一、什么是BFC
css布局主要采用盒子模型(BOX),元素的类型和 display 属性,决定了 Box 的类型,常见的盒子类型有两种:
- block-level box:display 属性为 block, list-item, table 的元素,会生成 block-level box。
- inline-level box:display 属性为 inline, inline-block, inline-table 的元素,会生成 inline-level box。
不同类型的BOX如何渲染是由Formatting context决定的,Formatting context是页面中的一个渲染区域,并且拥有一套渲染规则,它决定了其子元素如何定位,以及与其他元素的相互关系和作用。最常见的 Formatting context 有 Block fomatting context (简称BFC)和 Inline formatting context (简称IFC)。
BFC(Block formatting context)直译为"块级格式化上下文",它的作用对像是block-level类型的盒子,是页面上具有隔离功能的独立容器,它规定了其内部的Block-level Box如何布局,容器里面的子元素不会影响到外面的元素。
二、BFC布局规则
1.内部的Box在垂直方向一个接一个地放置。
2.Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠
3.所有属于BFC的box都默认左对齐,并且它们的左边距可以触及到容器container的左边。浮动的box也不例外
4.BFC的区域不会与float box重叠。
这个看字面意思不好理解,直接看例子
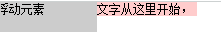
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <style> *{ margin:0; padding:0; font-size:12px; } .box{ width:300px; overflow:auto; } .leftbox{ background:#CCC; width:100px; height:30px; float:left; } .textbox{ width:200px; background:#FFCCCC; } </style> </head> <body> <div class="box"> <div class="leftbox">浮动元素</div> <div class="textbox">文字从这里开始,不会被浮动元素遮住</div> </div> </body> </html>

5.计算BFC的高度时,浮动元素也参与计算
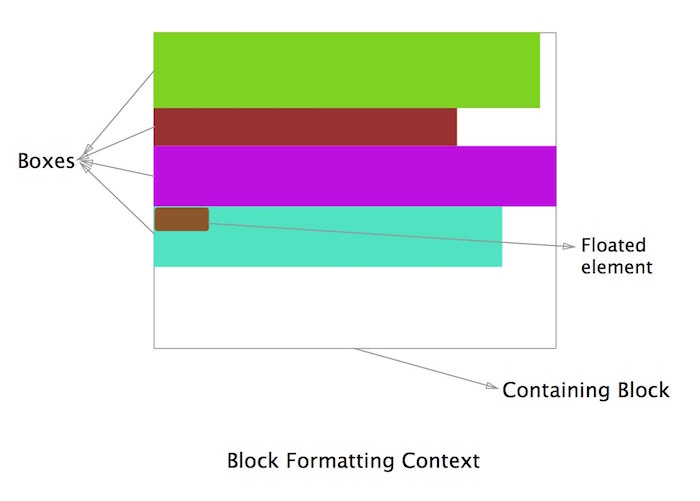
整个布局规则可以体现为下面这张图

三、哪些元素会生成BFC
根元素(也就是body元)
float属性不为none
position为absolute或fixed
display为inline-block, table-cell, table-caption, flex, inline-flex
overflow不为visible
四、BFC应用场景
1.防止外边距合并,外边距合并的文章,请点这篇
2.清除子元素的浮动(子元素浮动后会引起父元素容器高度塌陷)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .par { border: 5px solid blue; width: 300px; } .child { border: 1px solid green; width:100px; height: 100px; float: left; } </style> <body> <div class="par"> <div class="child">子元素1</div> <div class="child">子元素2</div> </div> </body> </html>
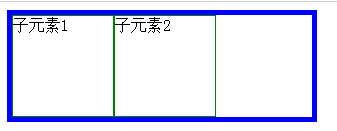
我们想要的效果如下图

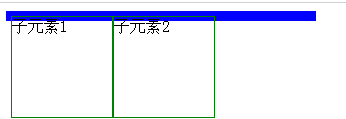
代码执行后实际效果

为达到清除内部浮动,我们可以触发par生成BFC,那么par在计算高度时,par内部的浮动元素child也会参与计算。