1 概述
环境Vue3+Vite,需要引入ECharts库。
2 尝试
目前ECharts已更新到5.0版本,在Vue中引入并不难,npm/cnpm安装后在需要的组件中引入:
import echarts from 'echarts'
即可。
但,
问题是这是以前的版本可行的,更新到5.0版本后需要使用其他方法。
另一方面官方文档是使用require引入:

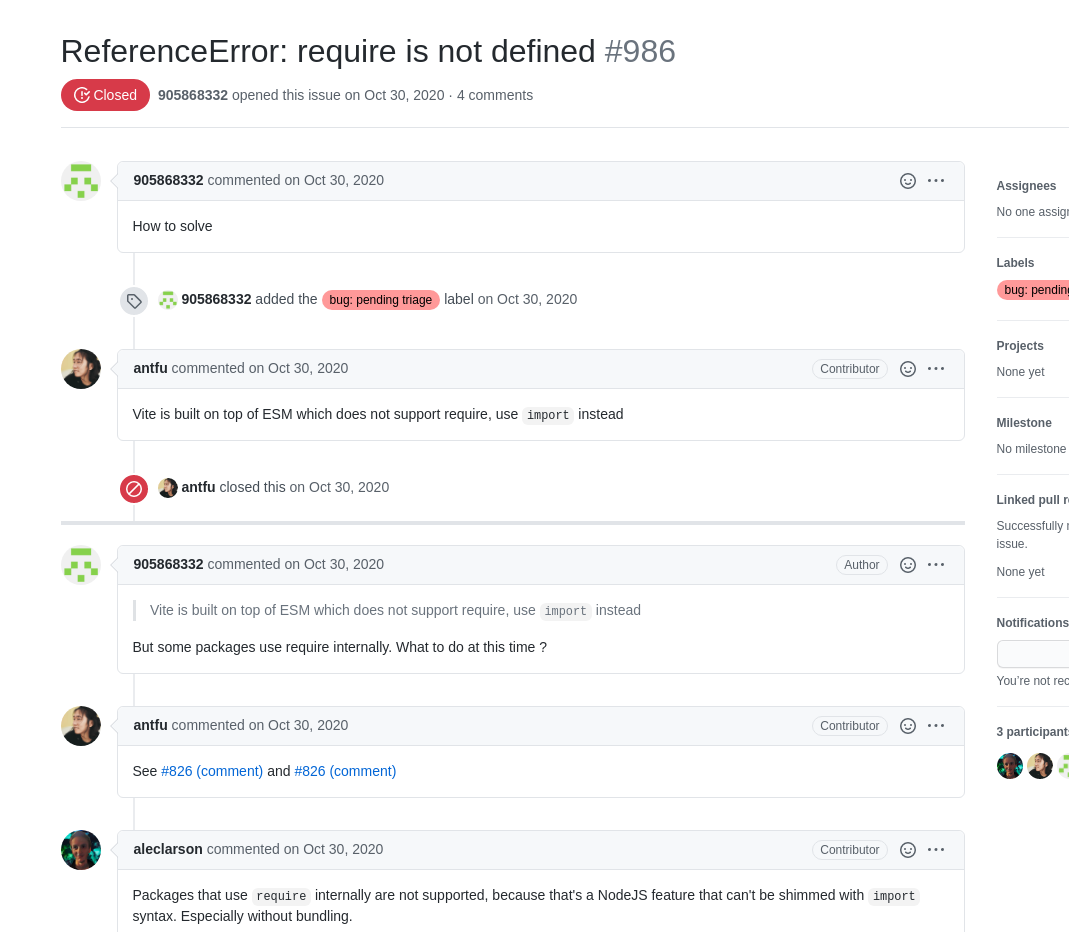
但是,这是在Webpack的情况下,在Vite中并不能直接使用require,官方issue有讨论,明说了require不支持,这是一个Node的特性,建议使用import:

3 解决方案
先安装:
npm install --save echarts
#或
cnpm install --save echarts
安装后在需要使用的组件中使用import引入:
import * as echarts from 'echarts'
...
mounted(){
var myChart = echarts.init(document.getElementById('main'))
//...
}
这样就能正常使用了。
最重要的就是将以前的
import echarts from 'echarts'
改为
import * as echarts from 'echarts'