornado扩展
Tornado框架中,默认执行Handler的get/post等方法之前默认会执行 initialize方法,所以可以通过自定义的方式使得所有请求在处理前执行操作...
class BaseHandler(tornado.web.RequestHandler): def initialize(self): self.xxoo = "alex" class MainHandler(BaseHandler): def get(self): print(self.xxoo) self.write('index') class IndexHandler(BaseHandler): def get(self): print(self.xxoo) self.write('index')
3、session
session其实就是定义在服务器端用于保存用户回话的容器,其必须依赖cookie才能实现。

#!/usr/bin/env python # -*-coding:utf-8 -*- import tornado.ioloop import tornado.web container = {} class Session(): def __init__(self,handler): self.handler = handler self.random_str = None def get_random_str(self): import hashlib import time hash = hashlib.md5() hash.update(bytes(str(time.time()), encoding='utf-8')) random_str = hash.hexdigest() return random_str def __setitem__(self, key, value): if not self.random_str: random_str = self.handler.get_cookie('_session', None) if not random_str: random_str = self.get_random_str() container[random_str] = {} else: if random_str not in container.keys(): random_str = self.get_random_str() container[random_str] = {} self.random_str = random_str container[self.random_str][key] = value self.handler.set_cookie('_session', self.random_str) def __getitem__(self, key): random_str = self.handler.get_cookie('_session', None) if not random_str: return None user_info_dict = container.get(random_str, None) if not user_info_dict: return None value = user_info_dict.get(key,None) return value class BaseHandler(tornado.web.RequestHandler): def initialize(self): self.session = Session(self) class MainHandler(BaseHandler): def get(self): print(self.cookies) self.session['kkk'] = '123' self.write("Hello, world") application = tornado.web.Application([ (r"/index", MainHandler), ]) if __name__ == "__main__": application.listen(8888) tornado.ioloop.IOLoop.instance().start()
二、表单验证
在Web程序中往往包含大量的表单验证的工作,如:判断输入是否为空,是否符合规则。
例子1:

import tornado.ioloop import tornado.web from hashlib import sha1 import os, time import re class MainForm(object): def __init__(self): self.host = "(.*)" self.ip = "^(25[0-5]|2[0-4]d|[0-1]?d?d)(.(25[0-5]|2[0-4]d|[0-1]?d?d)){3}$" self.port = '(d+)' self.phone = '^1[3|4|5|8][0-9]d{8}$' def check_value(self,handler): flag = True input_dict = {} for key,regular in self.__dict__.items(): input_value = handler.get_argument(key) val = re.match(regular,input_value) if not val: flag = False input_dict[key] = input_value print(val,input_dict[key],regular) return flag,input_dict class MainHandler(tornado.web.RequestHandler): def get(self): self.render("index.html") def post(self, *args, **kwargs): obj = MainForm() val,input_dict = obj.check_value(self) print(val,input_dict) settings = { 'template_path': 'views', # 模版路径的配置 'static_path' : 'static', # 静态文件路径 # 'static_url_prefix' : '/sss/', } application = tornado.web.Application([ (r"/index", MainHandler), ],**settings) if __name__ == "__main__": application.listen(8889) tornado.ioloop.IOLoop.instance().start()

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <h1>hello</h1> <form action="/index" method="post"> <p>hostname: <input type="text" name="host" placeholder="host"/> </p> <p>ip: <input type="text" name="ip" placeholder="ip"/> </p> <p>port: <input type="text" name="port" placeholder="port" /> </p> <p>phone: <input type="text" name="phone" placeholder="phone"/> </p> <input type="submit" /> </form> </body> </html>
例子2:

