摘要: 摘要: 版权声明:本文为博主原创文章,未经博主允许不得转载。
UEditor 是百度的一套开源的在线HTML编辑器。
第一步:去官网看官网文档,了解这个工具如何使用以及下载,本人下载的是1.4.3.3ASP,UTF-8版
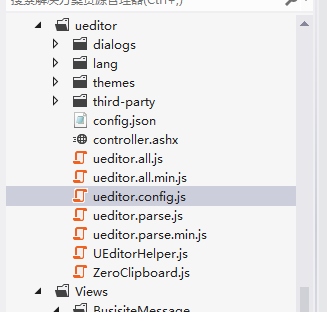
第二步是将解压后的文件添加到项目中,具体文件如图:

其中介绍几个重要的文件,config.json这是配置文件,比如文件的上传地址,访问地址,上传大小,文件格式等等,都可以在此文件修改,controller.ashx这是对前台的请求进行处理的文件,还有一个ueditor.config.js文件,这是完整配置项可以在这里配置整个编辑器的特性
如果需要上传图片到远程服务器,UploadHandler.cs文件对Process()进行重写,主要是实现上传图片之后返回一个图片路径给Result.Url
最后是前端,引用的js如图,注意顺序
其次就是初始化Ueditor窗口<div id="Ueditor"> <script id="container" name="content" type="text/plain">这里写你的初始化内容</script> </div>
<script type="text/javascript">
var editor = UE.getEditor('container', {
initialFrameHeight: 500,//编辑框高度
initialFrameWidth: null //编辑框宽度
})
</script>