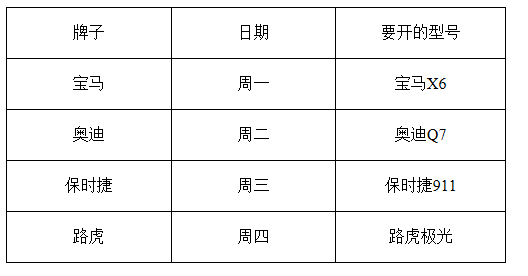
编辑前的代码
1 <body> 2 <table width="500" border="0" bgcolor='#000000' background="" cellpadding="0" cellspacing="1"> 3 <tr bgcolor="white" align="center" height="50"> 4 <td width="33%">牌子</td> 5 <td width="33%">日期</td> 6 <td width="34%">要开的型号</td> 7 </tr> 8 <tr bgcolor="white" align="center" height="50"> 9 <td>宝马 </td> 10 <td>周一</td> 11 <td>宝马X6</td> 12 </tr> 13 <tr bgcolor="white" align="center" height="50"> 14 <td >奥迪</td> 15 <td>周二</td> 16 <td>奥迪Q7</td> 17 </tr> 18 <tr bgcolor="white" align="center" height="50"> 19 <td >保时捷</td> 20 <td >周三</td> 21 <td>保时捷911</td> 22 </tr> 23 <tr bgcolor="white" align="center" height="50"> 24 <td >路虎</td> 25 <td>周四</td> 26 <td>路虎极光</td> 27 </tr> 28 </table> 29 30 </body>
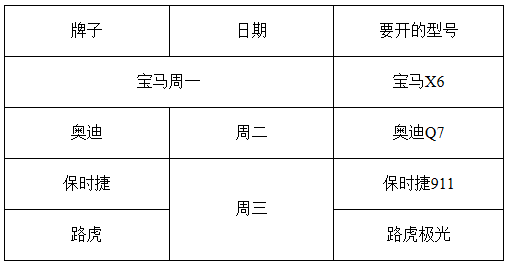
修改前效果 修改后效果 1. 对宝马和周一单元格进行了合并<td colspan="2">宝马周一 </td>
2.对周三周四单元格(td)进行了合并 rowspan="2"


改动后的代码
<body> <table width="500" border="0" bgcolor='#000000' background="" cellpadding="0" cellspacing="1"> <tr bgcolor="white" align="center" height="50"> <td width="33%">牌子</td> <td width="33%">日期</td> <td width="34%">要开的型号</td> </tr> <tr bgcolor="white" align="center" height="50"> <td colspan="2">宝马周一 </td> <td>宝马X6</td> </tr> <tr bgcolor="white" align="center" height="50"> <td >奥迪</td> <td>周二</td> <td>奥迪Q7</td> </tr> <tr bgcolor="white" align="center" height="50"> <td >保时捷</td> <td rowspan="2" >周三</td> <td>保时捷911</td> </tr> <tr bgcolor="white" align="center" height="50"> <td >路虎</td> <td>路虎极光</td> </tr> </table> </body>