viewPager是v4包里的一个组件,可以实现滑动显示多个界面。
android也为viewPager提供了一个adapter,此adapter最少要重写4个方法:
public int getCount()
public boolean isViewFromObject(View view, Object o)
public void destroyItem(ViewGroup container, int position, Object object)
public Object instantiateItem(ViewGroup container, int position)
这些方法的作用我就不说了,在代码里面有详细的解释。
接下来就直接上代码吧!!
MainActivity.java
1 package com.example.administrator.viewpagerdemo; 2 3 import android.app.Activity; 4 import android.os.Bundle; 5 import android.support.v4.view.PagerAdapter; 6 import android.support.v4.view.ViewPager; 7 import android.view.LayoutInflater; 8 import android.view.View; 9 import android.view.ViewGroup; 10 import android.widget.TabHost; 11 import android.widget.TabWidget; 12 13 import java.util.ArrayList; 14 import java.util.List; 15 16 17 public class MainActivity extends Activity { 18 19 private ViewPager viewPager = null; 20 private List<View> viewContainter = new ArrayList<View>(); //存放容器 21 private ViewPagerAdapter viewPagerAdapter = null; //声明适配器 22 23 private TabHost mTabHost = null; 24 private TabWidget mTabWidget = null; 25 26 @Override 27 protected void onCreate(Bundle savedInstanceState) { 28 super.onCreate(savedInstanceState); 29 setContentView(R.layout.activity_main); 30 initMyTabHost(); //初始化TabHost 31 // 绑定组件 32 viewPager = (ViewPager) findViewById(R.id.viewpager); 33 initViewPagerContainter(); //初始viewPager 34 viewPagerAdapter = new ViewPagerAdapter(); 35 //设置adapter的适配器 36 viewPager.setAdapter(viewPagerAdapter); 37 //设置viewPager的监听器 38 viewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() { 39 @Override 40 public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) { 41 42 } 43 //当 滑动 切换时 44 @Override 45 public void onPageSelected(int position) { 46 mTabWidget.setCurrentTab(position); 47 } 48 @Override 49 public void onPageScrollStateChanged(int state) { 50 51 } 52 }); 53 //TabHost的监听事件 54 mTabHost.setOnTabChangedListener(new TabHost.OnTabChangeListener() { 55 @Override 56 public void onTabChanged(String tabId) { 57 if(tabId.equals("tab1")){ 58 viewPager.setCurrentItem(0); 59 }else if (tabId.equals("tab2")){ 60 viewPager.setCurrentItem(1); 61 }else if (tabId.equals("tab3")){ 62 viewPager.setCurrentItem(2); 63 }else{ 64 viewPager.setCurrentItem(3); 65 } 66 } 67 }); 68 69 //解决开始时不显示viewPager 70 mTabHost.setCurrentTab(1); 71 mTabHost.setCurrentTab(0); 72 } 73 74 //初始化TabHost 75 public void initMyTabHost(){ 76 //绑定id 77 mTabHost = (TabHost) findViewById(android.R.id.tabhost); 78 mTabHost.setup(); 79 mTabWidget = mTabHost.getTabWidget(); 80 /** 81 * newTabSpec() 就是给每个Tab设置一个ID 82 * setIndicator() 每个Tab的标题 83 * setCount() 每个Tab的标签页布局 84 */ 85 mTabHost.addTab(mTabHost.newTabSpec("tab1").setContent(R.id.tab1).setIndicator("第一页")); 86 mTabHost.addTab(mTabHost.newTabSpec("tab2").setContent(R.id.tab2).setIndicator("第二页")); 87 mTabHost.addTab(mTabHost.newTabSpec("tab3").setContent(R.id.tab3).setIndicator("第三页")); 88 mTabHost.addTab(mTabHost.newTabSpec("tab4").setContent(R.id.tab4).setIndicator("第四页")); 89 } 90 91 //初始化viewPager 92 public void initViewPagerContainter(){ 93 //建立四个view的样式,并找到他们 94 View view_1 = LayoutInflater.from(getApplicationContext()).inflate(R.layout.viewpager_view_1,null); 95 View view_2 = LayoutInflater.from(getApplicationContext()).inflate(R.layout.viewpager_view_2,null); 96 View view_3 = LayoutInflater.from(getApplicationContext()).inflate(R.layout.viewpager_view_3,null); 97 View view_4 = LayoutInflater.from(getApplicationContext()).inflate(R.layout.viewpager_view_4,null); 