import tornado.ioloop import tornado.web from hashlib import sha1 import os, time import re class IPField(): REGULAR = "^(25[0-5]|2[0-4]d|[0-1]?d?d)(.(25[0-5]|2[0-4]d|[0-1]?d?d)){3}$" def __init__(self,required=True,error_dict=None): self.error_dict = {} #错误信息 if error_dict: self.error_dict.update(error_dict) #用户自定错误信息 self.required = required self.value = None self.error = None self.is_valid = False def validate(self,name,input_value): if not self.required: # 可以为空 self.value = input_value self.is_valid = True else: #1.不能为空,用户输入为空 #2.用户输入错误, #3.用户输入正确 if not input_value: if self.error_dict.get('required',None): self.error = self.error_dict['required'] else: self.error = '%s is requires '%(name) else: val = re.match(IPField.REGULAR,input_value) if not val: #用户输入错误 , re返回None if self.error_dict.get('valid', None): self.error = self.error_dict['valid'] else: self.error = '%s is valid ' % (name) else: self.value = input_value self.is_valid = True class CheckBoxField(): def __init__(self,required=True,error_dict=None): self.error_dict = {} if error_dict: self.error_dict.update(error_dict) self.required = required self.value = None self.error = None self.is_valid = False def validate(self,name,input_value): if not self.required: self.value = input_value self.is_valid = True else: if not input_value: if self.error_dict.get('required',None): self.error = self.error_dict['required'] else: self.error = '%s is requires '%(name) else: self.value = input_value self.is_valid = True class FileField(): REGULAR = "^(w+.pdf)|(w+.mp3)|(w+.py)$" def __init__(self, required=True, error_dict=None): self.error_dict = {} if error_dict: self.error_dict.update(error_dict) self.required = required self.value = [] self.error = None self.is_valid = True self.success_file_name_list = [] self.name = None def validate(self, name, all_file_name_list): self.name = name if not self.required: self.value = all_file_name_list else: if not all_file_name_list: self.is_valid = False if self.error_dict.get('required', None): self.error = self.error_dict['required'] else: self.error = '%s is requires ' % (name) else: for file_name in all_file_name_list: val = re.match(FileField.REGULAR, file_name) if not val: self.is_valid = False if self.error_dict.get('valid', None): self.error = self.error_dict['valid'] else: self.error = '%s is valid ' % (name) break else: self.value.append(file_name) def save(self,handler,path='upload'): file_list = handler.request.files.get(self.name) for file in file_list: file_name = file['filename'] file_path = os.path.join(path,file_name) if file_name and file_name in self.value: with open(file_path,'wb') as up: up.write(file['body']) class BaseForm(): def check_value(self,handler): flag = True success_value_dict = {} error_message_dict = {} for key,regular in self.__dict__.items(): if type(regular) == CheckBoxField: input_value = handler.get_arguments(key) # checkbox取值 elif type(regular) == FileField: file_list = handler.request.files.get(key,[]) # 文件对象 input_value = [] for item in file_list: input_value.append(item['filename']) else: input_value = handler.get_argument(key) regular.validate(key,input_value) if regular.is_valid: success_value_dict[key] = regular.value else: flag=False error_message_dict[key] = regular.error return flag,success_value_dict,error_message_dict class HomeForm(BaseForm): def __init__(self): self.ip = IPField(required=True,error_dict={'required':'ip 不能为空!' , 'valid':'格式错误!!'}) self.aihao = CheckBoxField(required=False,error_dict={'required':'checkbox 不能为空!' , 'valid':'格式错误!!'}) self.fafafa = FileField(required=True) class HomeHandler(tornado.web.RequestHandler): def get(self, *args, **kwargs): self.render('home.html',error_message = None) def post(self, *args, **kwargs): obj = HomeForm() val, success_value_dict , error_message_dict = obj.check_value(self) print(val, success_value_dict , error_message_dict) if val : #所有验证通过 文件上传 obj.fafafa.save(self) self.render('home.html',error_message = None) settings = { 'template_path': 'views', # 模版路径的配置 'static_path' : 'static', # 静态文件路径 # 'static_url_prefix' : '/sss/', } application = tornado.web.Application([ (r"/home", HomeHandler), ],**settings) if __name__ == "__main__": application.listen(8889) tornado.ioloop.IOLoop.instance().start()

