1.1、AJAX介绍
-
AJAX(Asynchronous JavaScript And XML):异步的 JavaScript 和 XML。
-
本身不是一种新技术,而是多个技术综合。用于快速创建动态网页的技术。
-
一般的网页如果需要更新内容,必需重新加载个页面。
-
而 AJAX 通过浏览器与服务器进行少量数据交换,就可以使网页实现异步更新。也就是在不重新加载整个页 面的情况下,对网页的部分内容进行局部更新。

-
总结:异步的处理网络请求的工具,可以实现局部刷新
1.2、原生JS实现AJAX
-
代码实现
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;html代码
1.3、原生JS实现AJAX详解
-
核心对象:XMLHttpRequest
用于在后台与服务器交换数据。可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
-
打开链接:open(method,url,async)
method:请求的类型 GET 或 POST。
url:请求资源的路径。
async:true(异步) 或 false(同步)。
-
发送请求:send(String params)
params:请求的参数(POST 专用)。
-
处理响应:onreadystatechange
readyState:0-请求未初始化,1-服务器连接已建立,2-请求已接收,3-请求处理中,4-请求已完成,且响应已就绪。
status:200-响应已全部 OK。
-
获得响应数据形式
responseText:获得字符串形式的响应数据。
responseXML:获得 XML 形式的响应数据。
1.4、JQuery的GET方式实现AJAX
-
核心语法:$.get(url,[data],[callback],[type]);
-
url:请求的资源路径。
-
data:字符串类型,发送给服务器端的请求参数,格式可以是key=value,也可以是 js 对象。[可选参数]
-
callback:当请求成功后的回调函数,可以在函数中编写我们的逻辑代码。 [可选参数]
-
type:预期的返回数据的类型,取值可以是 xml, html, js, json, text等。[可选参数]
-
-
代码实现
1.5、JQuery的POST方式实现AJAX
-
核心语法:$.post(url,[data],[callback],[type]);
-
url:请求的资源路径。
-
data:发送给服务器端的请求参数,格式可以是key=value,也可以是 js 对象。
-
callback:当请求成功后的回调函数,可以在函数中编写我们的逻辑代码。
-
type:预期的返回数据的类型,取值可以是 xml, html, js, json, text等。
-
-
代码实现
1.6、JQuery的通用方式实现AJAX ***
-
核心语法:$.ajax({name:value,name:value,…});
-
url:请求的资源路径。
-
async:是否异步请求,true-是,false-否 (默认是 true)。
-
data:发送到服务器的数据,可以是键值对形式,也可以是 js 对象形式。
-
type:请求方式,POST 或 GET (默认是 GET)。
-
dataType:预期的返回数据的类型,取值可以是 xml, html, js, json, text等。
-
success:请求成功时调用的回调函数。
-
error:请求失败时调用的回调函数。
-
-
代码实现
1.7、小结
-
AJAX(Asynchronous JavaScript And XML):异步的 JavaScript 和 XML。
-
通过浏览器与服务器进行少量数据交换,就可以使网页实现异步更新。也就是在不重新加载整个页面的情况下,对网页的部 分内容进行局部更新。
-
同步和异步
-
同步:服务器端在处理过程中,无法进行其他操作。
-
异步:服务器端在处理过程中,可以进行其他操作。
-
-
GET 方式实现:$.get();
-
POST 方式实现:$.post();
-
url:请求的资源路径。
-
data:发送给服务器端的请求参数,格式可以是key=value,也可以是 js 对象。
-
callback:当请求成功后的回调函数,可以在函数中编写我们的逻辑代码。
-
type:预期的返回数据的类型,取值可以是 xml, html, js, json, text等。
-
-
通用方式实现:$.ajax();
-
url:请求的资源路径。
-
async:是否异步请求,true-是,false-否 (默认是 true)。
-
data:发送到服务器的数据,可以是键值对形式,也可以是 js 对象形式。
-
type:请求方式,POST 或 GET (默认是 GET)。
-
dataType:预期的返回数据的类型,取值可以是 xml, html, js, json, text等。
-
success:请求成功时调用的回调函数。
-
error:请求失败时调用的回调函数。
-
2、JSON的处理 ***必须掌握
2.1、JSON回顾
-
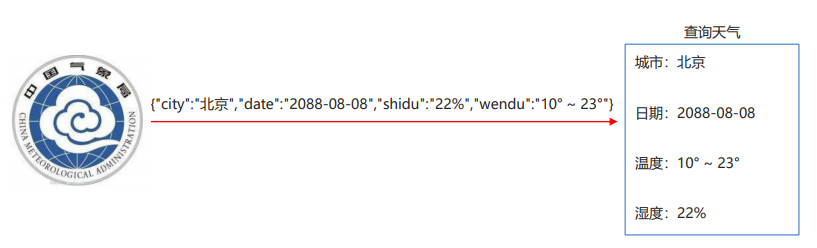
JSON(JavaScript Object Notation):是一种轻量级的数据交换格式。
-
它是基于 ECMAScript 规范的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。
-
简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。易于人阅读和编写,同时也易于计算机解析和生成,并有效的 提升网络传输效率。

-
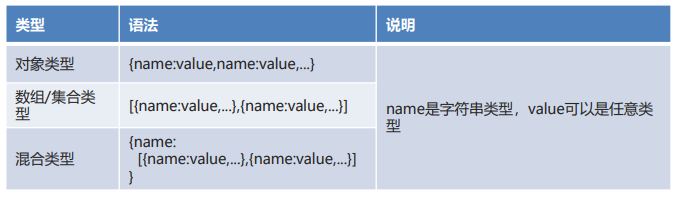
创建格式

-
常用方法

2.2、JSON转换工具的介绍
-
我们除了可以在 JavaScript 中来使用 JSON 以外,在 JAVA 中同样也可以使用 JSON。
-
JSON 的转换工具是通过 JAVA 封装好的一些 JAR 工具包。
-
可以将 JAVA 对象或集合转换成 JSON 格式的字符串,也可以将 JSON 格式的字符串转成 JAVA 对象。
-
Jackson:开源免费的 JSON 转换工具,SpringMVC 转换默认使用 Jackson。
-
导入 jar 包。
-
创建核心对象。
-
调用方法完成转换。
-
-
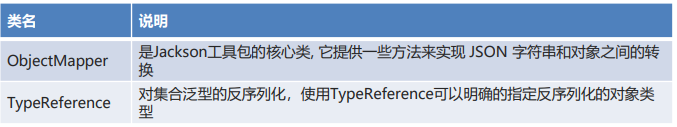
常用类

-
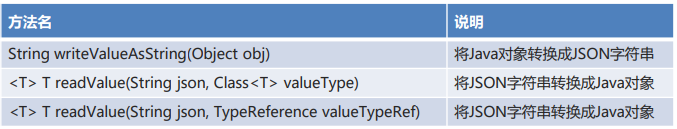
ObjectMapper常用方法

2.3、JSON转换练习
-
对象转 JSON, JSON 转对象。
/*
JSON转换工具的使用
*/
public class ObjectMapperTest {
private ObjectMapper mapper = new ObjectMapper();
/*
1.User对象转json, json转User对象
json字符串 = {"name":"张三","age":23}
user对象 = User{name='张三', age=23}
*/
-
Map转 JSON, JSON 转 Map。
/*
2.map<String,String>转json, json转map<String,String>
json字符串 = {"姓名":"张三","性别":"男"}
map对象 = {姓名=张三, 性别=男}
*/ -
Map转 JSON, JSON 转 Map。
/*
3.map<String,User>转json, json转map<String,User>
json字符串 = {"黑马一班":{"name":"张三","age":23},"黑马二班":{"name":"李四","age":24}}
map对象 = {黑马一班=User{name='张三', age=23}, 黑马二班=User{name='李四', age=24}}
*/ -
List转 JSON, JSON 转 List。
/*
4.List<String>转json, json转 List<String>
json字符串 = ["张三","李四"]
list对象 = [张三, 李四]
*/ -
List转 JSON, JSON 转 List。
/*
5.List<User>转json, json转List<User>
json字符串 = [{"name":"张三","age":23},{"name":"李四","age":24}]
list对象 = [User{name='张三', age=23}, User{name='李四', age=24}]
*/
2.4、小结
-
Jackson:开源免费的 JSON 转换工具,SpringMVC 转换默认使用 Jackson。
-
可以将 JAVA 对象或集合转换成 JSON 格式的字符串,也可以将 JSON 格式的字符串转成 JAVA 对象。
-
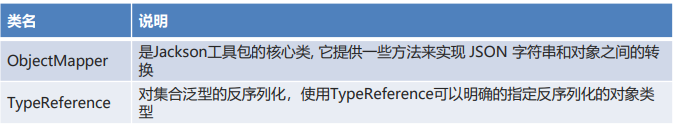
常用类

-
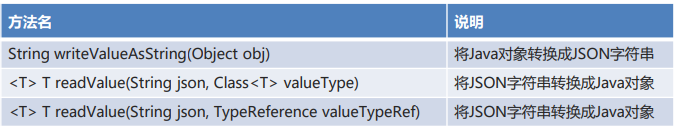
ObjectMapper常用方法:

