软件源码:
https://www.lanzous.com/i9dvs9a
前面一章已经讲述了Electron的配置,那么现在我们需要安装一个微软的开发环境:Visual Studio Code!
软件地址:https://code.microsoft.com/
好。把源码解压,用VSCode进行打开。或者下面的三个文件,放在同一个目录。
main.js:

// 创建一个hello world 的窗口 // 引入模块 // app模块 :控制应用的生命周期 // BrowserWindow 模块:创建一个浏览器窗口 const { app ,BrowserWindow } = require('electron'); // path是node 内置模块 拼接路径 const path = require('path'); //1. 初始化应用之后,会触发监听 ready 事件 app.on('ready',ml_createWindow); // 全局变量 let win; // 创建窗口 // 自己定义的方法 建议 function ml_createWindow() { //1.1 创建窗口 win = new BrowserWindow({ 300+300, height:300, movable:true, resizable:true }); //1.2 加载内容 // 加载远程 // win.loadURL('http://www.baidu.com'); // 加载本地 // __dirname :当前js文件所在的文件夹路径 C://user/dewas.....01-helloworld 绝对路径 // 相对路径 win.loadURL(path.join(__dirname,'./index.html')); // mac 系统的 : path.join('file://',__dirname,'./index.html') //1.3 调试工具 // webContents : 控制和渲染页面的 也是window的一个属性 win.webContents.openDevTools(); //1.4 关闭窗口 win.on('close',function () { // TODO :关闭窗口前想做的事 win = null; }) }
Packege JSON:

{ "name": "01-helloworld", "version": "1.0.0", "description": "", "main": "main.js", "scripts": { "test": "echo "Error: no test specified" && exit 1", "start":"electron main.js" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "electron": "^1.8.2" } }
index.html:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <h1>hello world </h1> </body> </html>
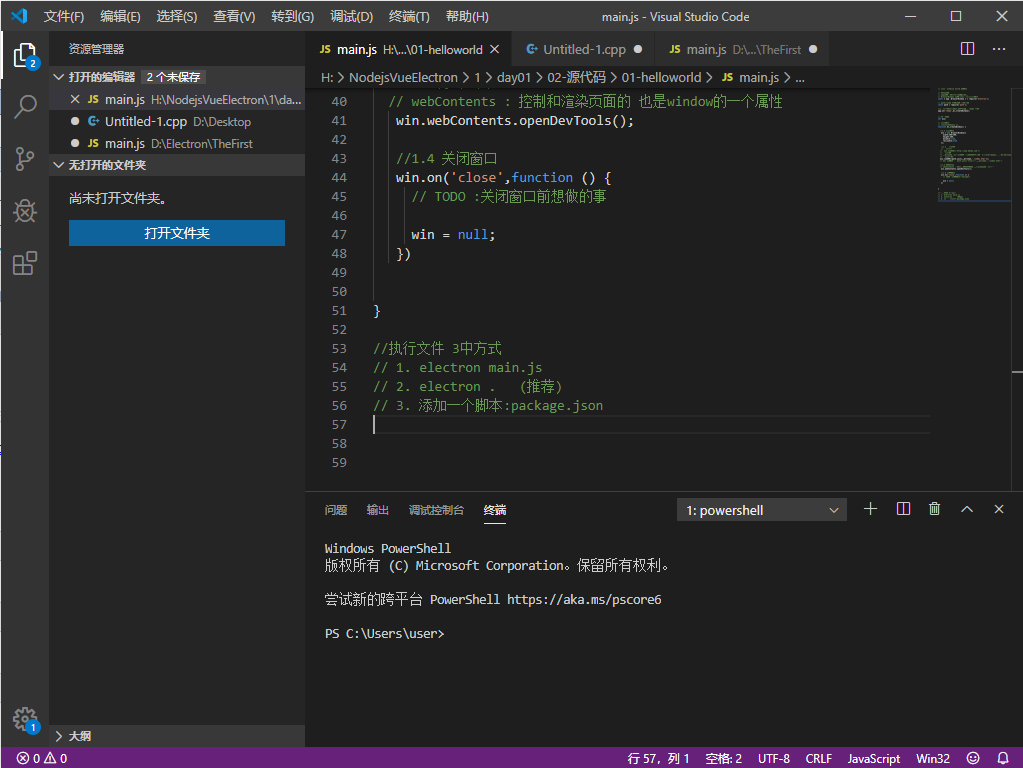
好,用VS打开。

点击终端,然后就是下面的页面。
Powershell不能运行没有签名的.ps1文件,所以我们可以输入指令来换到cmd
$ cmd
然后"cd"到main.js所在路径
然后"cd"到main.js所在路径
然后"cd"到main.js所在路径
然后我们就可以输入命令了:
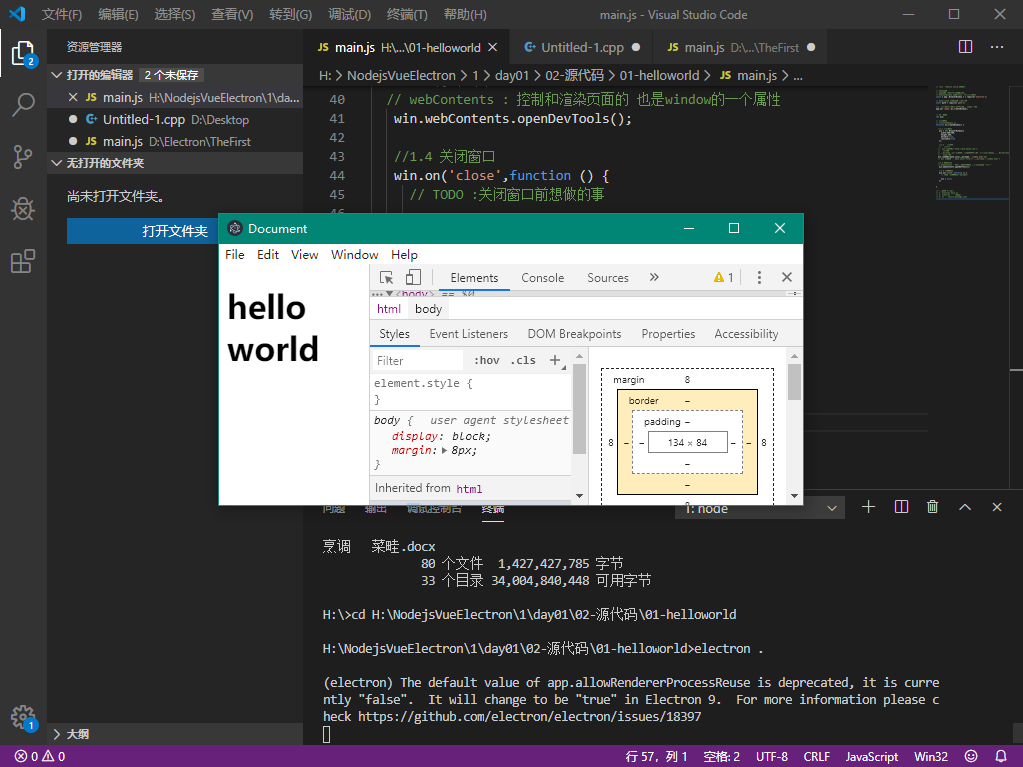
$ electron .
中间有一个空格。
如果你的Electron安装正确,会出现执行的界面:

微软告诉你:你的Electron成功了!可以进入下一个环节了!