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <h1>hello</h1> <form action="/home" method="post" enctype="multipart/form-data"> <p>ip: <input type="text" name="ip" placeholder="ip"/> </p> <input type="checkbox" name='aihao' value="1">篮球 <input type="checkbox" name='aihao' value="2">足球 <input type="checkbox" name='aihao' value="3">乒乓球 <input type="file" name="fafafa"> <input type="file" name="fafafa"> {% if error_message %} <span style="color: red">{{ error_message['ip'] }}</span> {% end %} <input type="submit" /> </form> </body> </html>
三、分页
核心: 后端生成标签,返回给前端显示。
效果:
首页 上一页 1 2 3 4 5 6 7 8 9 10 11 下一页 尾页
首页 上一页 2 3 4 5 6 7 8 9 10 11 12 下一页 尾页
首页 上一页 2 3 4 5 6 7 8 9 10 11 12 下一页 尾页
设计思路:
1.当总页数 all_page 小于11时,
=> 是,( 直接生成全部页码 ) 设置 起始页s = 1 , 结束页t = all_page
=> 否,当当前页current_page 小于6时,(页码不发生改变)
=> 是, s = 1 , t = 11
=> 否, 当current_page + 5 < all_page 时,
=> 是 , s = current_page - 5 , t = current_page + 5
=> 否 , ( 此时当前页为最后5页 ,不再往后生成页码 ,保持原来不变) s = all_page - 10 , t = all_page
2.当前页为1时,点击上一页,首页不跳转,当前页为最后一页时,点击下一页,尾页不跳转。href='javascript:void(0)'
3.字典存储生成的a标签, join()连接列表每项,生成字符串标签返回前端
4.前端显示,输出原始标签字符串 {%raw str_page %}

def page_str(self,base_url): if self.all_page < 11: s = 1 t = self.all_page else: if self.current_page < 6: s = 1 t = 11 else: if (self.current_page + 5) < self.all_page: s = self.current_page - 5 t = self.current_page + 5 else: s = self.all_page - 10 t = self.all_page list_page = [] # 首页 first_page = "<a href='%s1'>首页</a>" % (base_url) list_page.append(first_page) # 上一页 if self.current_page == 1: pre_page = "<a href='javascript:void(0)'>上一页</a>" else: pre_page = "<a href='%s%s'>上一页</a>" % (base_url, self.current_page -1 ,) list_page.append(pre_page) # 页码生成 for i in range(s, t + 1): if i == self.current_page: temp = "<a class='active-paper' href='%s%s'>%s</a>" % (base_url,i, i) else: temp = "<a href='%s%s'>%s</a>" % (base_url , i, i) list_page.append(temp) # 下一页 if self.current_page >= self.all_page: next_page = "<a href='javascript:void(0)'>下一页</a>" else: next_page = "<a href='%s%s'>下一页</a>" % (base_url, self.current_page + 1,) list_page.append(next_page) # 尾页 end_page = "<a href='%s%s'>尾页</a>" % (base_url,self.all_page) list_page.append(end_page) # 页面跳转 pagejump_input = """<input type="text"><a onclick="pageNumjump(this,'%s')">Go</a>"""%(base_url) pagejump_script = """ <script> function pageNumjump(ths,base_url){ var pagenum = ths.previousElementSibling.value; if (pagenum.trim().length > 0){ location.href = base_url+pagenum } } </script> """ list_page.append(pagejump_input) list_page.append(pagejump_script) # 数据拼接 返回 str_page = ''.join(list_page) # 列表连接成为字符串 return str_page
仿:chouti.com分页显示:
上一页 1 ... 4 5 6 7 8 9 10 下一页

def page_str(self,base_url): if self.all_page < 10: s = 1 t = self.all_page else: if self.current_page < 7: s = 1 t = 10 else: if self.all_page - self.current_page >= 4 : s = self.current_page - 3 t = self.current_page + 4 else: s = self.all_page - 6 t = self.all_page list_page = [] # 上一页 if self.current_page != 1: pre_page = "<a href='%s%s' class='pageedg'>上一页</a>" % (base_url, self.current_page - 1,) list_page.append(pre_page) # 页码生成 # 生成 1 , ... , if( self.current_page >= 7 ): temp = "<a class='pageNum' href='%s%s'>%s</a>" % (base_url, 1, 1) list_page.append(temp) temp = "<span class='ignore' >...</span>" list_page.append(temp) for i in range(s, t + 1): if i == self.current_page: temp = "<span class='active-page' href='%s%s'>%s</span>" % (base_url,i, i) else: temp = "<a href='%s%s' class='pageNum'>%s</a>" % (base_url , i, i) list_page.append(temp) # 下一页 if self.current_page < self.all_page: next_page = "<a href='%s%s' class='pageedg'>下一页</a>" % (base_url, self.current_page + 1,) list_page.append(next_page) str_page = ''.join(list_page) # 列表连接成为字符串 return str_page