98 //加入ViewPage的容器 99 viewContainter.add(view_1); 100 viewContainter.add(view_2); 101 viewContainter.add(view_3); 102 viewContainter.add(view_4); 103 } 104 105 //内部类实现viewpager的适配器 106 private class ViewPagerAdapter extends PagerAdapter{ 107 108 //该方法 决定 并 返回 viewpager中组件的数量 109 @Override 110 public int getCount() { 111 return viewContainter.size(); 112 } 113 114 @Override 115 public boolean isViewFromObject(View view, Object o) { 116 return view == o; 117 } 118 //滑动切换的时候,消除当前组件 119 @Override 120 public void destroyItem(ViewGroup container, int position, Object object) { 121 container.removeView(viewContainter.get(position)); 122 } 123 //每次滑动的时候生成的组件 124 @Override 125 public Object instantiateItem(ViewGroup container, int position) { 126 container.addView(viewContainter.get(position)); 127 return viewContainter.get(position); 128 } 129 } 130 }
activity_main.xml
在使用TabHost和TabWidget时,指定他们的id时时,android的已经为他定义好了,并且必须为他们指定这个id。而且TabHost里面必须要包含TabWedght和FrameLayout
切他们的id也必须为android已经给定的,就是下面xml代码里的id,否则会报错
<TabHost xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:id="@android:id/tabhost"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <TabWidget android:id="@android:id/tabs" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/red" android:layout_weight="9"> </TabWidget> <FrameLayout android:id="@android:id/tabcontent" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1"> <android.support.v4.view.ViewPager android:id="@+id/viewpager" android:layout_width="wrap_content" android:layout_height="wrap_content"> </android.support.v4.view.ViewPager> <TextView android:id="@+id/tab1" android:layout_width="wrap_content" android:layout_height="wrap_content"/> <TextView android:id="@+id/tab2" android:layout_width="wrap_content" android:layout_height="wrap_content"/> <TextView android:id="@+id/tab3" android:layout_width="wrap_content" android:layout_height="wrap_content"/> <TextView android:id="@+id/tab4" android:layout_width="wrap_content" android:layout_height="wrap_content"/> </FrameLayout> </LinearLayout> </TabHost>
我们再为viewPager添加View的时候,需要建立他们的布局文件,在上面的代码,我建立了4个xml,内容是一样的,都放了一个ImageView
<TabHost xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:id="@android:id/tabhost"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <TabWidget android:id="@android:id/tabs" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/red" android:layout_weight="9"> </TabWidget> <FrameLayout android:id="@android:id/tabcontent" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1"> <android.support.v4.view.ViewPager android:id="@+id/viewpager" android:layout_width="wrap_content" android:layout_height="wrap_content"> </android.support.v4.view.ViewPager> <TextView android:id="@+id/tab1" android:layout_width="wrap_content" android:layout_height="wrap_content"/> <TextView android:id="@+id/tab2" android:layout_width="wrap_content" android:layout_height="wrap_content"/> <TextView android:id="@+id/tab3" android:layout_width="wrap_content" android:layout_height="wrap_content"/> <TextView android:id="@+id/tab4" android:layout_width="wrap_content" android:layout_height="wrap_content"/> </FrameLayout> </LinearLayout> </TabHost>
这样做出来的Demo,首次启动时会出现无法显示画面的问题,只有当点击一次Tab的时候才会显示。为了解决这个问题,我在MainActivity的onCreate()方法的
最后面加入了这两句话,但是还是不明白,为什么我只 mTabHost.setCurrentTab(0);不起作用,希望知道的的小伙伴各异给我解答一下疑惑,谢谢。
//解决开始时不显示viewPager mTabHost.setCurrentTab(1); mTabHost.setCurrentTab(0);
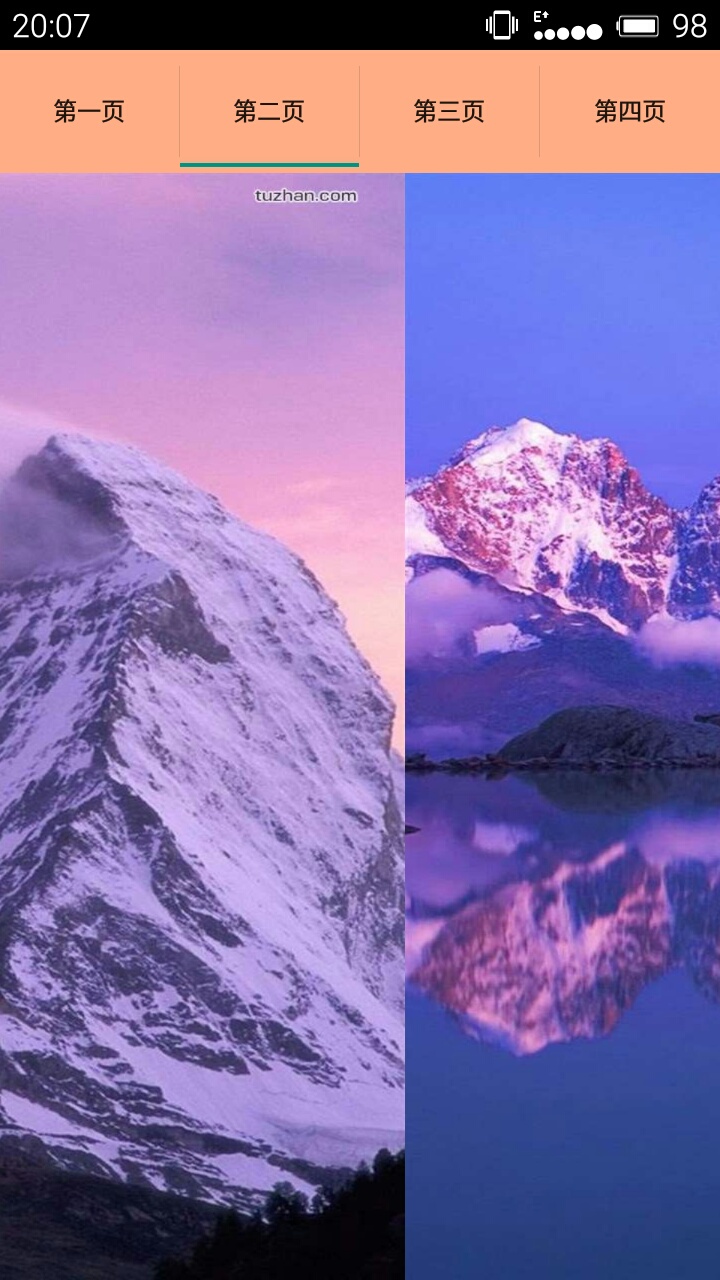
下面是效果图: