- 首页列表显示全部问答:
- 将数据库查询结果传递到前端页面 Question.query.all()
- 前端页面循环显示整个列表。
- 问答排序
@app.route('/') def index(): context={ 'questions':Question.query.order_by('-creat_time').all() } return render_template('index.html',**context)
<ul class="news-list"> {% for foo in questions %} <li class="list-group-item"> <span class="glyphicon glyphicon-leaf" aria-hidden="true"></span> <a href="#">{{ foo.author.username }}</a><br> <a href="{{ url_for('detail',question_id=foo.id) }}" class="title">{{ foo.title }}</a> <span class="badge">{{ foo.creat_time }}</span> <p class="detail">{{ foo.detail }}</p> </li> {% endfor %} </ul>

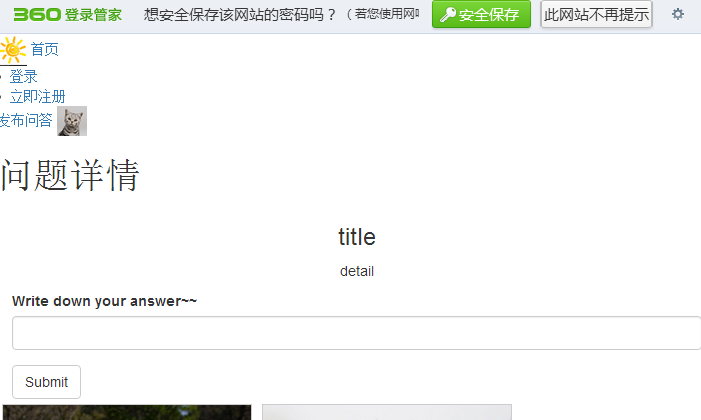
- 完成问答详情页布局:
- 包含问答的全部信息
- 评论区
- 以往评论列表显示区。
{% extends 'base.html' %} } {% block title %}详情页{% endblock %} {% block head %} <!-- 引入 Bootstrap --> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> {% endblock %} {% block main %} <h1>问题详情</h1> <div class="container"> <div class="row clearfix"> <div class="col-md-12 column"> <h3 class="text-center"> title </h3> <p class="text-center"> detail </p> <form role="form"> <div class="form-group"> <label for="exampleInputEmail1">Write down your answer~~</label><input type="email" class="form-control" id="exampleInputEmail1" /> </div> <button type="submit" class="btn btn-default">Submit</button> </form> </div> </div> </div> {% endblock %}

- 在首页点击问答标题,链接到相应详情页。