3、综合案例 搜索联想
-
案例效果和环境介绍

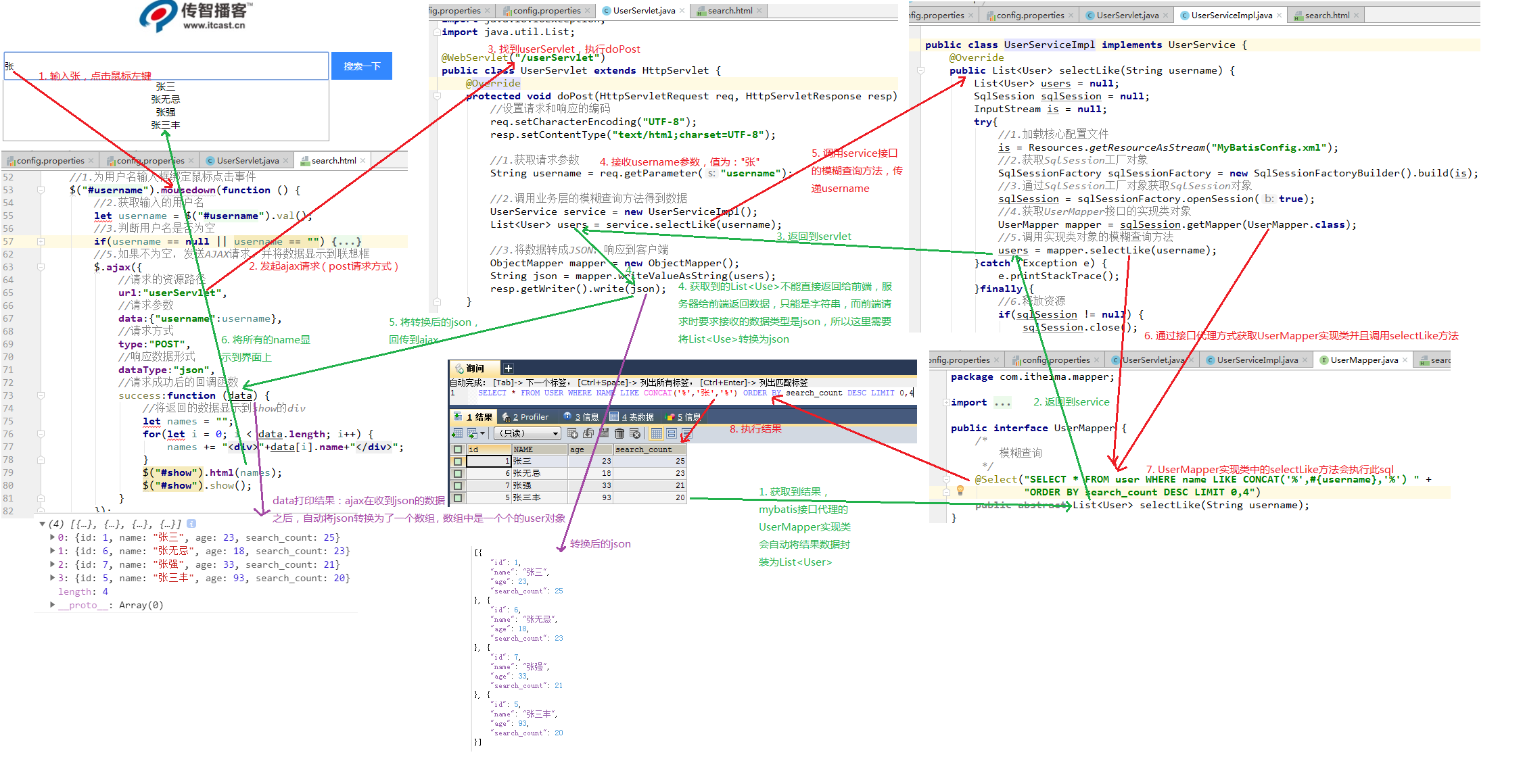
案例代码分析:

-
案例分析
-
-
页面
-
为用户名输入框绑定鼠标点击事件。
-
获取输入的用户名数据。
-
判断用户名是否为空。
-
如果为空,则将联想提示框隐藏。
-
如果不为空,则发送 AJAX 请求,并将响应的数据显示到联想框。
-
-
控制层
-
获取请求参数。
-
调用业务层的模糊查询方法。
-
将返回的数据转成 JSON,并响应给客户端。
-
-
-
代码实现
-
html页面
-